Homemade Source/Css Snippets
[CSS Snippet] 하이라이트(Highlight) 스타일 변경하기
반응형

하이라이트(Highlight) 스타일 변경하는 CSS Snippet입니다.
스타일 종류
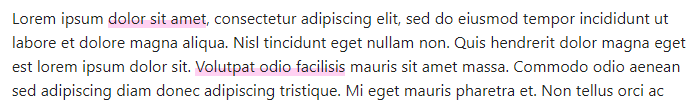
Lowlight 스타일

div p mark,
.markdown-source-view div.cm-line span.cm-highlight {
background: #FFB8EBA6;
border-radius: 0;
background-image: linear-gradient( 360deg, rgba(255, 255, 255, 0) 40%, var(--background-primary) 40% ) !important;
color: var(--text-normal);
}Floating 스타일

div p mark,
.markdown-source-view div.cm-line span.cm-highlight {
background: #BBFABBA6;
border-radius: 0;
padding-bottom: 5px;
background-image: linear-gradient( 360deg, rgba(255, 255, 255, 0) 28%, var(--background-primary) 28% ) !important;
color: var(--text-normal);
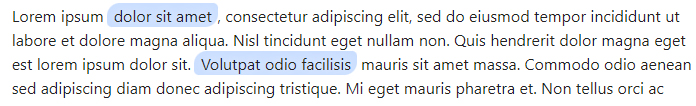
}Realistic 스타일

div p mark,
.markdown-source-view div.cm-line span.cm-highlight {
background: #ADCCFFA6;
margin: 0 -0.05em;
padding: 0.1em 0.4em;
border-radius: 0.8em 0.3em;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
text-shadow: 0 0 0.75em var(--background-primary-alt);
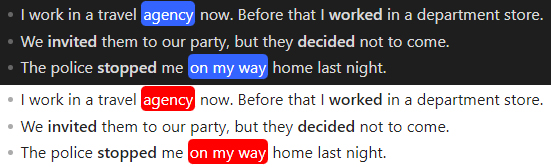
}Rounded 스타일

.theme-light div p mark,
.theme-light .markdown-source-view div.cm-line span.cm-highlight {
background-color:red;
color: white;
border-radius: 5px;
padding:2px;
}
.theme-dark div p mark,
.theme-dark .markdown-source-view div.cm-line span.cm-highlight {
background-color:#3464ff;
color:white;
padding:2px;
border-radius: 5px;
}관련 플러그인
하이라이트 기능을 강화하는 Highlightr 플러그인
Highlightr 플러그인은 하이라이트 기능을 강화하는 플러그인입니다. obsidian://show-plugin?id=highlightr-plugin 사용 방법 1. 단축키 등록해서 사용하기 단축키 설정에서 Open Highlightr의 단축키를 설정합니다
kaminik.tistory.com
반응형
'Homemade Source > Css Snippets' 카테고리의 다른 글
| [CSS Snippet] 편집모드에서 코드블록에 줄 번호 표시 (0) | 2024.02.11 |
|---|---|
| [CSS Snippet] 인라인 코드 스타일 변경하기 (0) | 2024.02.11 |
| [CSS Snippet] 찾기(Find)와 바꾸기(Replace)를 박스 스타일로 변경 (0) | 2024.02.09 |
| [CSS Snippet] 코드블록 스타일(Light mode) (0) | 2024.02.04 |
| [CSS Snippet] 검은색 테마 코드블록 (0) | 2024.02.03 |