Homemade Source/Css Snippets
[CSS Snippet] 찾기(Find)와 바꾸기(Replace)를 박스 스타일로 변경
반응형

찾기(Ctrl+F), 바꾸기(Ctrl+H)를 변경하는 CSS Snippet입니다.
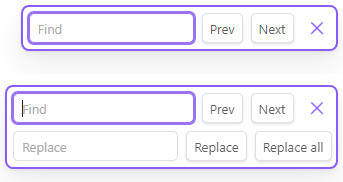
예시

CSS 코드
body {
--search-border-color: var(--text-accent);
--search-top: calc(var(--header-height) + var(--size-4-4));
--search-right: var(--size-4-4);
--background-modifier-border-focus: hsl(
var(--accent-h),
calc(var(--accent-s) - 4%),
calc(var(--accent-l) + 4%)
);
}
.obsidian-search-match-highlight {
background-color: var(--background-secondary);
}
.document-search-container {
position: absolute;
top: var(--search-top);
right: var(--search-right);
border-radius: var(--size-4-2);
padding: var(--size-2-3) var(--size-4-1) var(--size-2-3) 0;
height: fit-content;
border: 2px solid var(--search-border-color);
box-shadow: var(--shadow-s);
margin: 0;
}
.document-search-container :is(.document-search, .document-replace) {
align-items: center;
padding: 0;
}
.document-search-container :is(.document-search, .document-replace) button:nth-child(3) {
display: none;
}
.document-search-container :is(.document-search-input, .document-replace-input) {
margin-left: 6px;
}
.document-search-container .document-search-close-button {
position: relative;
top: 0;
}
.document-search-close-button {
height: var(--input-height);
width: var(--input-height);
}
.document-search-close-button::before {
content: "";
-webkit-mask: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 30 30"><g transform="matrix(0.7071067094802856,-0.7071067094802856,0.7071067094802856,0.7071067094802856,-3.5424977926304564,6.277729735826142)"><rect x="5.806640625" y="7.4150390625" width="2" height="24" rx="1" fill="currentColor"/></g><g style="mix-blend-mode:passthrough" transform="matrix(0.7071067094802856,0.7071067094802856,-0.7071067094802856,0.7071067094802856,10.914602712669875,-14.349200366239529)"><rect x="22.7783203125" y="6.00048828125" width="2" height="24" rx="1" fill="currentColor"/></g></svg>');
position: absolute;
background-color: var(--text-accent);
width: calc(var(--input-height) * 2 / 3);
height: calc(var(--input-height) * 2 / 3);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.document-search-close-button:hover {
background-color: var(--text-accent);
}
.document-search-close-button:hover::before {
background-color: var(--text-on-accent);
}
반응형
'Homemade Source > Css Snippets' 카테고리의 다른 글
| [CSS Snippet] 인라인 코드 스타일 변경하기 (0) | 2024.02.11 |
|---|---|
| [CSS Snippet] 하이라이트(Highlight) 스타일 변경하기 (0) | 2024.02.10 |
| [CSS Snippet] 코드블록 스타일(Light mode) (0) | 2024.02.04 |
| [CSS Snippet] 검은색 테마 코드블록 (0) | 2024.02.03 |
| [CSS Snippets] Obsidian CSS Snippets Collection (0) | 2024.01.28 |