Homemade Source/Css Snippets
[CSS Snippet] 코드블록 스타일(Light mode)
반응형

코드블럭을 변경하는 CSS Snippet입니다. Light mode 테마에서만 사용가능합니다.
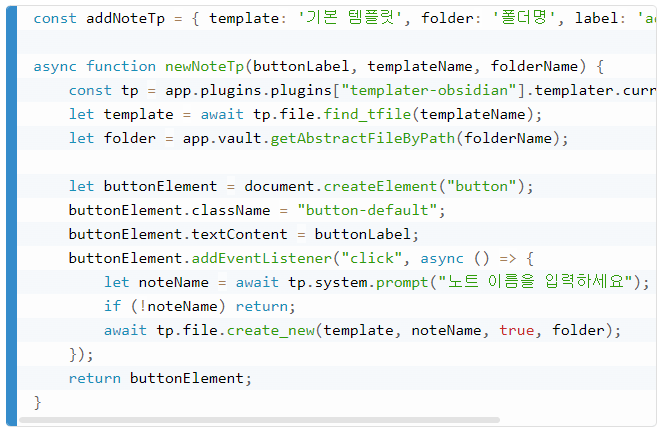
예시

사용 방법
일반 코드블럭에서는 해당 스타일이 출력이 안되고 ---옆에 언어를 작성해줘야 출력됩니다.
---javascript
---CSS 코드
.theme-light code[class*=language-],
.theme-light pre[class*=language-] {
color: #000;
background: 0 0;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
font-size: 1em;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none
}
.theme-light pre[class*=language-] {
position: relative;
margin: .5em 0;
overflow: visible;
padding: 1px
}
.theme-light pre[class*=language-]>code {
position: relative;
z-index: 1;
border-left: 10px solid #358ccb;
box-shadow: -1px 0 0 0 #358ccb, 0 0 0 1px #dfdfdf;
background-color: #fdfdfd;
background-image: linear-gradient(transparent 50%, rgba(69, 142, 209, .04) 50%);
background-size: 3em 3em;
background-origin: content-box;
background-attachment: local
}
.theme-light code[class*=language-] {
max-height: inherit;
height: inherit;
padding: 0 1em;
display: block;
overflow: auto
}
.theme-light :not(pre)>code[class*=language-],
.theme-light pre[class*=language-] {
background-color: #fdfdfd;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin-bottom: 1em
}
.theme-light :not(pre)>code[class*=language-] {
position: relative;
padding: .2em;
border-radius: .3em;
color: #c92c2c;
border: 1px solid rgba(0, 0, 0, .1);
display: inline;
white-space: normal
}
.theme-light pre[class*=language-]:after {
right: .75em;
left: auto;
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg)
}
.theme-light .token.block-comment,
.theme-light .token.cdata,
.theme-light .token.comment,
.theme-light .token.doctype,
.theme-light .token.prolog {
color: #7d8b99
}
.theme-light .token.punctuation {
color: #5f6364
}
.theme-light .token.boolean,
.theme-light .token.constant,
.theme-light .token.deleted,
.theme-light .token.function-name,
.theme-light .token.number,
.theme-light .token.property,
.theme-light .token.symbol,
.theme-light .token.tag {
color: #c92c2c
}
.theme-light .token.attr-name,
.theme-light .token.builtin,
.theme-light .token.char,
.theme-light .token.function,
.theme-light .token.inserted,
.theme-light .token.selector,
.theme-light .token.string {
color: #2f9c0a
}
.theme-light .token.entity,
.theme-light .token.operator,
.theme-light .token.url,
.theme-light .token.variable {
color: #a67f59;
background: rgba(255, 255, 255, .5)
}
.theme-light .token.atrule,
.theme-light .token.attr-value,
.theme-light .token.class-name,
.theme-light .token.keyword {
color: #1990b8
}
.theme-light .token.important,
.theme-light .token.regex {
color: #e90
}
.theme-light .language-css .token.string,
.theme-light .style .token.string {
color: #a67f59;
background: rgba(255, 255, 255, .5)
}
.theme-light .token.important {
font-weight: 400
}
.theme-light .token.bold {
font-weight: 700
}
.theme-light .token.italic {
font-style: italic
}
.theme-light .token.entity {
cursor: help
}
.theme-light .token.namespace {
opacity: .7
}
@media screen and (max-width:767px) {
.theme-light pre[class*=language-]:after,
.theme-light pre[class*=language-]:before {
bottom: 14px;
box-shadow: none
}
}
.theme-light pre[class*=language-].line-numbers.line-numbers {
padding-left: 0
}
.theme-light pre[class*=language-].line-numbers.line-numbers code {
padding-left: 3.8em
}
.theme-light pre[class*=language-].line-numbers.line-numbers .line-numbers-rows {
left: 0
}
.theme-light pre[class*=language-][data-line] {
padding-top: 0;
padding-bottom: 0;
padding-left: 0
}
.theme-light pre[data-line] code {
position: relative;
padding-left: 4em
}
.theme-light pre .line-highlight {
margin-top: 0
}
반응형
'Homemade Source > Css Snippets' 카테고리의 다른 글
| [CSS Snippet] 인라인 코드 스타일 변경하기 (0) | 2024.02.11 |
|---|---|
| [CSS Snippet] 하이라이트(Highlight) 스타일 변경하기 (0) | 2024.02.10 |
| [CSS Snippet] 찾기(Find)와 바꾸기(Replace)를 박스 스타일로 변경 (0) | 2024.02.09 |
| [CSS Snippet] 검은색 테마 코드블록 (0) | 2024.02.03 |
| [CSS Snippets] Obsidian CSS Snippets Collection (0) | 2024.01.28 |