Homemade Source/Css Snippets
[CSS Snippet] 편집모드에서 코드블록에 줄 번호 표시
반응형

편집 모드에서 코드블록에 줄 번호를 표시해주는 CSS Snippet입니다. 편집 모드에서만 가능한 CSS입니다. 읽기 모드에서 사용하시려면 Codeblock 관련 플러그인을 사용하셔야 됩니다.
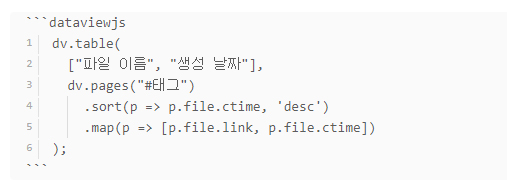
예시

CSS 코드
.HyperMD-codeblock-begin {
counter-reset: line-numbers;
}
.HyperMD-codeblock.cm-line:not(.HyperMD-codeblock-begin):not(.HyperMD-codeblock-end) {
padding-left: 3em;
position: relative;
}
.HyperMD-codeblock.cm-line:not(.HyperMD-codeblock-begin):not(.HyperMD-codeblock-end)::after {
align-items: flex-start;
color: var(--text-faint);
content: counter(line-numbers);
counter-increment: line-numbers;
display: flex;
font-size: 0.8em;
height: 100%;
justify-content: flex-end;
left: 0;
position: absolute;
text-align: right;
width: 2em;
padding-right: 0.5em;
bottom: -2px;
border-right: 1px solid var(--scrollbar-thumb-bg);
white-space: nowrap;
}
.HyperMD-codeblock.cm-line.cm-active:not(.HyperMD-codeblock-begin):not(.HyperMD-codeblock-end)::after {
color: var(--color-accent);
}
.HyperMD-codeblock .cm-foldPlaceholder::before {
display: none;
}관련 플러그인
편집, 읽기모드에서 코드블록을 스타일링하는 Code Styler 플러그인
개요 Code Styler 플러그인은 편집 모드와 읽기 모드에서 코드블록과 인라인 코드를 스타일링해주는 플러그인입니다. Plugin Info 플러그인 명 Code Styler 플러그인 설명 편집 모드와 읽기 모드에서 코
kaminik.tistory.com
코드블럭에 줄번호와 강조표시하는 Better Codeblock 플러그인
개요 Better Codeblock 플러그인은 코드블럭에 줄번호와 강조 표시를 해주는 플러그인입니다. Plugin Info 플러그인 명 Better Codeblock 플러그인 설명 코드블럭에 줄번호와 강조표시 플러그인 분류 디스플
kaminik.tistory.com
반응형
'Homemade Source > Css Snippets' 카테고리의 다른 글
| [CSS Snippet] Mermaid를 노트 가로사이즈에 맞게 조정하기 (0) | 2024.02.17 |
|---|---|
| [CSS Snippet] 내부링크에 아이콘 넣기 (0) | 2024.02.17 |
| [CSS Snippet] 인라인 코드 스타일 변경하기 (0) | 2024.02.11 |
| [CSS Snippet] 하이라이트(Highlight) 스타일 변경하기 (0) | 2024.02.10 |
| [CSS Snippet] 찾기(Find)와 바꾸기(Replace)를 박스 스타일로 변경 (0) | 2024.02.09 |