
가로사이즈에 맞게 조정하기
Mermaid 다이어그램의 가로 길이가 옵시디언의 노트 가로 사이즈보다 길 경우,

그래프 오른쪽이 짤려나온다.
.mermaid svg {
max-width: 100%;
height: auto;
}
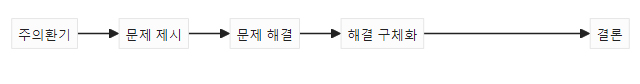
위 CSS를 적용하면, 다음과 같이 노트 가로 사이즈에 맞춰진다.

가운데로 정렬
.mermaid svg{
display: block !important;
margin: 0 auto !important;
}
Mermaid 다이어그램의 기본값은 왼쪽 정렬입니다. 위 CSS Snippet은 다이어그램을 가운데 정렬로 변경합니다.