Homemade Source/Css Snippets
[CSS Snippet] 태그 색상 변경하기
반응형

옵시디언의 태그 색상 변경 css snippet입니다. 읽기모드에서만 대응합니다.
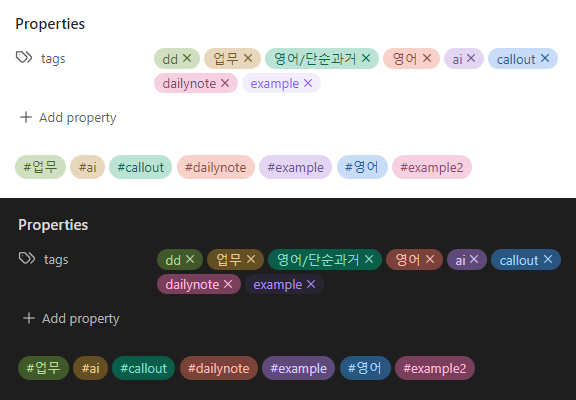
예시

CSS 코드
.theme-light {
--font-color-1: lch(40 36 125);
--font-color-2: lch(40 36 80);
--font-color-3: lch(39 36 170);
--font-color-4: lch(40 36 35);
--font-color-5: lch(40 36 305);
--font-color-6: lch(39 36 260);
--font-color-7: lch(40 36 350);
--background-color-1: lch(87 16 125);
--background-color-2: lch(87 16 80);
--background-color-3: lch(87 16 170);
--background-color-4: lch(87 16 35);
--background-color-5: lch(87 16 305);
--background-color-6: lch(87 16 260);
--background-color-7: lch(87 16 350);
}
.theme-dark {
--font-color-1: lch(83 32 125);
--font-color-2: lch(83 32 80);
--font-color-3: lch(83 32 170);
--font-color-4: lch(83 32 35);
--font-color-5: lch(83 32 305);
--font-color-6: lch(83 32 260);
--font-color-7: lch(83 32 350);
--background-color-1: lch(35 29 125);
--background-color-2: lch(35 29 80);
--background-color-3: lch(35 29 170);
--background-color-4: lch(35 29 35);
--background-color-5: lch(35 29 305);
--background-color-6: lch(35 29 260);
--background-color-7: lch(35 29 350);
}
.multi-select-pill:first-child,
.markdown-reading-view .tag:not(.token):first-child {
background-color: var(--background-color-1);
color: var(--font-color-1);
}
.multi-select-pill:first-child svg.svg-icon{
stroke: var(--font-color-1);
}
.multi-select-pill:nth-child(2),
.markdown-reading-view .tag:not(.token):nth-child(2) {
background-color: var(--background-color-2);
color: var(--font-color-2);
}
.multi-select-pill:nth-child(2) svg.svg-icon{
stroke: var(--font-color-2);
}
.multi-select-pill:nth-child(3),
.markdown-reading-view .tag:not(.token):nth-child(3) {
background-color: var(--background-color-3);
color: var(--font-color-3);
}
.multi-select-pill:nth-child(3) svg.svg-icon{
stroke: var(--font-color-3);
}
.multi-select-pill:nth-child(4),
.markdown-reading-view .tag:not(.token):nth-child(4) {
background-color: var(--background-color-4);
color: var(--font-color-4);
}
.multi-select-pill:nth-child(4) svg.svg-icon{
stroke: var(--font-color-4);
}
.multi-select-pill:nth-child(5),
.markdown-reading-view .tag:not(.token):nth-child(5) {
background-color: var(--background-color-5);
color: var(--font-color-5);
}
.multi-select-pill:nth-child(5) svg.svg-icon{
stroke: var(--font-color-5);
}
.multi-select-pill:nth-child(6),
.markdown-reading-view .tag:not(.token):nth-child(6) {
background-color: var(--background-color-6);
color: var(--font-color-6);
}
.multi-select-pill:nth-child(6) svg.svg-icon{
stroke: var(--font-color-6);
}
.multi-select-pill:nth-child(7),
.markdown-reading-view .tag:not(.token):nth-child(7) {
background-color: var(--background-color-7);
color: var(--font-color-7);
}
.multi-select-pill:nth-child(7) svg.svg-icon{
stroke: var(--font-color-7);
}관련 플러그인
![태그의 색상을 자동설정하는 Colored Tags 플러그인]() 태그의 색상을 자동설정하는 Colored Tags 플러그인Colored Tags 플러그인은 태그의 색상을 자동으로 설정하는 플러그인입니다. 노트의 Tags만 색상이 적용되며, Frontmatter tags는 적용되지않습니다. obsidian://show-plugin?id=colored-tags 설정 설정방법은 간단kaminik.tistory.com
태그의 색상을 자동설정하는 Colored Tags 플러그인Colored Tags 플러그인은 태그의 색상을 자동으로 설정하는 플러그인입니다. 노트의 Tags만 색상이 적용되며, Frontmatter tags는 적용되지않습니다. obsidian://show-plugin?id=colored-tags 설정 설정방법은 간단kaminik.tistory.com
반응형
'Homemade Source > Css Snippets' 카테고리의 다른 글
| [CSS Snippet] 단락 앞과 뒤의 간격을 사용자 정의 (0) | 2024.02.24 |
|---|---|
| [CSS Snippet] PLN 테마 callout (0) | 2024.02.24 |
| [CSS Snippet] Live Preview 모드에서 헤딩 레벨 표시 (0) | 2024.02.21 |
| [CSS Snippet] Mermaid를 노트 가로사이즈에 맞게 조정하기 (0) | 2024.02.17 |
| [CSS Snippet] 내부링크에 아이콘 넣기 (0) | 2024.02.17 |

