옵시디언 플러그인/커뮤니티 플러그인
하이라이트 기능을 강화하는 Highlightr 플러그인
반응형
개요
Highlightr 플러그인은 옵시디언에서 하이라이트 기능을 강화하는 플러그인입니다.
Plugin Info
| 플러그인 명 | Highlightr |
| 플러그인 설명 | 하이라이트 기능을 강화 |
| 플러그인 분류 | 입력 지원 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐ |
사용 방법
단축키 등록해서 사용하기

단축키 설정에서 Open Highlightr의 단축키를 설정합니다.

오른쪽 메뉴에서 사용하기

설정

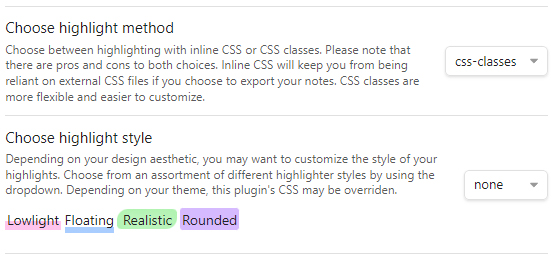
- Choose highlight method: 하이라이트 방법을 설정합니다. inline-styles는 css 색상이 노트에 입력됩니다. css-classes는 노트에 클래스만 입력이되고 외부 css파일 설정으로 대체됩니다.
- Choose highlight style: 하이라이트 스타일을 설정합니다. 스타일은 총 5개(none은 기본 스타일) 입니다.

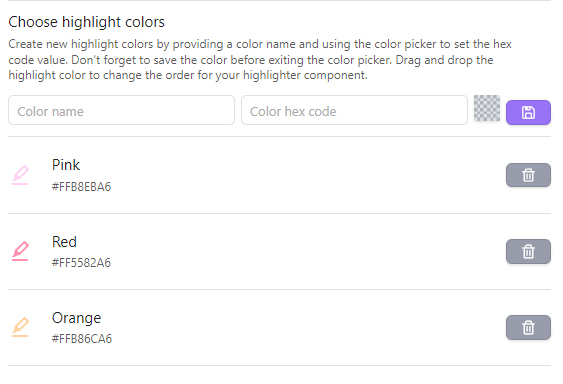
- Choose highlight colors: 사용자 정의 색상을 추가할 수 있습니다.
관련 글
[CSS Snippet] 하이라이트(Highlight) 스타일 변경하기
하이라이트(Highlight) 스타일 변경하는 CSS Snippet입니다. 스타일 종류 Lowlight 스타일 div p mark, .markdown-source-view div.cm-line span.cm-highlight { background: #FFB8EBA6; border-radius: 0; background-image: linear-gradient( 360deg
kaminik.tistory.com
선택된 텍스트에 Custom CSS 스타일을 적용하는 Style Text 플러그인
개요 Style Text는 옵시디언 노트에서 선택된 텍스트에 사용자 정의 CSS 스타일을 적용하는 플러그인입니다. Plugin Info 플러그인 명 Style Text 플러그인 설명 선택된 텍스트에 사용자 정의 CSS 스타일
kaminik.tistory.com
단축키로 텍스트를 커스텀 태그로 감싸는 Wrap With Shortcuts 플러그인
개요 Wrap With Shortcuts는 단축키를 사용하여 선택한 텍스트를 사용자 지정 태그로 묶을 수 있는 플러그인입니다. Plugin Info 플러그인 명 Wrap With Shortcuts 플러그인 설명 선택한 텍스트를 커스텀 태그
kaminik.tistory.com
반응형
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 아웃라인 작성을 편하게 Outliner 플러그인 (3) | 2024.02.03 |
|---|---|
| URL을 카드 링크로 만들어주는 Auto Card Link 플러그인 (0) | 2024.02.03 |
| 프로젝트를 관리할 수 있는 Projects 플러그인 (0) | 2024.02.03 |
| 주간 노트의 작성을 도와주는 Periodic Notes 플러그인 (0) | 2024.02.03 |
| 캘린더 인터페이스를 제공하는 Calendar 플러그인 (0) | 2024.02.03 |