편집, 읽기모드에서 코드블록을 스타일링하는 Code Styler 플러그인
개요
Code Styler 플러그인은 편집 모드와 읽기 모드에서 코드블록과 인라인 코드를 스타일링해주는 플러그인입니다.
| 플러그인 명 | Code Styler |
| 플러그인 설명 | 편집 모드와 읽기 모드에서 코드블록과 인라인 코드를 스타일링 |
| 플러그인 분류 | 디스플레이 확장 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐ |
예시


사용 방법
코드블록 매개변수
코드블록 매개변수는 코드블록의 첫 번째 줄에 언어(```language) 다음에 추가합니다. 모든 매개변수는 : 또는 =을 사용하여 설정할 수 있습니다.
```cpp fold title:제목```cpp title=제목 fold위 예시와 동일한 효과. 순서와 상관없습니다. : 또는 =을 사용하여 설정할 수 있습니다.
``` fold title:제목언어를 표시하지 않을 경우, 코드블럭 시작(```)이후 한칸을 띄어 매개변수를 추가합니다.
줄 번호
설정에서 줄 번호를 활성화/비활성화할 수 있습니다. 이와 별도로, 코드블록 자체에서 `ln:`을 사용해 줄 번호 지정 여부를 추가로 지정할 수 있습니다.
``` ln:true항상 줄 번호를 표시합니다.
``` ln:false줄 번호를 표시하지 않습니다.
``` ln:숫자지정된 번호에서 시작하는 줄 번호를 표시합니다.
제목

title:나 title=을 사용해 제목을 추가합니다. 제목에 띄어쓰기가 포함된 경우 큰 따옴표("")나 작은 따옴표('')를 사용해 제목을 감싸줍니다.
```cpp title:제목```cpp title:"띄어 쓰는 제목"참조
다른 페이지로 연결를 하려면 ref: 또는 reference:에 위키링크나 마크다운 링크를 추가합니다. 제목이 지정되지 않은 경우, 링크의 문서명(또는 별칭)이 제목으로 사용됩니다. 이 링크의 경우, 그래프 뷰나 백링크에서는 표시되지 않습니다.

```js title:"제목" ref:[다다](https://kaminik.tistory.com/)위키링크로 외부링크를 연결합니다.
```js title:제목 ref:[[문서링크]]마크다운 링크로 옵시디언 내 문서로 연결합니다.
```js ref:[[문서링크]]제목이 없는 경우, 문서의 제목이나 별칭으로 제목이 설정됩니다.
파일 참조
reference 코드 블록을 사용하여 로컬, 외부 파일을 참조할 수 있습니다. 이 코드 블록의 설정은 YAML 형식으로 이루어집니다.
file, path, link, filePath와 같은 매개변수를 사용합니다. 로컬 경로는 현재 폴더에서의 상대 경로(예: ./path/from/current/folder), 루트 볼트에서 시작하는 절대 경로를 @/로 표시하여 설정(예: @/file.py는 .../vaultParent/file.py와 동일), 또는 마크다운 링크(예: [[file.py]])로 설정합니다. 원격 경로는 해당 파일이 위치한 사이트의 링크를 사용하여 설정합니다(예: link: https://github.com/mayurankv/Obsidian-Code-Styler/blob/main/README.md).
```reference
file: [[file.py]]
```일부 파일은 용량이 크기 때문에, start와 end를 설정하여 파일이 표시될 특정 줄을 지정할 수 있습니다. 숫자, 단어, 또는 정규 표현식으로 설정 가능합니다.
```reference
path: ./path/from/current/folder/file.py
start: 10
end: 20
```10줄에서 20줄까지 표시됩니다.
외부 참조


github이나 gitlab에서 파일의 특정 버전을 링크함으로써 특정 버전을 참조할 수 있습니다. 코드 블록 헤더에는 저장소 정보, 버전, 업데이트 시간 등이 표시되며, 설정을 통해 표시 여부를 조절할 수 있습니다.
```reference
link: https://github.com/mayurankv/Obsidian-Code-Styler/blob/main/README.md
```파일은 로컬에 .obsidian/plugins/code-styler/reference-files/ 디렉토리에 다운로드됩니다. 이 파일들은 명령어 사용이나 업데이트 버튼을 클릭하여 수동으로 관리할 수 있으며, Obsidian이 시작될 때 필요하지 않은 파일은 자동으로 정리됩니다. 추가로, 옵시디언 시작 시 모든 외부 참조를 자동으로 업데이트하도록 설정할 수 있습니다.
폴딩
fold 매개변수를 사용하면 문서를 열었을 때 접힌상태로 표시됩니다.


```cpp fold제목(title)이 설정되어 있지 않은 경우, 접힌 코드블록에는 기본 접기 제목이 표시됩니다.

```cpp fold:"This is collapsed"fold:Folded나 fold:"This is collapsed"과 같이 제목 대신 지정할 수 있습니다.
하이라이트
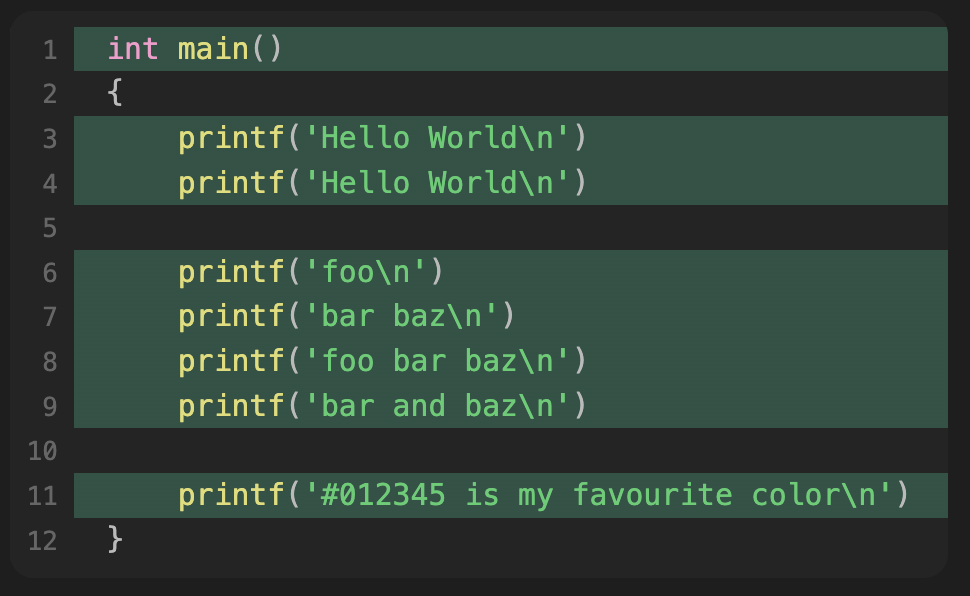
hl:를 사용해 줄에 강조 표시를 할 수 있습니다.
- 숫자: hl:1, hl:1-3 한줄이나 여러줄을 강조 표시합니다.
- 텍스트: hl:foo foo 단어가 있는 줄을 강조 표시합니다.
- 정규식: hl:/#\w{6}/ 정규식과 일치하는 줄을 강조 표시합니다.
```cpp hl:1,3-4,foo,'bar baz',"bar and baz",/#\w{6}/ 
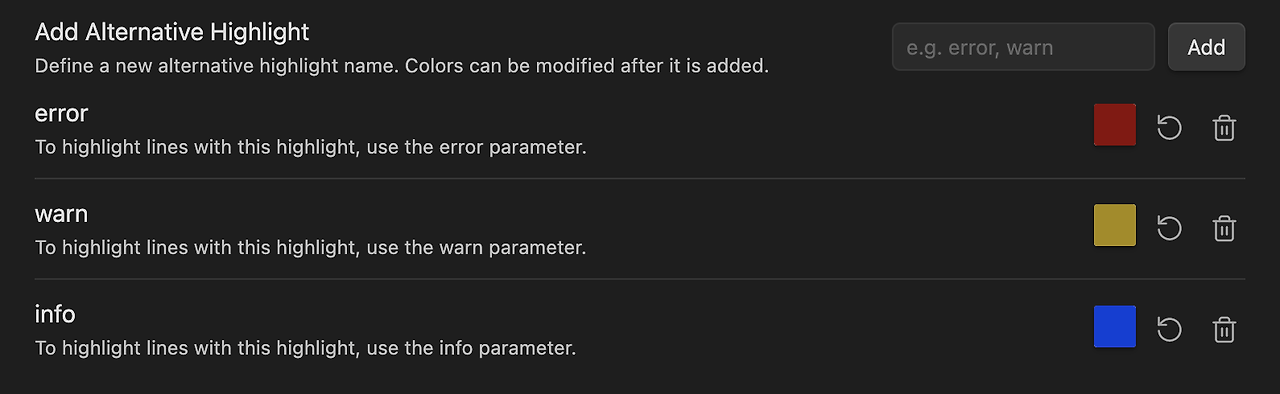
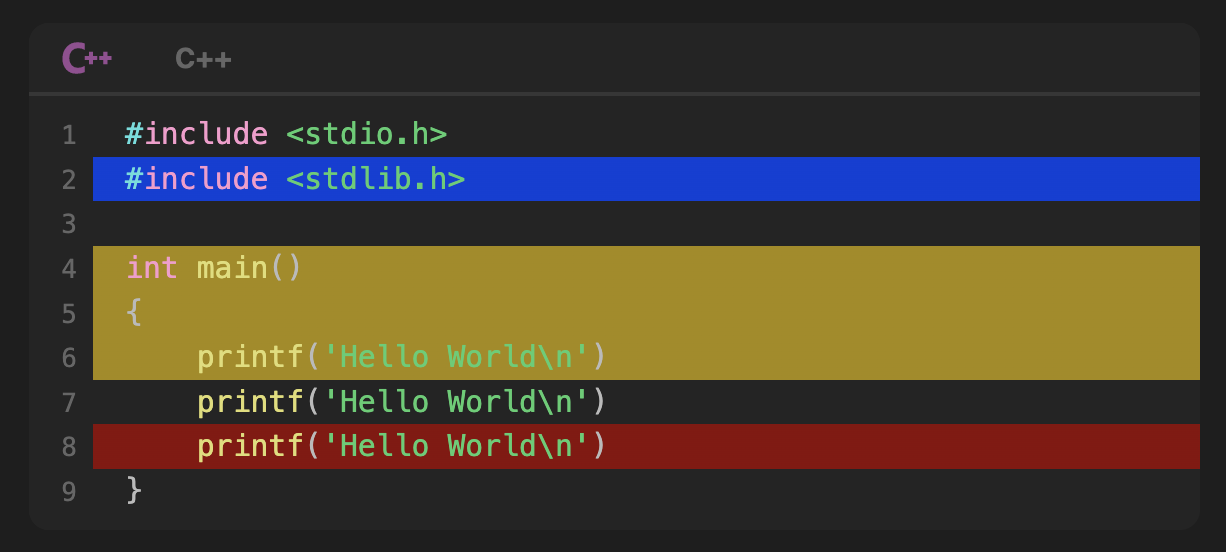
대체 하이라이트

설정에서 하이라이트 색상을 여러개 지정할 수 있습니다. 지정한 색상은 매개변수로 사용합니다.
```cpp info:2 warn:4-6 error:8
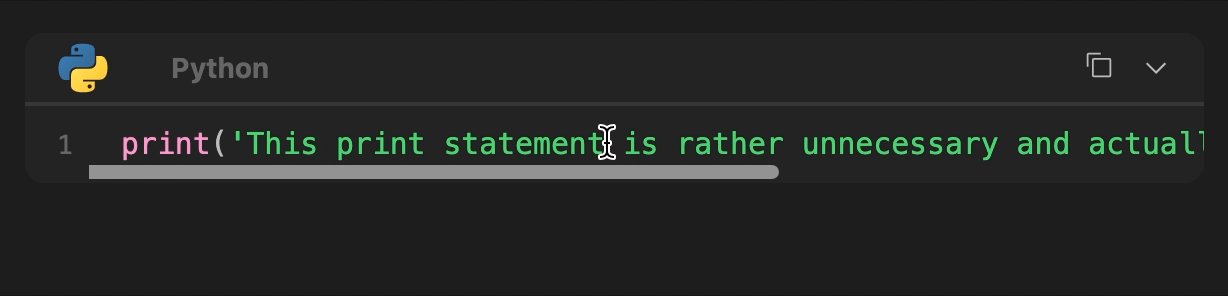
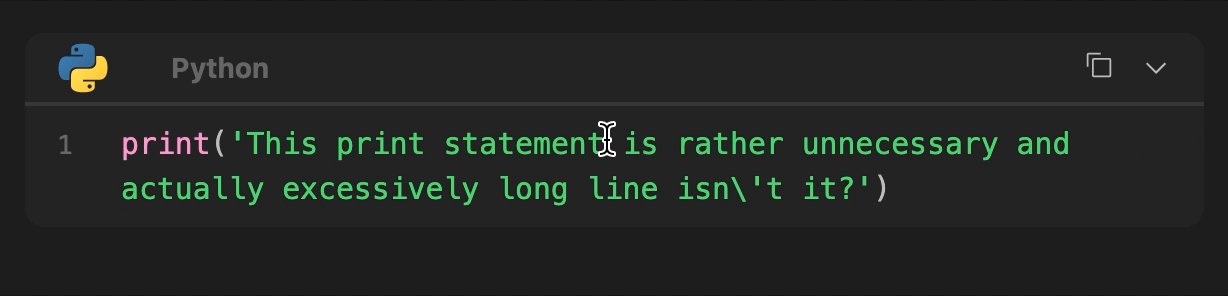
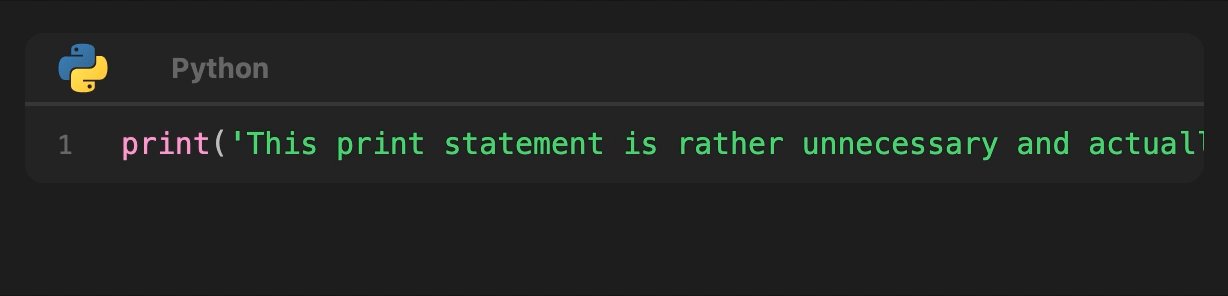
줄 바꿈
unwrap으로 줄 바꿈을 설정할 수 있습니다.

```python unwrap:true
```python unwrap줄 바꿈이 해제됩니다.

```python unwrap:inactiveunwrap:inactive은 줄 바꿈을 해제하지만, 코드블록에서 마우스를 누르고 있을 때 줄 바꿈을 수행합니다.
code styler 제외
설정에서 특정 언어를 제외하는 것 외에도 코드블록에서 ignore 매개변수사용하여 제외할 수 있습니다.

```js ignore
---
code-styler-ignore: true
---노트의 프론트매터에 code-styler-ignore: true를 추가하여 특정 노트만 제외할 수도 있습니다.
인라인 코드
{language} code here를 사용하여 인라인코드를 사용할 수 있습니다.

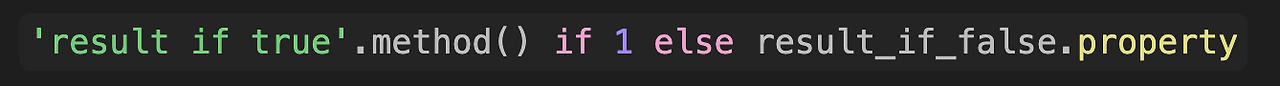
`{python} 'result if true'.method() if 1 else result_if_false.property`{언어} 코드 형태

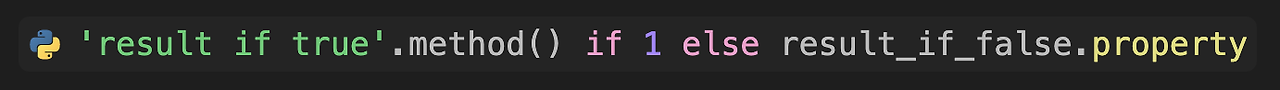
`{python icon} 'result if true'.method() if 1 else result_if_false.property`{python icon} 코드 형태

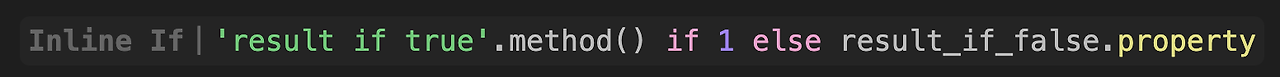
`{python title:'Inline If'} 'result if true'.method() if 1 else result_if_false.property`{python title:제목} 코드 형태

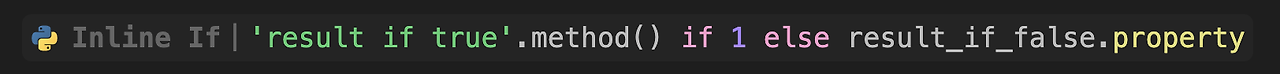
`{python title:'Inline If' icon} 'result if true'.method() if 1 else result_if_false.property`{python title:제목 icon} 코드 형태
설정
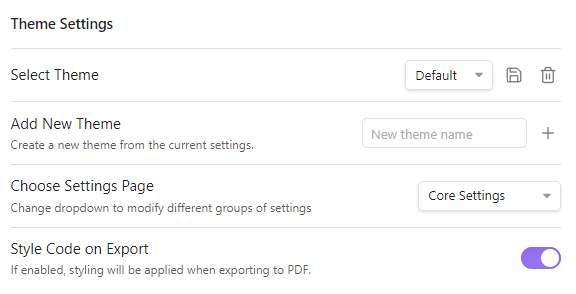
Theme Settings

- Select Theme: 테마 설정
- Add New Theme: 현재설정을 새로운 테마로 설정합니다.
- Choose Settings Page: 코드블럭과 인라인 스타일을 설정할 수 있습니다.
- Style Code on Export: PDF로 내보내기시 코드블럭은 코드 스타일링이 적용됩니다.
Advanced Settings

- Button Colour: 버튼 색상을 설정합니다.
- Button Active Colour: 버튼 활성화시 색상을 설정합니다.
- Editor Active Line Highlight: 활성화된 라인 색상을 설정합니다.
- External References Automatic Update on Load: 옵시디언이 시작할 때, 외부 참조를 자동으로 업데이트 합니다.
- Reset inbuilt themes: 테마를 리셋합니다.
관련 글
옵시디언 기초: 코드 블록(Code block)
코드 블록(Code block)은 프로그래밍 언어나 마크다운(Markdown) 같은 텍스트 기반 언어에서, 특정 코드 조각을 구분하고 강조하기 위해 사용되는 방법입니다. 옵시디언에서 기본으로 지원하며 특별
kaminik.tistory.com
코드블럭에 줄번호와 강조표시하는 Better Codeblock 플러그인
개요 Better Codeblock 플러그인은 코드블럭에 줄번호와 강조 표시를 해주는 플러그인입니다. Plugin Info 플러그인 명 Better Codeblock 플러그인 설명 코드블럭에 줄번호와 강조표시 플러그인 분류 디스플
kaminik.tistory.com
[CSS Snippet] 편집모드에서 코드블록에 줄 번호 표시
편집 모드에서 코드블록에 줄 번호를 표시해주는 CSS Snippet입니다. 편집 모드에서만 가능한 CSS입니다. 읽기 모드에서 사용하시려면 Codeblock 관련 플러그인을 사용하셔야 됩니다. 예시 CSS 코드 .Hyp
kaminik.tistory.com
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 헤딩에 자동으로 숫자를 추가해주는 Number Headings 플러그인 (1) | 2024.03.21 |
|---|---|
| 캔버스의 연결선을 정리해주는 Optimize Canvas Connections 플러그인 (0) | 2024.03.20 |
| 외부사이트에서 검색을 할 수 있는 Search on Internet (0) | 2024.03.14 |
| 다른 소프트웨어에서 파일을 열 수있는 Open with 플러그인 (0) | 2024.03.13 |
| 캔버스 카드의 순서를 변경하는 Canvas Send to Back 플러그인 (0) | 2024.03.12 |