옵시디언 기초: 코드 블록(Code block)
개요
코드 블록(Code block)은 프로그래밍 언어나 마크다운(Markdown) 같은 텍스트 기반 언어에서, 특정 코드 조각을 구분하고 강조하기 위해 사용되는 방법입니다. 옵시디언에서 기본으로 지원하며 특별한 설정 없이 바로 사용할 수 있습니다.
코드 블럭 만들기
```
이것은 코드 블록입니다
```
`이것은 인라인 코드 입니다`인라인 코드에는 백틱(`) 한 개를, 코드 블록에는 세 개의 백틱(```)을 사용하여 생성할 수 있습니다.
코드 블록 접기
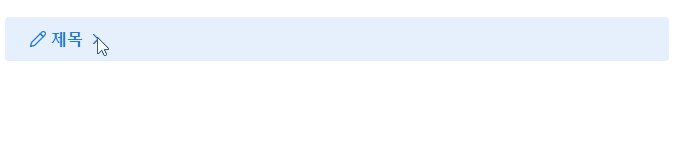
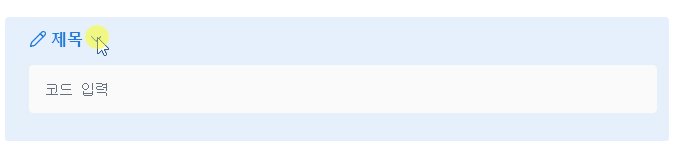
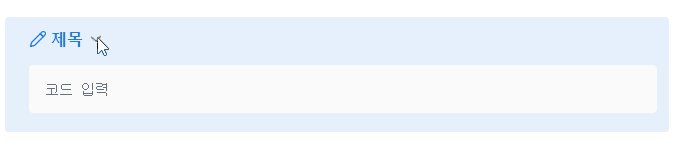
코드 블록을 접고싶을 땐, 접을 수 있는 콜아웃 안에 넣으면 됩니다.
> [!NOTE]- 제목
>
> ```
> 코드 입력
> ```
코드 블럭 탭 생성

코드블럭 탭은 Codeblock Tabs 플러그인으로 생성할 수 있습니다.
코드 블록의 스타일 변경
코드 블록의 스타일을 변경하고 싶다면, CSS 스니펫을 사용하거나, 플러그인을 사용할 수 있습니다. 또한 몇몇 테마에서는 코드블럭의 스타일을 변경할 수 있습니다.

줄 번호 표시

CSS Snippet으로 표시하거나 Codeblock 관련 플러그인을 사용하면 줄번호를 표시할 수 있습니다.
구문 강조
옵시디언은 기본적으로 구문 강조를 지원합니다. 코드 블록 상단에 언어를 추가하기만 하면 됩니다:
```javascript
let message = "안녕하세요!";
console.log(message);
```
옵시디언은 300여개의 다양한 언어를 지원하는 Prism 라이브러리를 사용합니다. 고급 기능이 필요한 경우 Editor Syntax Highlight 플러그인을 사용해 보세요.
Code Styler 플러그인
위의 언급한 모든 기능을 지원하는 Code Styler를 사용해 보세요.
- 코드 블록에 제목 추가
- 줄 번호 표시
- 코드 줄 강조 표시
- 접기 지원
- 인라인 코드 지원
- 외부 코드 참조
편집, 읽기모드에서 코드블록을 스타일링하는 Code Styler 플러그인
개요 Code Styler 플러그인은 편집 모드와 읽기 모드에서 코드블록과 인라인 코드를 스타일링해주는 플러그인입니다. Plugin Info 플러그인 명 Code Styler 플러그인 설명 편집 모드와 읽기 모드에서 코
kaminik.tistory.com
'옵시디언 활용 > 옵시디언 기초' 카테고리의 다른 글
| 옵시디언 기초: 폰트와 가독성 향상 (8) | 2024.02.18 |
|---|---|
| 옵시디언 기초: 파일 관리 (0) | 2024.02.15 |
| 옵시디언 기초: PDF (0) | 2024.02.15 |
| 옵시디언 기초: 임베드 파일(Embed files) (0) | 2024.02.01 |
| 옵시디언 기초: 단축키(Hotkeys) (0) | 2024.01.30 |