옵시디언 기초: 폰트와 가독성 향상
개요
옵시디언을 사용하면 개인의 취향과 가독성 향상을 위해 폰트를 조정할 수 있습니다. 폰트는 텍스트의 가독성과 사용자 경험에 큰 영향을 미치므로, 옵시디언에서 적절한 폰트를 선택하는 것은 중요합니다. 이 글에서는 옵시디언에서 폰트를 변경하는 방법과 가독성을 향상시키는 데 도움이 되는 몇 가지 팁을 소개하겠습니다.
폰트 변경
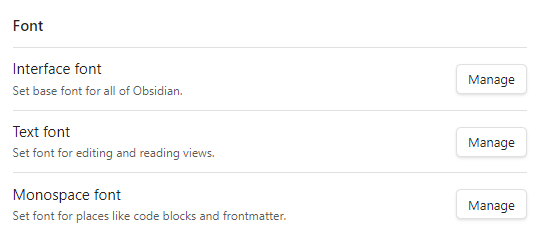
기본 폰트는 설정 - Appearance - Font에서 변경할 수 있습니다.

- Interface font: 옵시디언 전체의 폰트를 설정합니다.
- Text font: 노트의 폰트를 설정합니다.
- Monospace font: 코드블럭과 프론트매터의 폰트를 설정합니다.
폰트 추천
리디바탕

리디에서 만든 바탕체입니다. 전자책에서 가독성 좋기로 유명한 폰트입니다.
https://ridicorp.com/ridibatang/
Noto Sans KR

웹환경에서 가장 많이 쓰이는 폰트입니다.
https://fonts.google.com/noto/specimen/Noto+Sans+KR
D2Coding

코드블럭용 폰트입니다.
https://github.com/naver/d2codingfont/releases
CSS로 가독성 향상
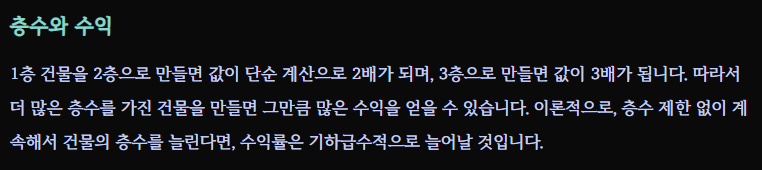
행간 조절
.markdown-source-view.mod-cm6 .cm-line,
.markdown-preview-view p{
line-height: 200% !important;
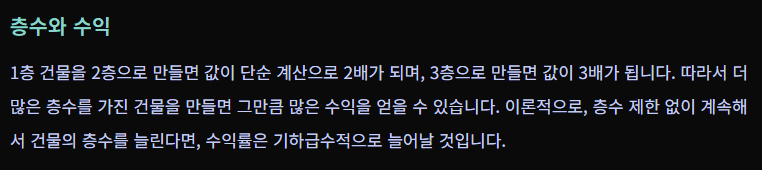
}문단 간격
.markdown-source-view :is(.cm-line + .cm-line) {
padding-top: 0.5em !important;
}live preview mode, source mode에서 문단간격입니다.
웹폰트 적용하기
모바일 기기에서 사용하는 경우, 폰트를 설치해서 사용하는 것은 다소 제한적입니다. 이럴 땐 웹폰트를 사용하는 것이 여러모로 편리합니다.
리디바탕체를 예시로 적용해보겠습니다.
@font-face {
font-family: 'RIDIBatang-subset';
src: url('http://cdn.jsdelivr.net/gh/TetraTheta/RIDIBatang-subset/dist/webfont/RIDIBatang-subset.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
.markdown-preview-section,
.markdown-source-view.mod-cm6 .cm-sizer {
font-family: 'RIDIBatang-subset';
}CSS snippet에 해당 CSS를 복사해 붙여넣기합니다.
다른 폰트의 경우, https://noonnu.cc/에서 원하는 폰트를 찾으셔서 적용하시면 됩니다.
.markdown-preview-section,
.markdown-source-view.mod-cm6 .cm-sizer {
font-family: '폰트이름';
}다만, font-face만 적용하면 폰트가 변경되지않습니다. 위 css코드까지 적용해주셔야 웹폰트가 적용됩니다.
언어별 폰트를 다르게 적용
unicode-range를 사용하여 언어별 폰트를 다르게 적용가능합니다. unicode-range는 특정 유니코드 문자 범위에 대해 특정 폰트를 적용할 수 있게 해줍니다.
unicode-range의 범위
- 한글 범위: U+AC00-D7A3
- 영어 대문자 범위 : U+0041-005A
- 영어 소문자 범위 : U+0061-007A
- 숫자 범위 : U+0030-0039
- 특수 문자: U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E
예시
@font-face {
font-family: 'D2Coding';
font-style: normal;
font-weight: 700;
font-display: swap;
src: local('D2Coding ligature Bold'),
url('https://cdn.jsdelivr.net/gh/wan2land/d2coding/fonts/d2coding-ligature-bold-full.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/wan2land/d2coding/fonts/d2coding-ligature-bold-full.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/wan2land/d2coding/fonts/d2coding-ligature-bold-full.ttf') format('truetype');
unicode-range: U+0041-005A, U+0061-007A;
}
@font-face {
font-family: 'D2Coding';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('D2Coding ligature Regular'),
url('https://cdn.jsdelivr.net/gh/wan2land/d2coding/fonts/d2coding-ligature-full.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/wan2land/d2coding/fonts/d2coding-ligature-full.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/wan2land/d2coding/fonts/d2coding-ligature-full.ttf') format('truetype');
unicode-range: U+0041-005A, U+0061-007A;
}
@font-face {
font-family: 'RIDIBatang-subset';
src: url('http://cdn.jsdelivr.net/gh/TetraTheta/RIDIBatang-subset/dist/webfont/RIDIBatang-subset.woff2') format('woff2');
font-weight: normal;
font-style: normal;
unicode-range: U+AC00-D7A3;
}
.markdown-preview-section,
.markdown-source-view.mod-cm6 .cm-sizer {
font-family: 'RIDIBatang-subset', 'D2Coding';
}한글은 리디바탕, 영어는 D2coding을 적용합니다.

테마 활용
옵시디언 테마를 활용하면, 폰트 설정뿐만 아니라 전반적인 사용자 인터페이스의 가독성을 개선할 수 있습니다. 다만 테마별 설정이 다를 수 있습니다.
옵시디언 기초: 테마와 테마 세팅
옵시디언에서 테마는 옵시디언의 외관을 사용자화할 수 있는 방법입니다. 기본테마외에 다양한 테마를 선택하거나 직접 CSS를 편집하여 개인적인 취향에 맞는 테마를 만들 수 있습니다. 이번 시
kaminik.tistory.com
'옵시디언 활용 > 옵시디언 기초' 카테고리의 다른 글
| 옵시디언 기초: 코드 블록(Code block) (1) | 2024.02.25 |
|---|---|
| 옵시디언 기초: 파일 관리 (0) | 2024.02.15 |
| 옵시디언 기초: PDF (0) | 2024.02.15 |
| 옵시디언 기초: 임베드 파일(Embed files) (0) | 2024.02.01 |
| 옵시디언 기초: 단축키(Hotkeys) (0) | 2024.01.30 |