옵시디언 심화: 개발자 도구로 CSS변경하기
개요
옵시디언은 Electron 프레임워크를 활용해 구축된 애플리케이션으로, 웹 개발자 도구과 유사한 인터페이스와 기능을 제공합니다.
개발자 도구 열기
Ctrl+Shift+I(MacOS는 Cmd+Opt+I) 단축키를 이용해 개발자 도구를 열 수 있습니다. 개발자 도구로 HTML 구조를 검사하고, CSS 스타일을 수정할 수 있으며, Dataview와 Templater같은 스크립트 작업시 발생하는 문제를 디버깅하는 용도로 사용할 수 있습니다.

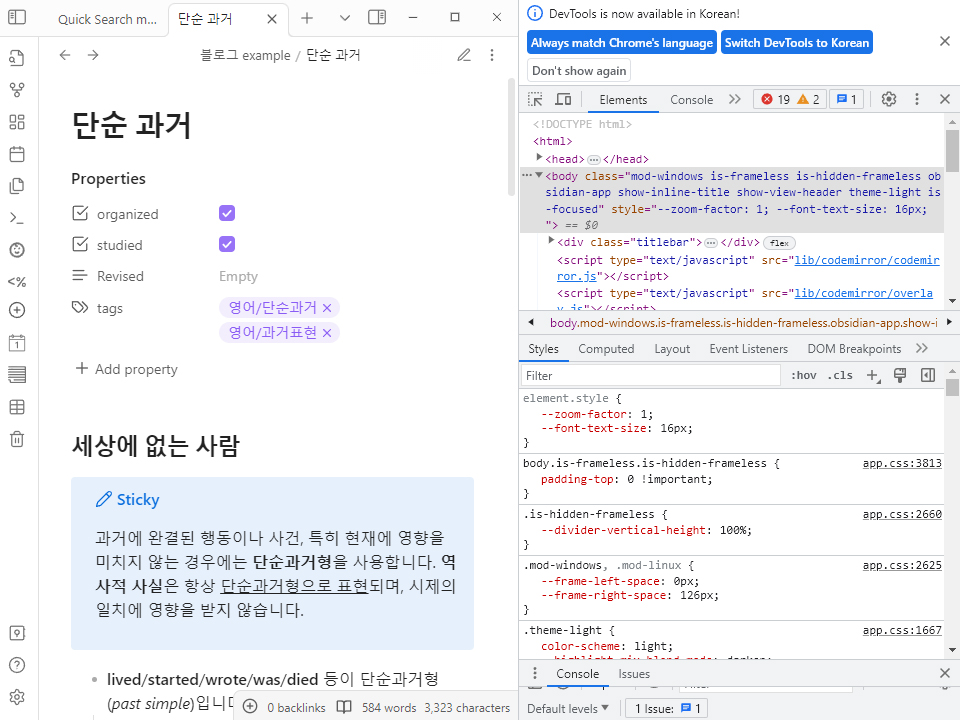
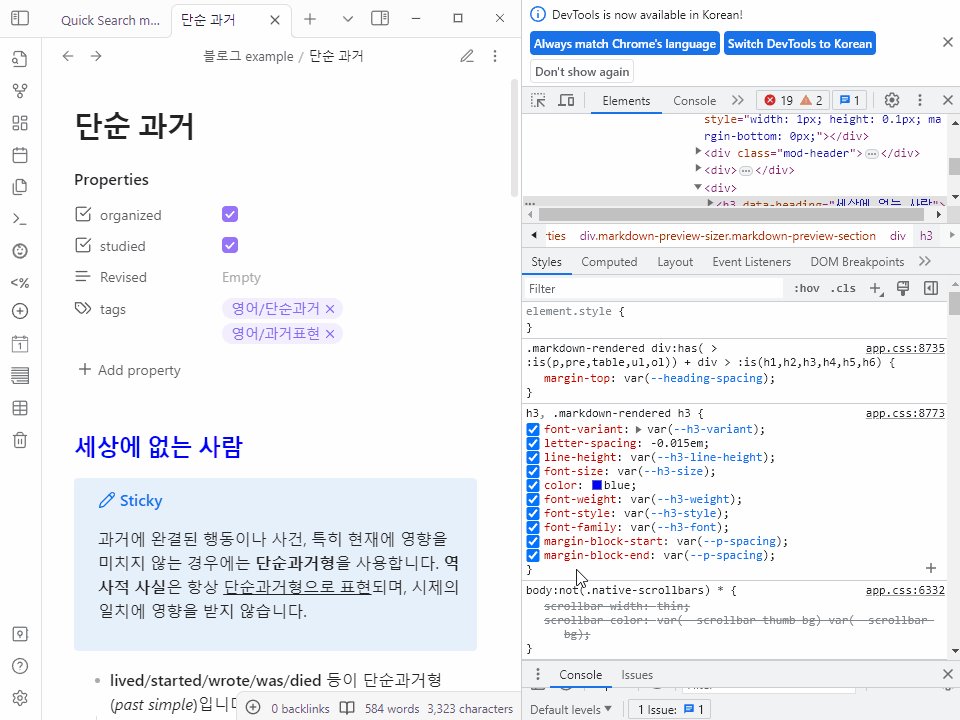
Ctrl+Shift+I 를 눌러 개발자 도구가 열립니다. 개발자 도구의 상단은 Html의 구조를, 하단엔 css요소가 출력됩니다.
CSS 수정

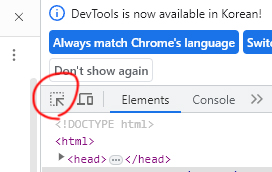
예를 들어 여기서 헤딩의 색상을 변경하려면 이 화살표를 클릭합니다.

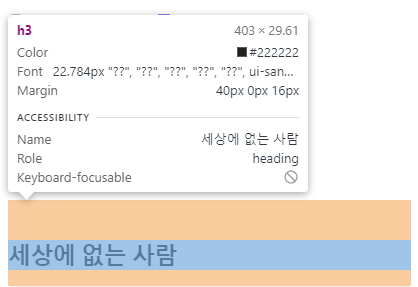
그런 다음, 수정하려는 요소에 마우스를 가져가 클릭합니다.

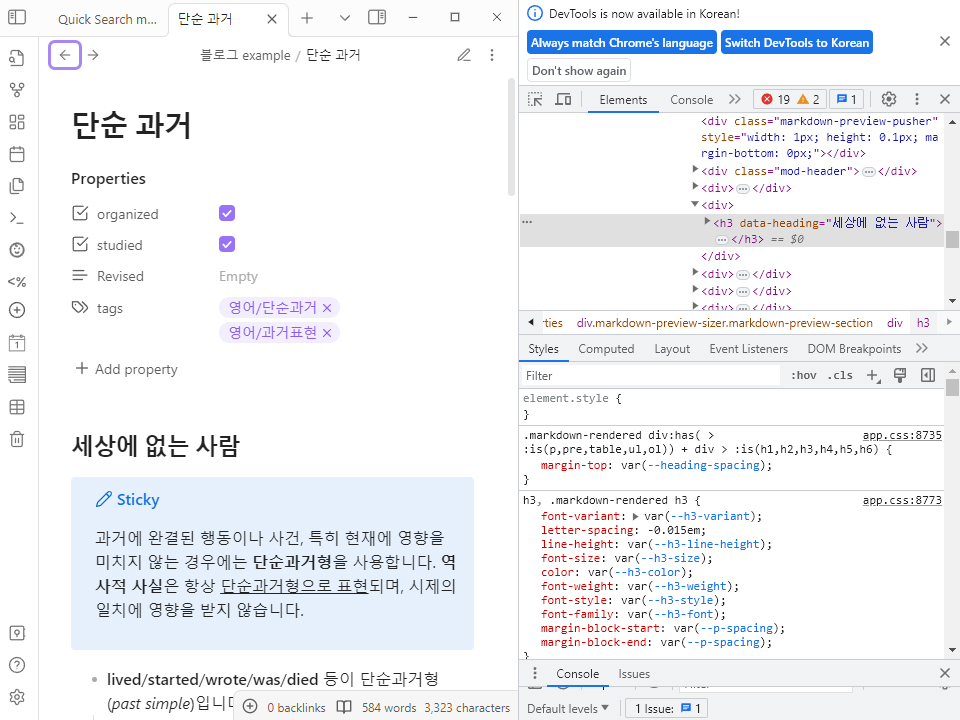
개발자 도구의 html과 css의 내용이 헤딩에 관한 내용으로 변경이 됩니다.

여기서 color를 blue로 바꿔줍니다.
(여기서 변경하는 건 확인용도일 뿐, 실제로 바뀌는건 아닙니다. 실제로 적용시킬려면 CSS snippet에 저장을 해야됩니다.)

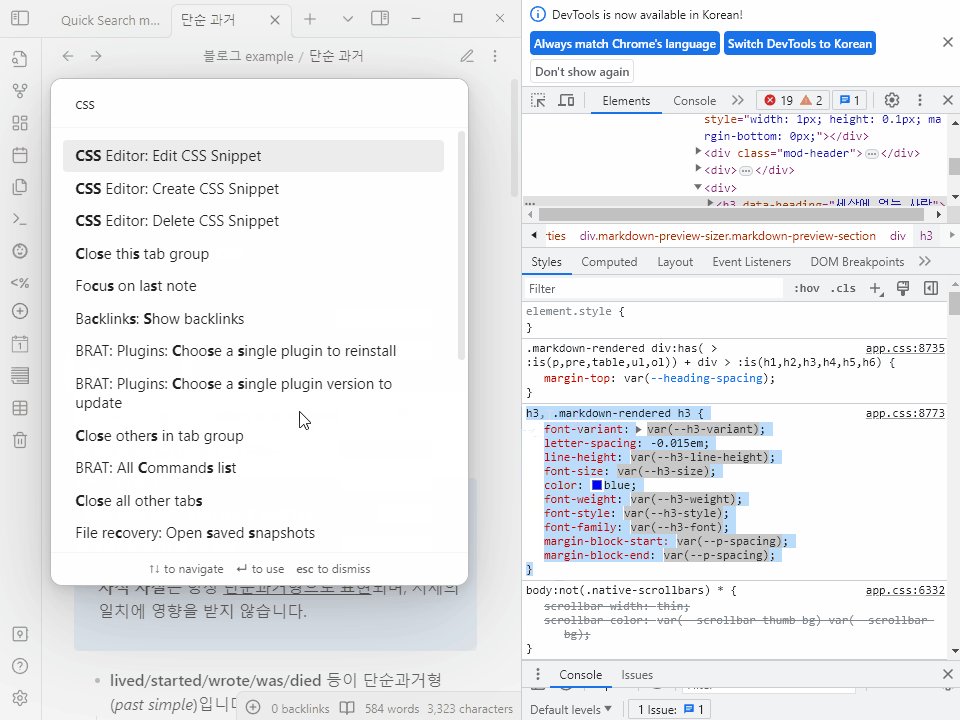
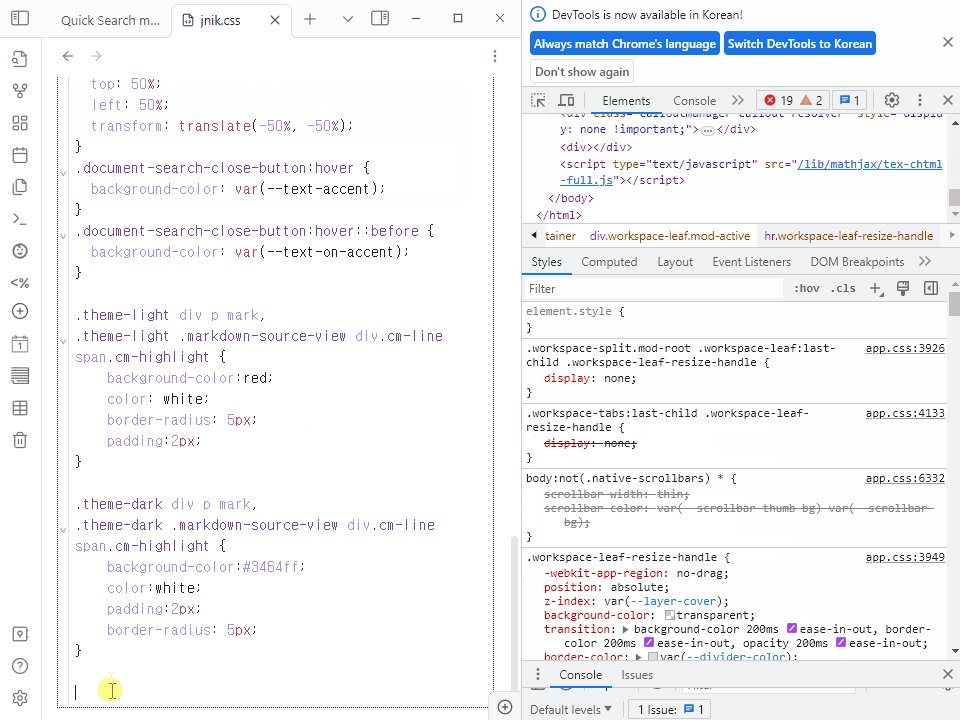
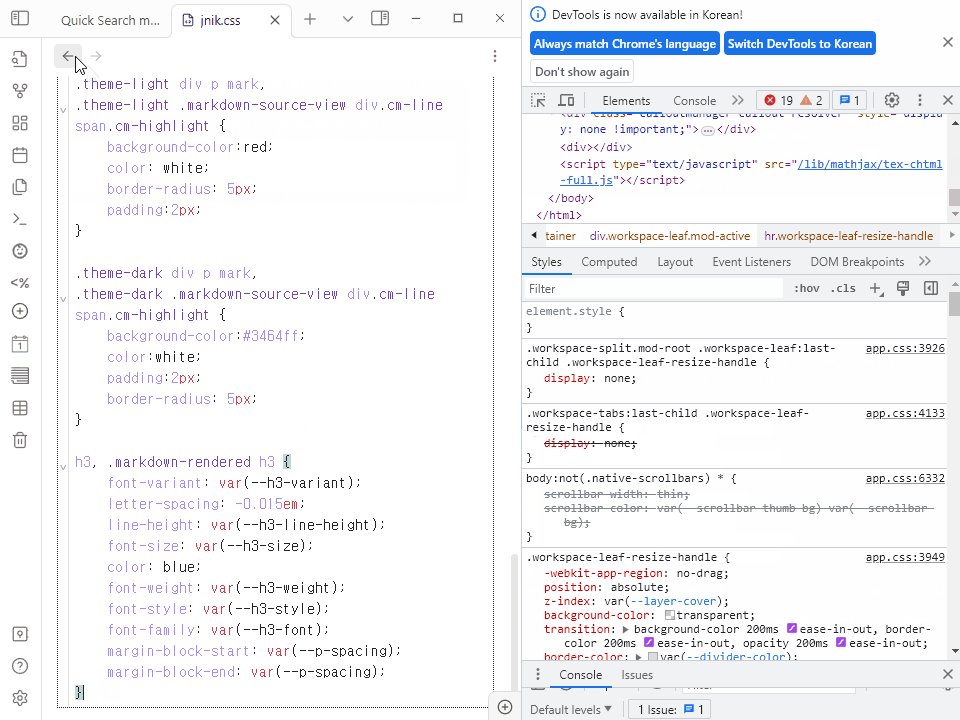
변경한 요소가 잘 적용되는 것을 확인하면 해당 요소를 복사합니다. Edit Css snippet 명령어로 CSS snippet을 불러와서 변경한 요소를 추가해줍니다.(CSS Editor 플러그인이 설치되어있어야 됩니다.)
관련 글
옵시디언 기초: 테마와 테마 세팅
옵시디언에서 테마는 옵시디언의 외관을 사용자화할 수 있는 방법입니다. 기본테마외에 다양한 테마를 선택하거나 직접 CSS를 편집하여 개인적인 취향에 맞는 테마를 만들 수 있습니다. 이번 시
kaminik.tistory.com
옵시디언 기초: CSS Snippets 적용하기
CSS Snippets이란? 옵시디언(Obsidian)에서 사용자 인터페이스의 시각적 요소를 사용자 정의하기 위한 작은 CSS 조각입니다. CSS Snippets를 사용하면, 텍스트의 색상, 폰트 크기, 간격, 배경색 등 다양한
kaminik.tistory.com
'옵시디언 활용 > 옵시디언 심화' 카테고리의 다른 글
| 옵시디언 심화: Mermaid (0) | 2024.02.12 |
|---|---|
| 옵시디언 심화: Obsidian URI (0) | 2024.02.08 |
| 옵시디언 심화: LaTeX (0) | 2024.02.04 |
| 옵시디언 심화: 백업과 동기화 (3) | 2024.01.31 |
| 옵시디언 심화: 별칭(Aliases) (0) | 2024.01.30 |