Homemade Source/Templater snippets
[Templater] 체크박스 정렬하기
반응형

체크박스를 정렬하는 Templater Snippet입니다.
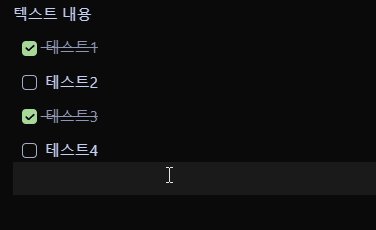
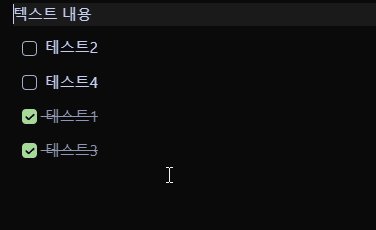
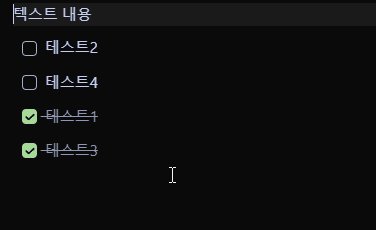
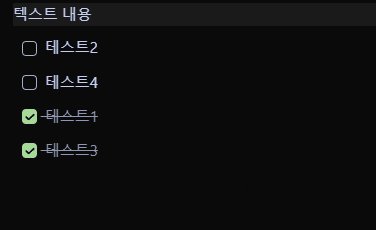
예시

Templater Snippet
<%*
const { activeLeaf } = app.workspace;
if (activeLeaf.view.getViewType() === "markdown") {
const editor = activeLeaf.view.sourceMode.cmEditor;
const content = editor.getValue();
const lines = content.split('\n');
let taskLines = [], textLines = [], isTaskSection = false;
lines.forEach(line => {
if (line.startsWith('- [ ]') || line.startsWith('- [x]')) {
isTaskSection = true;
taskLines.push(line);
} else {
if (isTaskSection && taskLines.length > 0) {
textLines.push(taskLines.join('\n'));
taskLines = [];
}
isTaskSection = false;
textLines.push(line);
}
});
if (taskLines.length > 0) textLines.push(taskLines.join('\n'));
const sortedLines = textLines.map(section => {
if (section.startsWith('- [ ]') || section.startsWith('- [x]')) {
const tasks = section.split('\n');
const uncheckedTasks = tasks.filter(task => task.startsWith('- [ ]'));
const checkedTasks = tasks.filter(task => task.startsWith('- [x]'));
return [...uncheckedTasks, ...checkedTasks].join('\n');
} else {
return section;
}
});
editor.setValue(sortedLines.join('\n'));
}
%>Checkbox Reorder 플러그인과 기능은 같습니다.
Templater로 작성한 명령어(스크립트)을 단축키로 실행하는 방법을 참고해주세요.
Commander에 빠른실행 등록하는 방법을 참고해주세요
관련 플러그인
체크박스 순서를 정렬해주는 Checkbox Reorder 플러그인
개요 Checkbox Reorder 플러그인은 완료된 체크박스를 목록의 맨 아래로 재정렬 해주는 플러그인입니다. 입니다. 할 일 목록을 관리하거나 체크리스트를 사용하여 프로젝트를 추적할 때 유용합니다.
kaminik.tistory.com
[Templater] 텍스트, 리스트, 체크박스 정렬하기
텍스트, 리스트, 체크박스를 정렬하는 Templater snippet입니다. 기존에 만들었던 체크박스 정렬하는 snippet과 비슷하면서 조금 다릅니다. 이 스니펫은 선택한 텍스트만 정렬이 가능합니다. 예시 Templa
kaminik.tistory.com
반응형
'Homemade Source > Templater snippets' 카테고리의 다른 글
| [Templater] 오늘 생성한 노트의 목록을 데일리 노트에 출력하기 (0) | 2024.03.03 |
|---|---|
| [Templater] 시간과 시계 이모지 출력하기 (0) | 2024.02.08 |
| [Templater] 폴더내 노트 이동하기 (0) | 2024.02.05 |
| [Templater] 북마크한 문서 출력하기 (0) | 2024.02.04 |
| [Templater] 폴더내 모든 문서를 링크로 만들기 (0) | 2024.01.26 |