옵시디언 심화: 웹 클립퍼 Markdownload - Markdown web clipper
개요
옵시디언은 노션과 에버노트같은 노트앱과는 달리 공식적으로 지원하는 웹 클립퍼가 존재하지 않습니다. 웹 클리핑은 Omnivore나 옵시디언 웹 클립퍼같은 플러그인이나 구글확장프로그램을 이용해야됩니다. 그 중에서도 데이터로스가 없고 가장 깔끔하게 웹 클리핑이 되는 Markdownload에 대해 알아보겠습니다.
설치
필요 플러그인
옵시디언에서 Advanced URI 플러그인을 설치합니다.
obsidian://show-plugin?id=obsidian-advanced-uri
![외부에서 노트를 조작할 수 있는 Advanced URI 플러그인]() 외부에서 노트를 조작할 수 있는 Advanced URI 플러그인개요 Advanced URI 플러그인은 외부 애플리케이션에서 옵시디언 노트의 직접적인 조작을 가능하게 하는 플러그인입니다. 이 플러그인은 URI(Uniform Resource Identifier)를 활용하여 외부 앱에서 Obsidian 노kaminik.tistory.com
외부에서 노트를 조작할 수 있는 Advanced URI 플러그인개요 Advanced URI 플러그인은 외부 애플리케이션에서 옵시디언 노트의 직접적인 조작을 가능하게 하는 플러그인입니다. 이 플러그인은 URI(Uniform Resource Identifier)를 활용하여 외부 앱에서 Obsidian 노kaminik.tistory.com
구글 확장 프로그램

https://chrome.google.com/webstore/detail/markdownload-markdown-web/pcmpcfapbekmbjjkdalcgopdkipoggdi
링크를 클릭해 Markdownload를 설치합니다.
옵션
설정 파일
옵션파일을 다운 받습니다.
옵션창 열기

설치가 완료되면, 오른쪽 버튼을 눌러 옵션을 클릭합니다.
설정 파일 적용

옵션창 맨 하단에 Import/Export 메뉴에서 Choose File을 클릭해 다운받은 json을 적용합니다.
프론트매터와 백매터 설정

미리 적용되어있는 프론트매터(머리말)과 백매터(꼬리말)을 변경하실려면 이부분을 수정합니다.
Append front/back template to clipped text를 체크해제하면 프론트매터와 백매터는 적용되지 않습니다.
Vault와 폴더설정

Obsidian Vault Name에는 옵시디언 Vault 이름을 입력합니다. 띄어쓰기와 대소문자를 구분합니다.
Folder Name에는 스크랩한 노트가 저장될 폴더를 입력합니다. 이것 역시 띄어쓰기와 대소문자를 구분합니다.
이미지설정
설정파일의 기본설정을 이미지를 다운로드하지않고 링크하는 방식입니다.

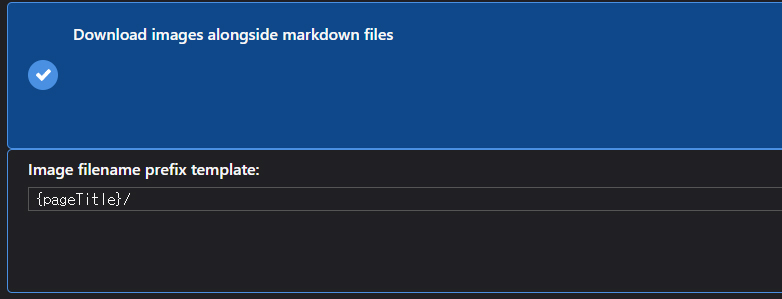
다운로드 방식으로 바꾸실려면 Download images alongside markdown files을 체크합니다.

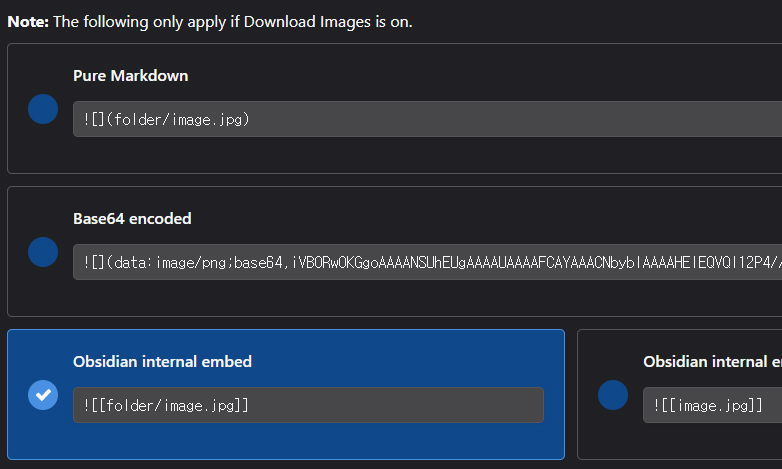
옵션창 하단에 다운로드 이미지 링크 방식도 변경해줍니다.
Markdownload 사용

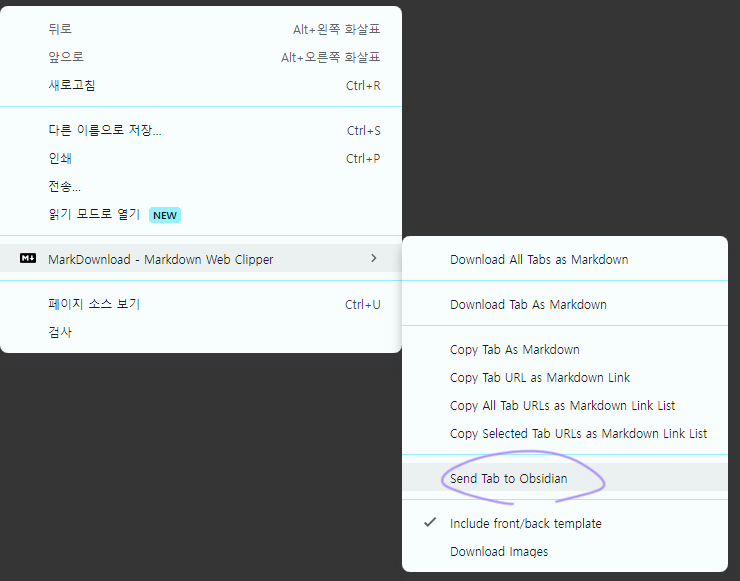
클리핑할 웹페이지에서 오른쪽 버튼을 누르면 Markdownload 메뉴가 있습니다. Send Tab to Obsidian을 클릭 클리핑이 완료됩니다.
'옵시디언 활용 > 옵시디언 심화' 카테고리의 다른 글
| 옵시디언 심화: 개발자 도구로 CSS변경하기 (0) | 2024.02.06 |
|---|---|
| 옵시디언 심화: LaTeX (0) | 2024.02.04 |
| 옵시디언 심화: 백업과 동기화 (3) | 2024.01.31 |
| 옵시디언 심화: 별칭(Aliases) (0) | 2024.01.30 |
| 옵시디언 심화: 프로퍼티(Properties) (2) | 2024.01.29 |
