옵시디언 기초: 테마와 테마 세팅
개요
옵시디언에서 테마는 옵시디언의 외관을 사용자화할 수 있는 방법입니다. 기본테마외에 다양한 테마를 선택하거나 직접 CSS를 편집하여 개인적인 취향에 맞는 테마를 만들 수 있습니다. 이번 시간에는 옵시디언 사용자들이 만든 커뮤니티 테마를 선택, 적용하는 방법을 알아봅니다.
테마 선택

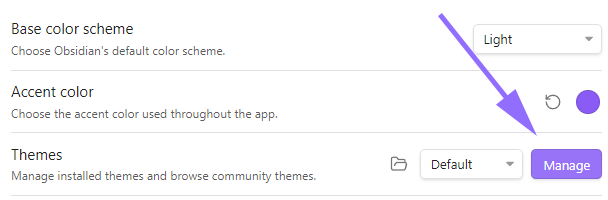
이제 옵시디언에서 테마를 설정해 봅시다. 설정 - Appearance - Theme에서 Manage를 클릭합니다.

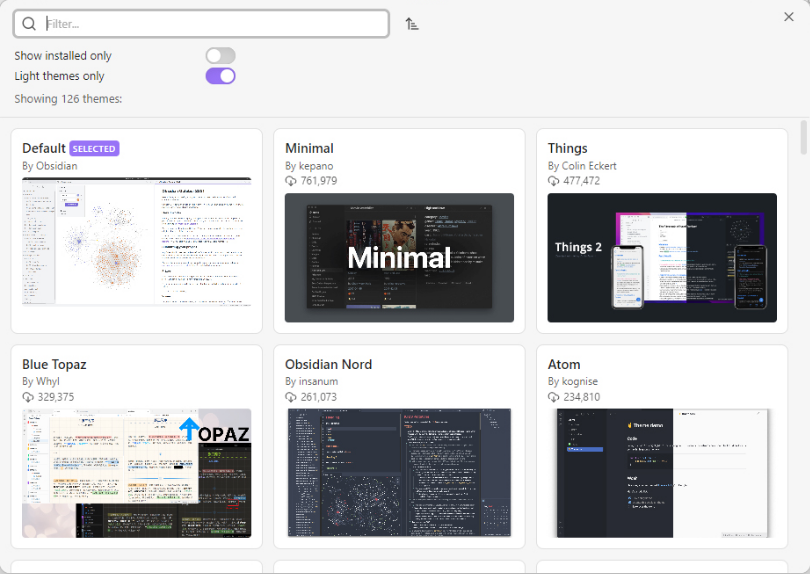
해당화면에서 원하는 테마를 고르시면 됩니다. 심플한 Minimal이나 다양하게 꾸밀 수있는 AnuPpuccin을 추천합니다.
테마별 세팅
테마의 설정을 바꿔주는 Style Settings 플러그인
개요 Style Settings 플러그인은 테마와 일부 플러그인의 시각적 요소를 사용자 정의할 수 있는 기능을 제공합니다. 이 플러그인의 강력한 커스터마이징 기능을 활용하여 개인적인 작업 환경을 더
kaminik.tistory.com
옵시디언에서는 테마를 설치해도 설정을 변경하는 옵션이 존재하지 않습니다. 테마별 설정을 해주기 위해선 Style Settings 플러그인을 설치해야됩니다.
설정 - Community Plugins - Browse를 눌러 Style Settings을 설치합니다.

활성화를 한 후, 옵션으로 들어가면 설치한 테마의 세세한 설정을 할 수 있습니다.
CSS snippets
CSS snippets은 옵시디언에서 개인취향에 맞게 노트의 외관과 레이아웃을 조정할 수 있는 기능입니다.
이를 통해 테마설정에 부족한 부분을 채울 수 있습니다. 약간의 css 지식이 필요합니다
옵시디언 기초: CSS Snippets 적용하기
CSS Snippets이란? 옵시디언(Obsidian)에서 사용자 인터페이스의 시각적 요소를 사용자 정의하기 위한 작은 CSS 조각입니다. CSS Snippets를 사용하면, 텍스트의 색상, 폰트 크기, 간격, 배경색 등 다양한
kaminik.tistory.com
옵시디언 심화: 개발자 도구로 CSS변경하기
옵시디언은 Electron 프레임워크를 활용해 구축된 애플리케이션으로, 웹 개발자 도구과 유사한 인터페이스와 기능을 제공합니다. 개발자 도구 열기 Ctrl+Shift+I(MacOS는 Cmd+Opt+I) 단축키를 이용해 개발
kaminik.tistory.com
'Homemade Source/Css Snippets' 카테고리의 글 목록
옵시디언 소개, 옵시디언 플러그인, 지식관리, 노트정리
kaminik.tistory.com
관련 글
옵시디언 기초: 폰트와 가독성 향상
옵시디언을 사용하면 개인의 취향과 가독성 향상을 위해 폰트를 조정할 수 있습니다. 폰트는 텍스트의 가독성과 사용자 경험에 큰 영향을 미치므로, 옵시디언에서 적절한 폰트를 선택하는 것은
kaminik.tistory.com
'옵시디언 활용 > 옵시디언 기초' 카테고리의 다른 글
| 옵시디언 기초: 커뮤니티 플러그인(Community Plugins) (0) | 2024.01.24 |
|---|---|
| 옵시디언 기초: 코어 플러그인(Core Plugins) (0) | 2024.01.24 |
| 옵시디언 기초: 설정(Settings) (0) | 2024.01.24 |
| 옵시디언 기초: 기본 메뉴와 구성 (1) | 2024.01.24 |
| 옵시디언 기초: 설치와 Vault 생성 (1) | 2024.01.24 |