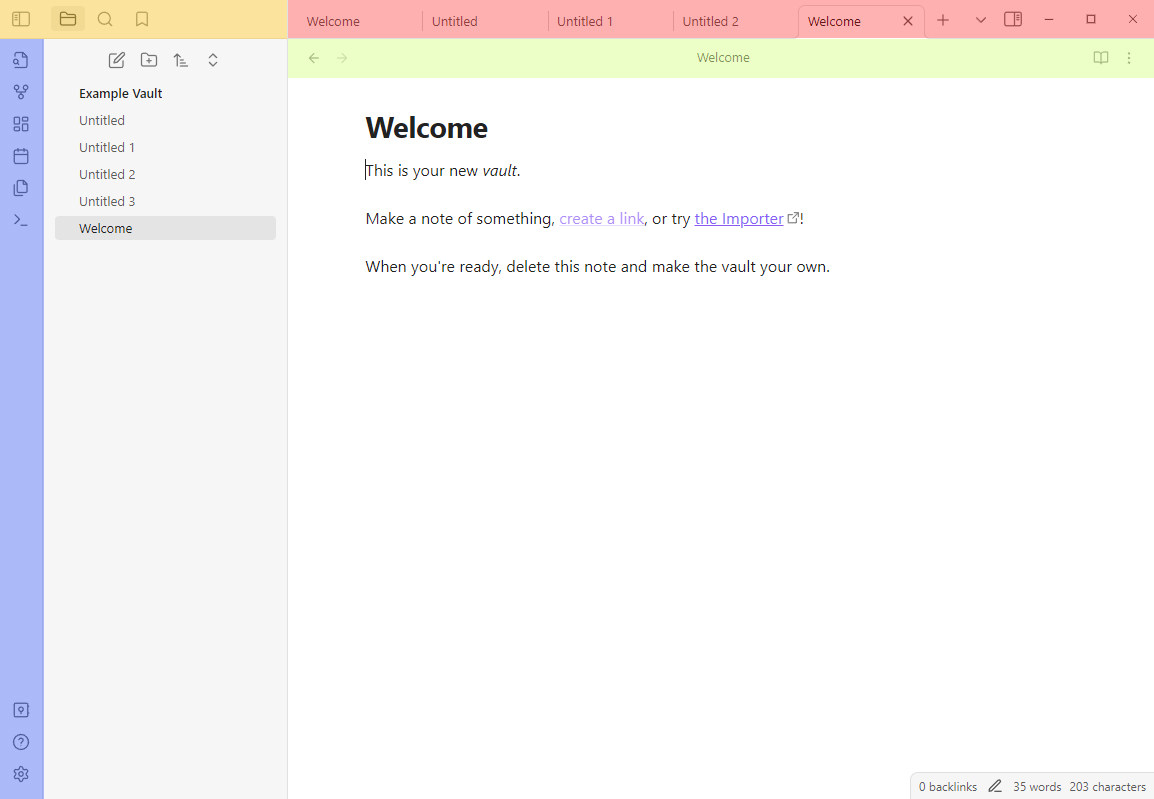
기본 메뉴 구성

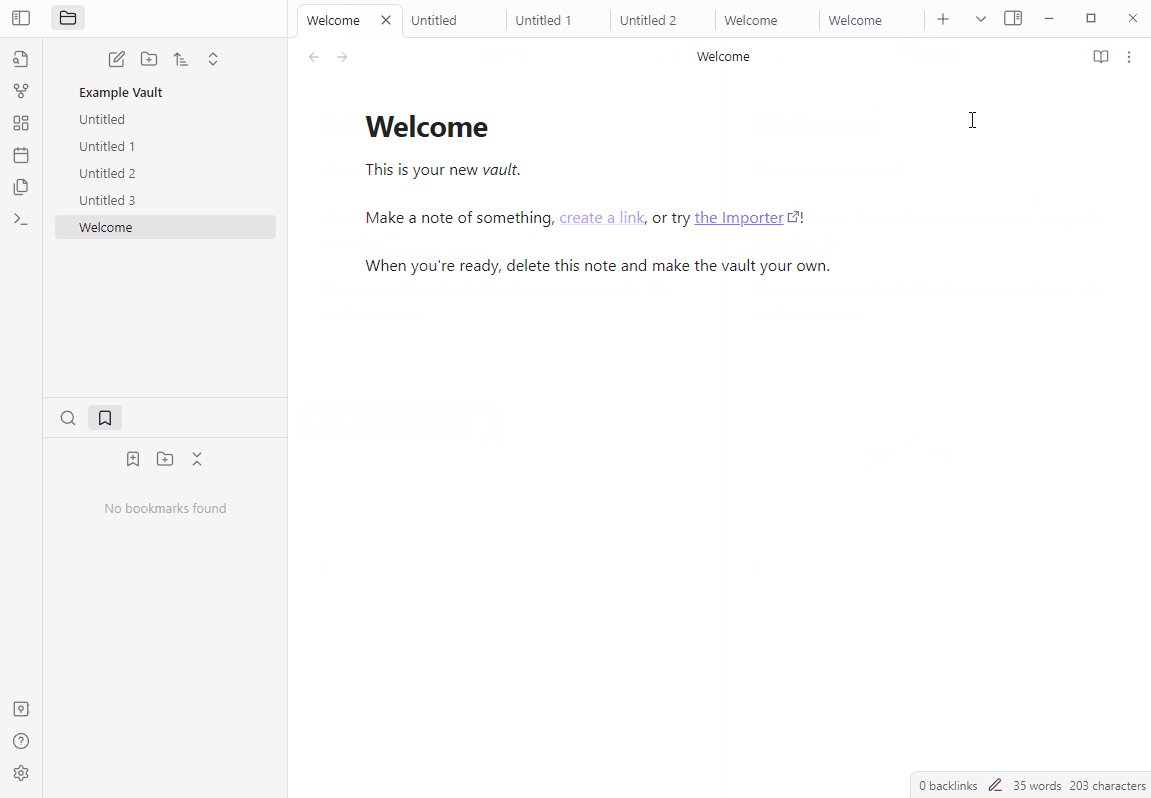
옵시디언의 메뉴는 리본 바, 사이드바헤더, 헤더, 탭 바로 이루어져 있습니다.
리본 바
구성

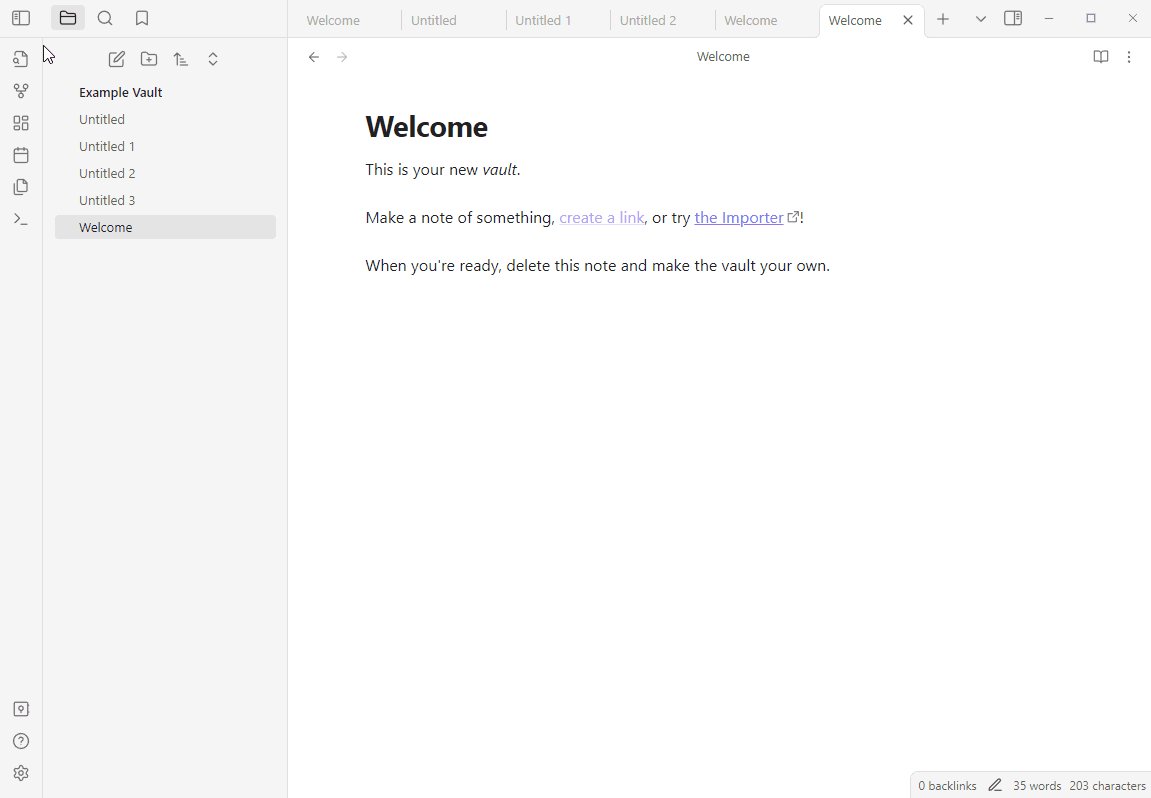
리본 상단에는 설치된 플러그인 목록, 하단엔 open another Vault, help, settings 메뉴가 있습니다.

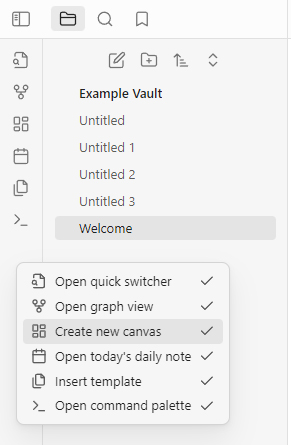
리본에서 마우스 오른쪽 버튼을 누르면 팝업메뉴가 나옵니다. 여기서 리본에 표시할 플러그인 목록을 변경할 수 있습니다.
사이드바 헤더
구성

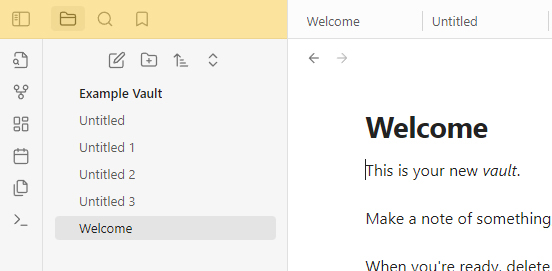
맨 왼쪽엔 사이드바 토글이, 옆엔 사이드바 메뉴가 있습니다.
토글

사이드바 토글을 이용해 사이드바를 껏다 켤 수 있습니다. 우측 사이드바도 역시 같습니다.
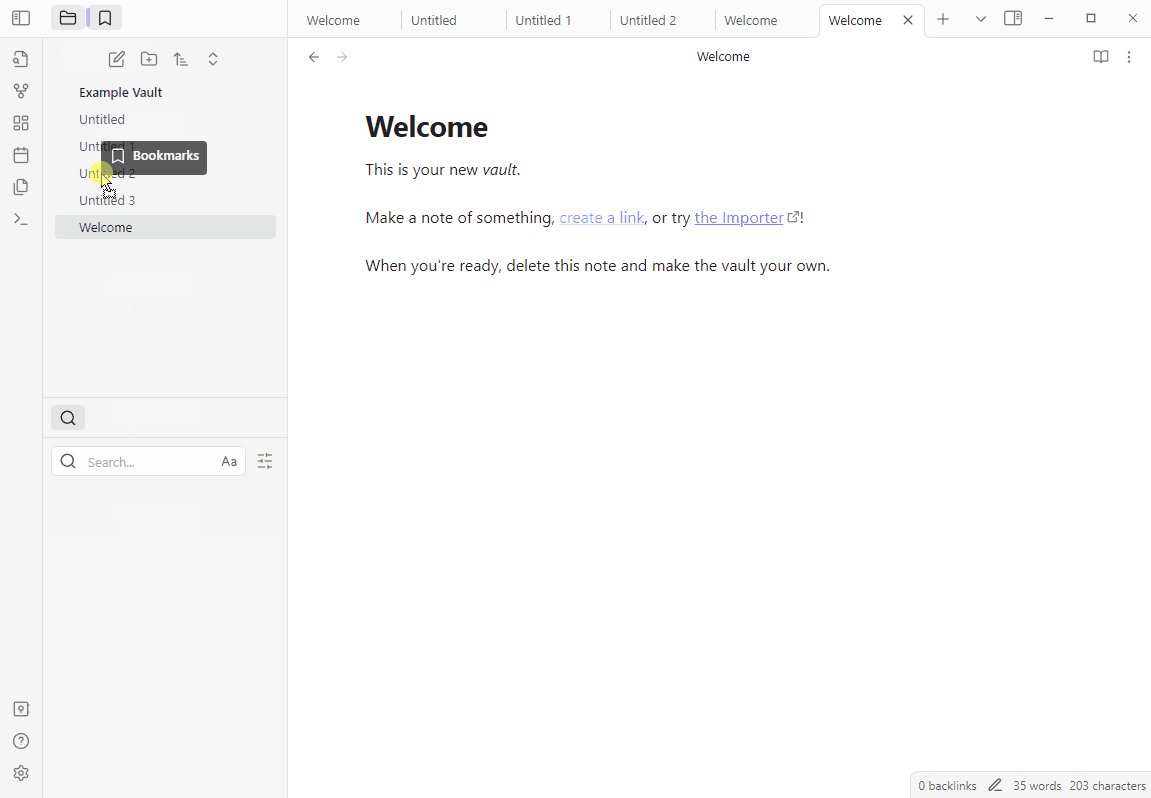
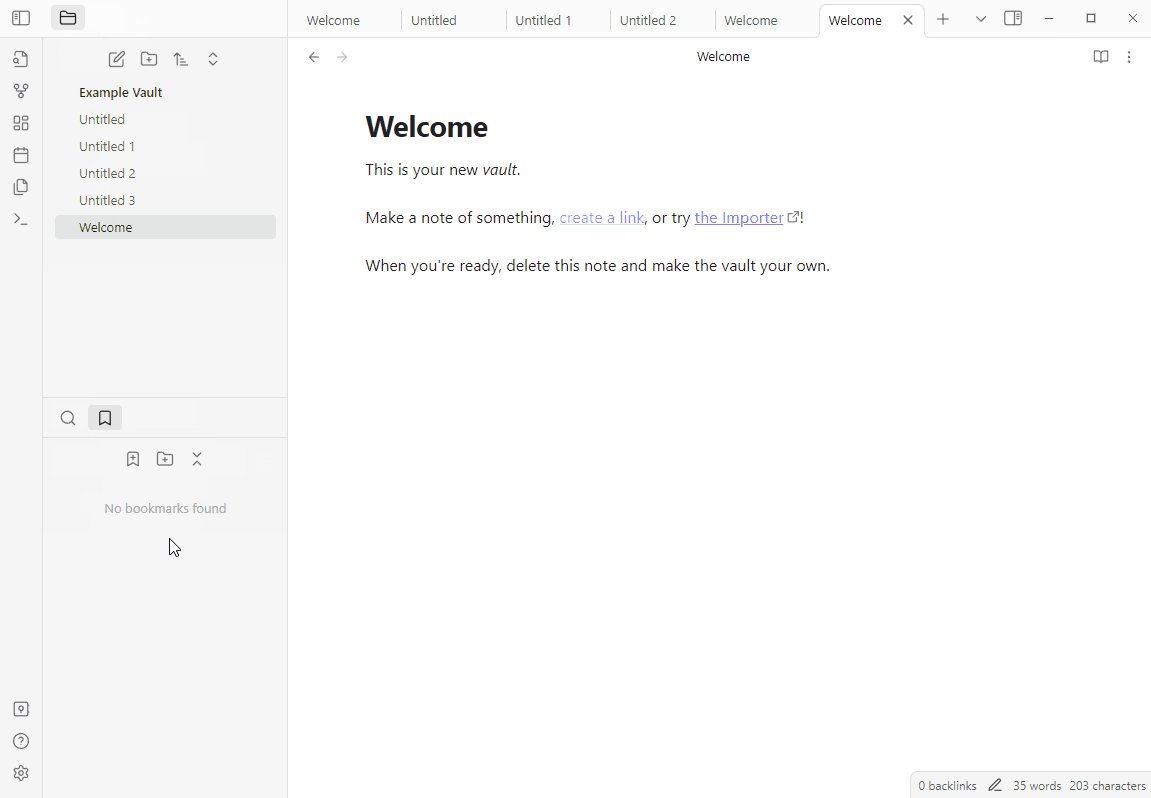
메뉴 이동

사이드바 메뉴는 아래쪽으로 드래그 앤 드랍으로 메뉴이동할 수 있습니다.
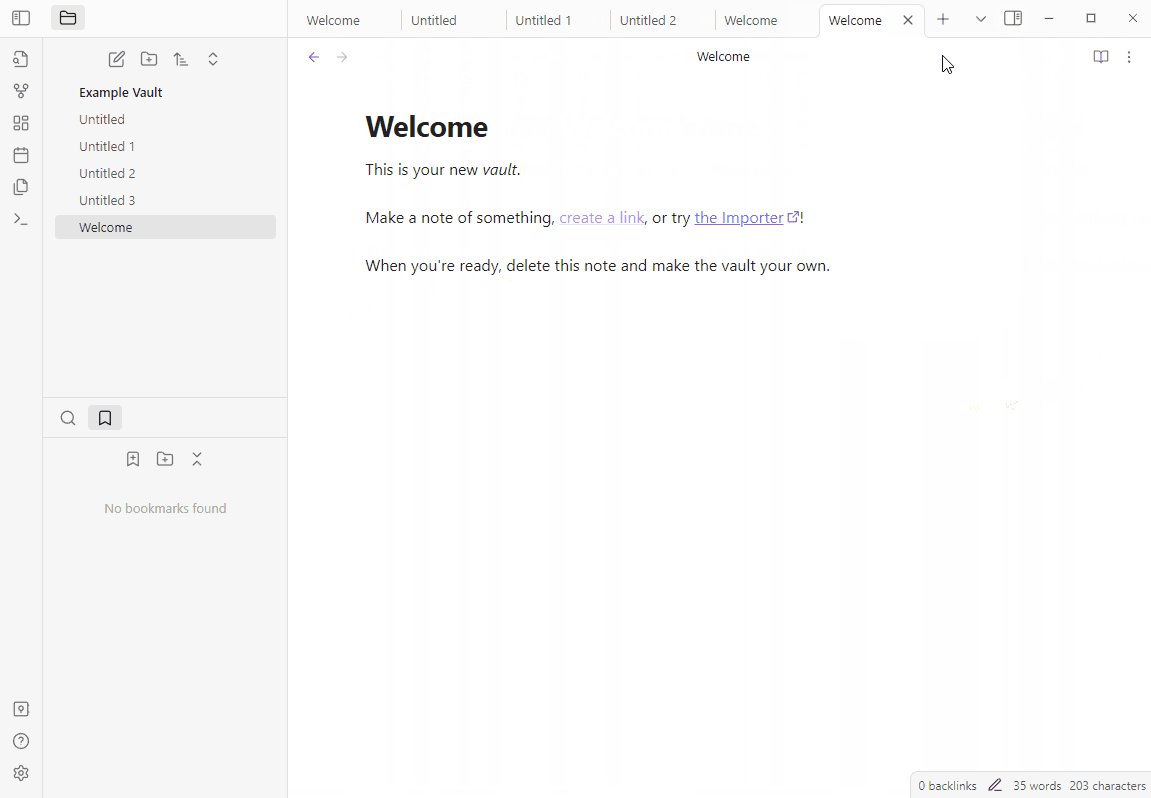
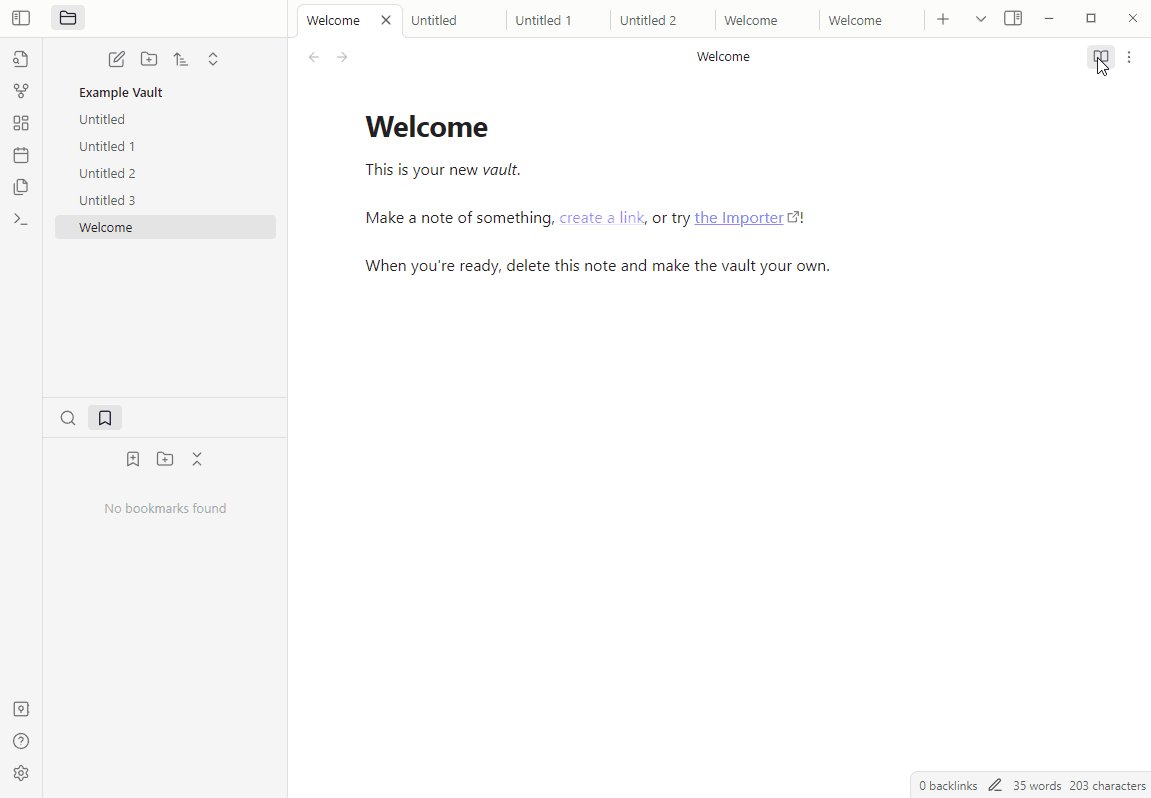
헤더
구성

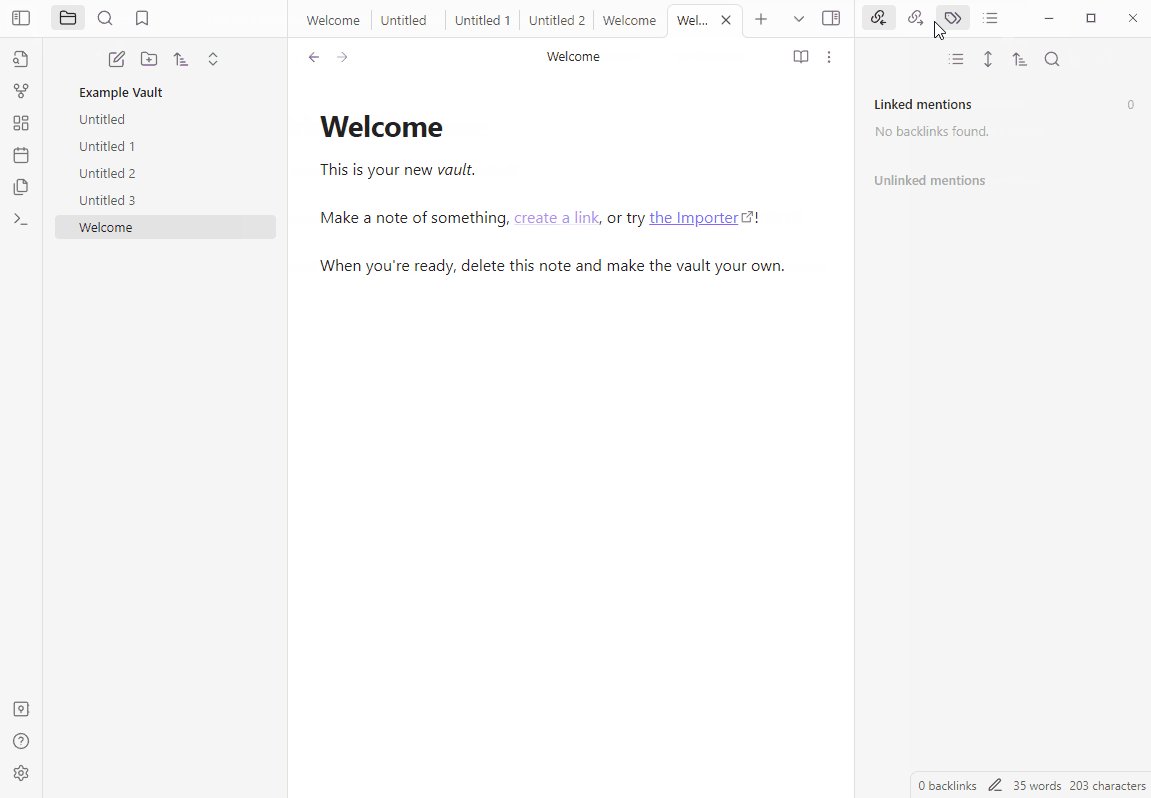
헤더에는 파일 탭, 새 탭, 메뉴, 우측사이드바 토글이 있습니다.
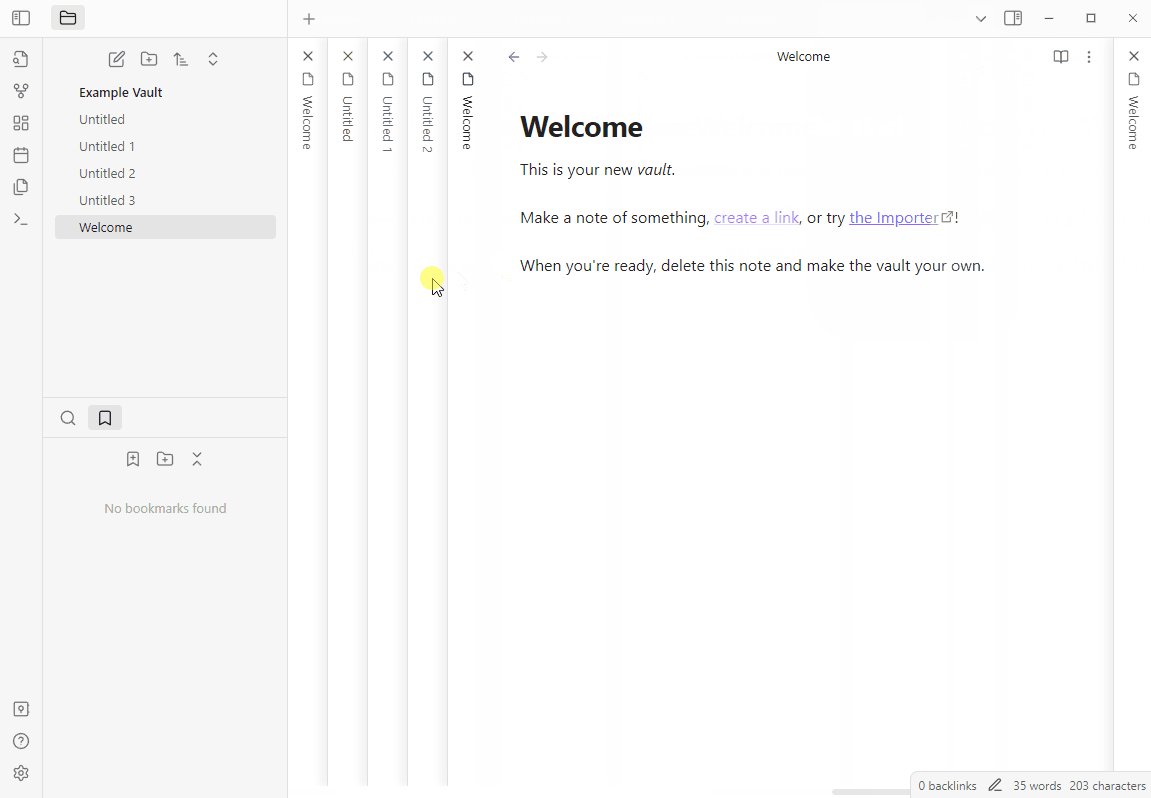
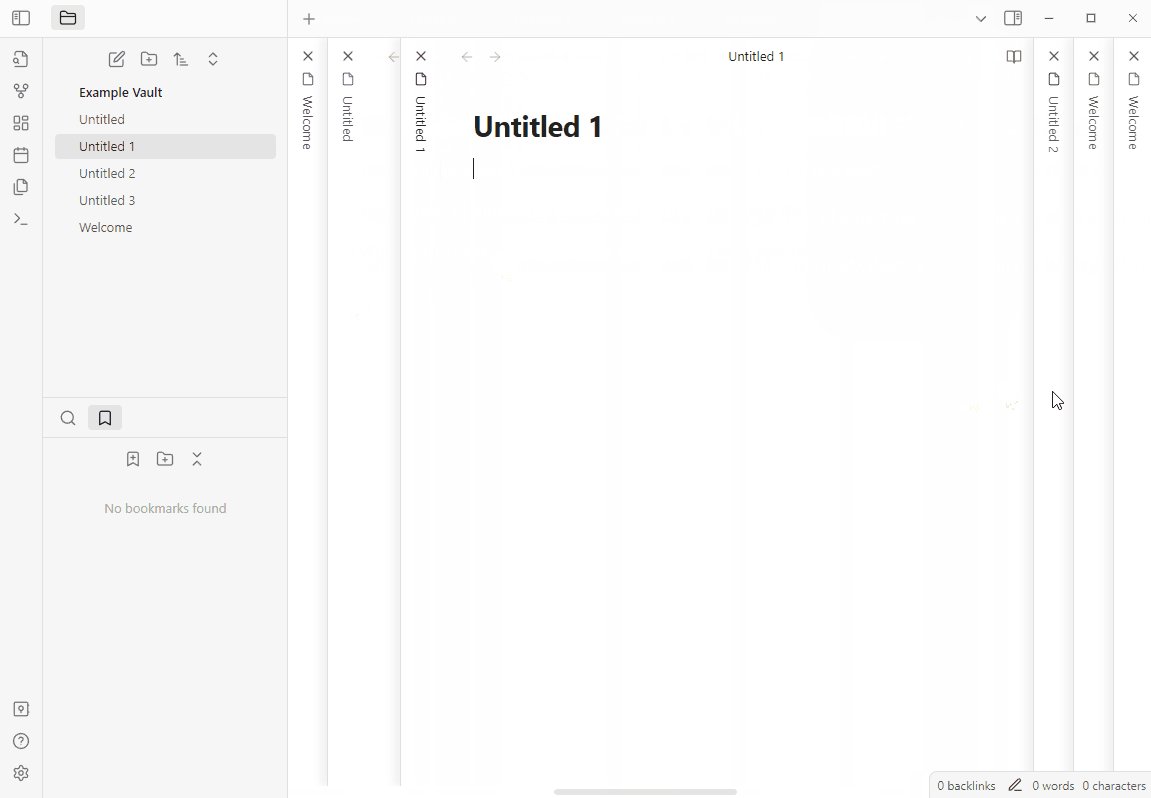
Stack tabs

우측 메뉴에서 Stack tabs를 선택하면 탭형태가 stack으로 변경됩니다.
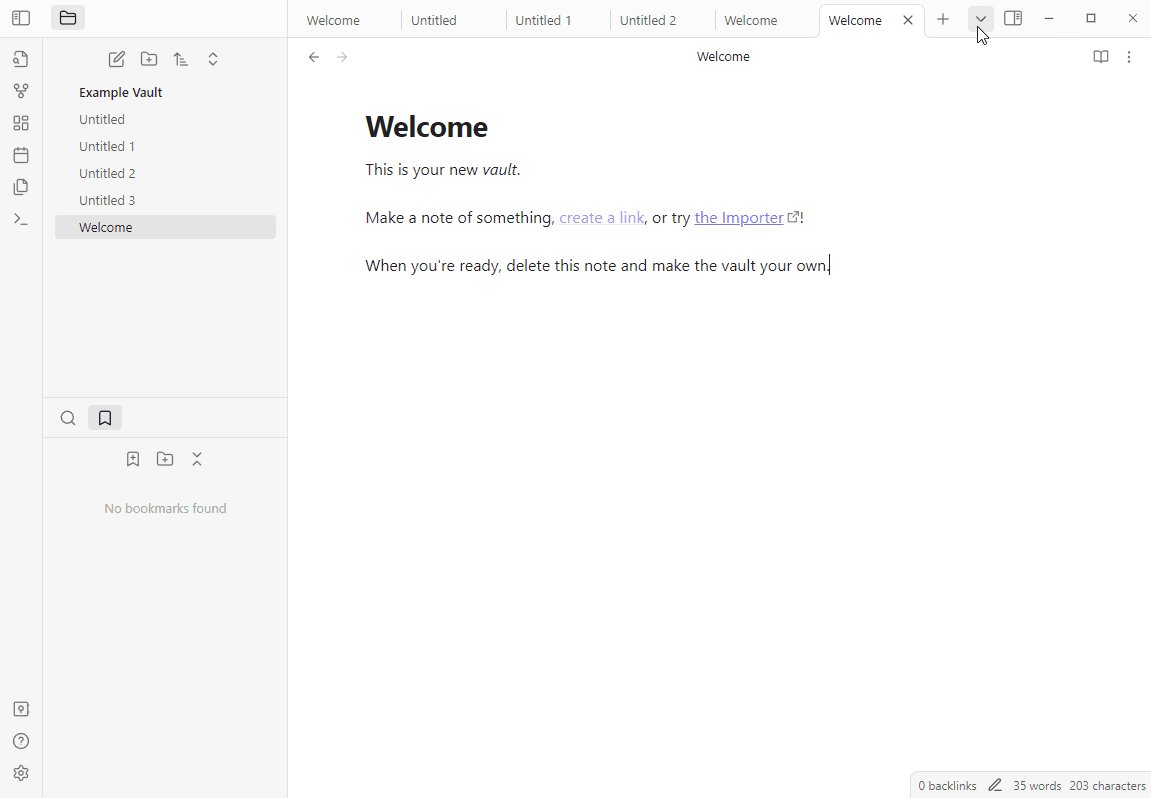
탭 바
구성

탭 바에는 이전 글, 다음 글, 노트 제목, 편집/읽기 버튼, 노트메뉴가 있습니다.
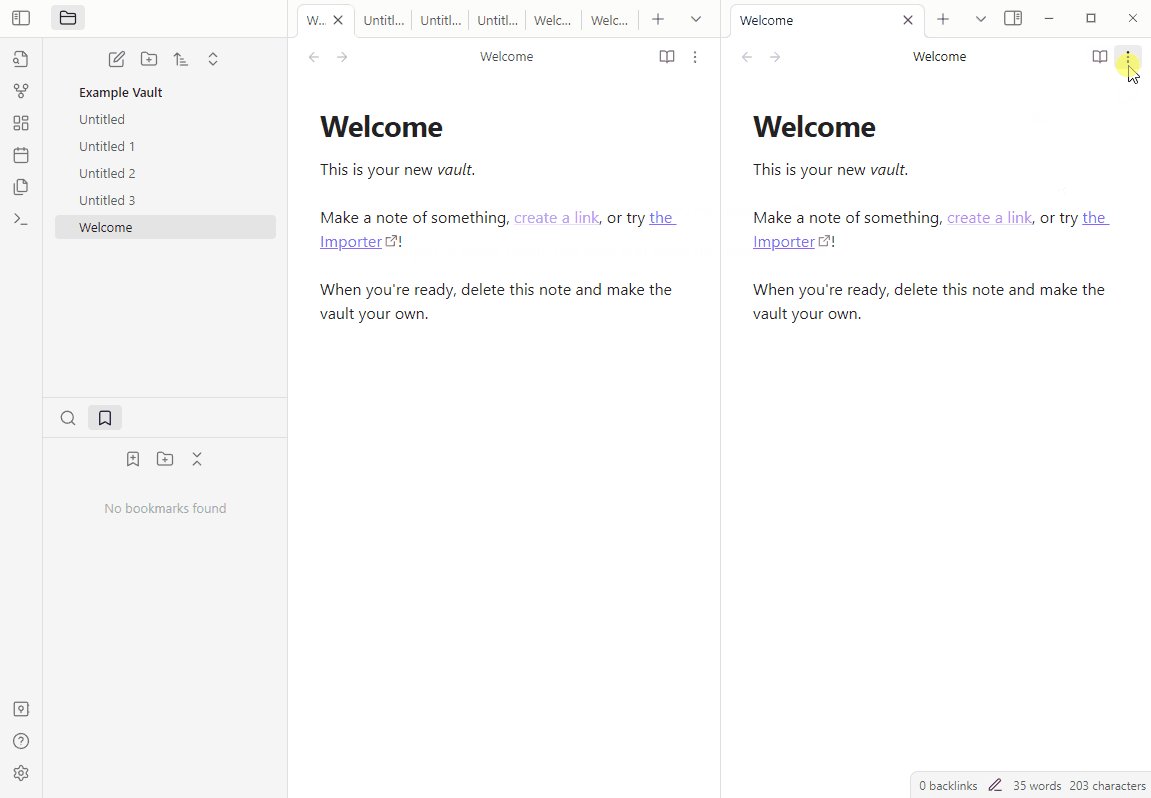
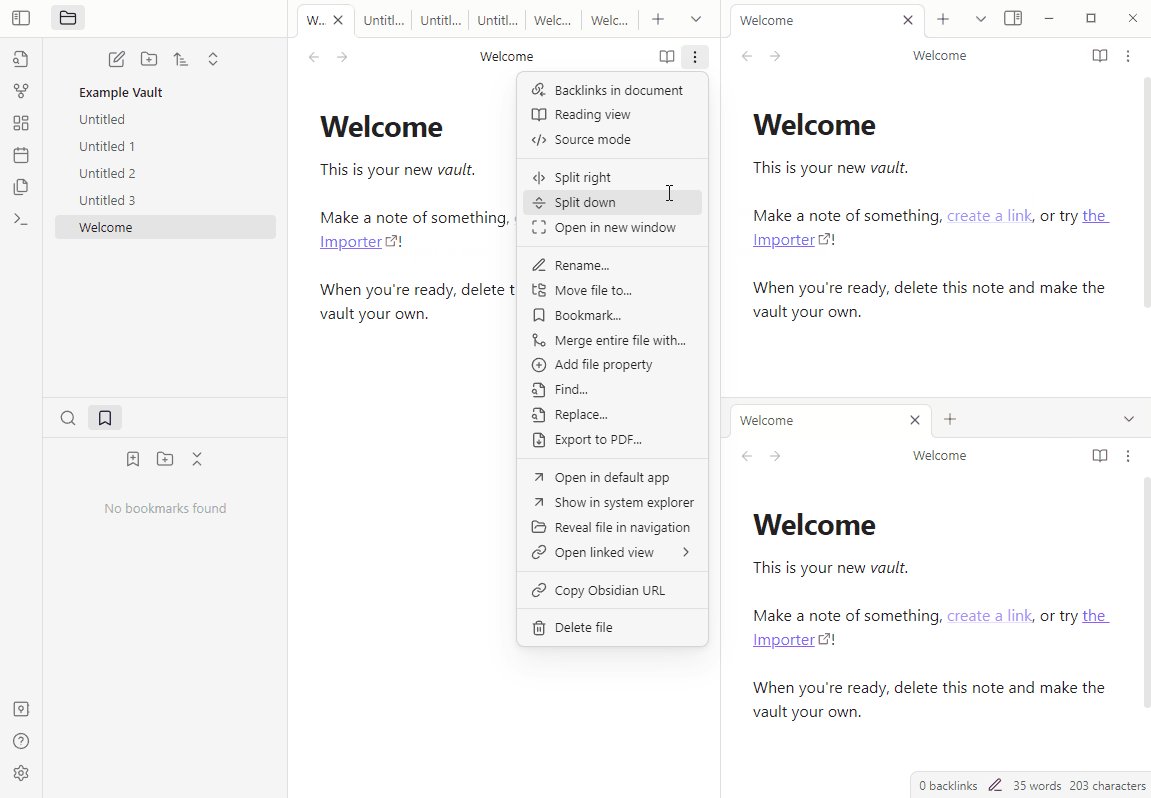
화면 분할

노트메뉴에서 Split right과 Split down으로 화면분할을 할 수 있습니다.