Homemade Source/Css Snippets
[CSS Snippet] Dialogue 플러그인의 iMessage 스타일 적용하기
반응형

Dialogue 플러그인의 iMessage 스타일 적용한 Css Snippet입니다.
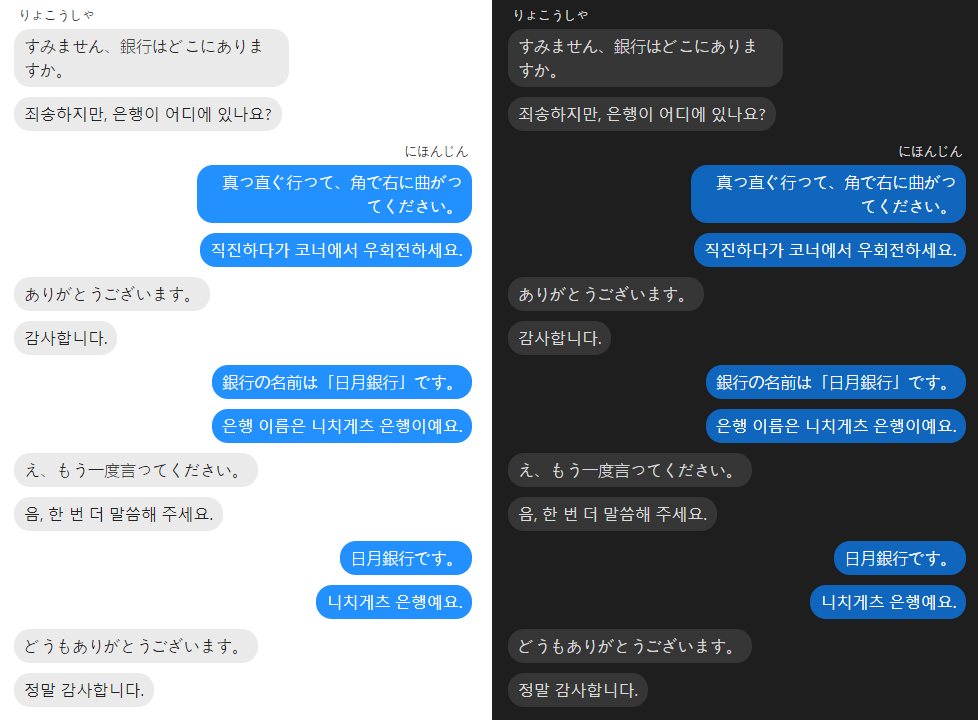
예시

CSS 코드
.theme-light {
--imessage-blue: rgba(10, 132, 255, .9);
--imessage-grey: rgba(234, 234, 234, 1);
}
.theme-dark {
--imessage-blue: rgba(10, 132, 255, .7);
--imessage-grey: var(--color-base-30);
}
.dialogue-plugin-message {
background-color:unset;
}
.dialogue-plugin-message-wrapper-right {
text-align: right;
}
.dialogue-plugin-message-title {
font-size: var(--font-smallest);
padding: 0px var(--size-2-2);
margin-top: 0px;
margin-bottom: 5px;
font-weight:unset;
background-color:unset;
}
.dialogue-plugin-message-wrapper-left .dialogue-plugin-message-content {
background: var(--imessage-grey);
color: var(--color-base-100);
border-radius: var(--radius-xl);
}
.dialogue-plugin-message-wrapper-right .dialogue-plugin-message-content {
background: var(--imessage-blue);
color: var(--text-on-accent);
border-radius: var(--radius-xl);
}관련 플러그인
대화형 노트를 만들 수 있는 Dialogue 플러그인
목차 1. 개요 Dialogue 플러그인는 옵시디언에서 대화형 노트를 만들 수 있는 플러그인입니다. Plugin Info 플러그인 명 Dialogue 플러그인 설명 대화스타일 노트 플러그인 분류 디스플레이 확장 Github 링
kaminik.tistory.com
반응형
'Homemade Source > Css Snippets' 카테고리의 다른 글
| [CSS Snippet] 선택한 텍스트의 색상 변경하기 (0) | 2024.03.29 |
|---|---|
| [CSS Snippet] 편집모드에서 현재 줄 강조하기 (0) | 2024.03.24 |
| [CSS Snippet] Task 완료시 취소선 안보이게 하기 (0) | 2024.02.29 |
| [Css Snippet] 상태바 스타일 변경하기 (0) | 2024.02.29 |
| [CSS Snippet] 외부 링크 아이콘 표시하기 (0) | 2024.02.29 |