옵시디언 플러그인/커뮤니티 플러그인
CSS를 옵시디언 내에서 수정 - CSS Editor 플러그인
반응형
개요
CSS Editor 플러그인은 옵시디언 내에서 CSS snippets을 생성, 수정, 삭제가 가능한 플러그인입니다. CSS 코드를 수정할 때 바로 결과를 확인 할 수 있어, 변경 사항을 쉽게 시각화하고 조정할 수 있습니다.
Plugin Info
| 플러그인 명 | CSS Editor |
| 플러그인 설명 | 옵시디언 내에서 CSS snippets을 생성, 수정, 삭제가 가능 |
| 플러그인 분류 | CSS, 꾸미기 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐⭐ |
사용 방법
CSS Snippet 생성

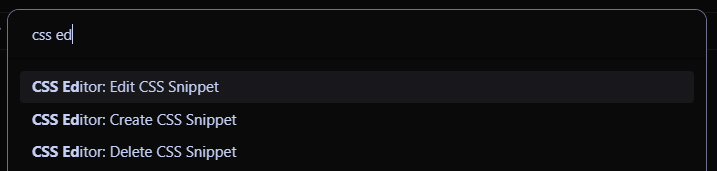
플러그인 설치 후 cmd/ctrl + p를 눌러 명령어 커맨드를 실행한 후, Create CSS Snippet을 클릭합니다. 파일이름을 작성하면 Vault명/.obsidian/snippets에 css파일이 생성됩니다.
CSS Snippet 추가, 수정

edit CSS Snippet을 실행해 수정할 CSS파일을 열어 코드를 수정, 추가할 수 있습니다.
관련 글
옵시디언 기초: CSS Snippets 적용하기
목차 CSS Snippets이란? 옵시디언(Obsidian)에서 사용자 인터페이스의 시각적 요소를 사용자 정의하기 위한 작은 CSS 조각입니다. CSS Snippets를 사용하면, 텍스트의 색상, 폰트 크기, 간격, 배경색 등 다
kaminik.tistory.com
옵시디언 심화: 개발자 도구로 CSS변경하기
옵시디언은 Electron 프레임워크를 활용해 구축된 애플리케이션으로, 웹 개발자 도구과 유사한 인터페이스와 기능을 제공합니다. Ctrl+Shift+I(MacOS는 Cmd+Opt+I) 단축키를 이용해 개발자 도구를 열 수
kaminik.tistory.com
'Homemade Source/Css Snippets' 카테고리의 글 목록
kaminik.tistory.com
반응형
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 검색 Query에 기능을 추가하는 Query Control 플러그인 (0) | 2024.02.02 |
|---|---|
| 리스트를 포커싱하는 Zoom 플러그인 (0) | 2024.02.01 |
| 노트 마이그레이션 Importer 플러그인 (0) | 2024.01.30 |
| 태그명을 일괄 변경해주는 Tag Wrangler 플러그인 (0) | 2024.01.28 |
| 문서 일관성과 가독성 향상시키는 Linter 플러그인 (0) | 2024.01.28 |