옵시디언 플러그인/커뮤니티 플러그인
프로퍼티를 쉽게 추가, 수정, 삭제할 수 있는 MetaEdit 플러그인
반응형
개요
MetaEdit은 옵시디언에서 문서의 프로퍼티를 쉽게 관리할 수 있도록 도와주는 플러그인입니다. 메타데이터를 추가, 업데이트, 삭제할 수 있으며, 메타데이터 자동 업데이트 기능, API를 통해 타 플러그인과 연동기능 등을 이용해 프로퍼티를 좀더 폭넓게 활용할 수 있습니다.
Plugin Info
| 플러그인 명 | MetaEdit |
| 플러그인 설명 | 프로퍼티를 쉽게 추가, 수정, 삭제할 수 있는 플러그인 |
| 플러그인 분류 | 입력 지원, 프로퍼티, 메타 데이터 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐ |
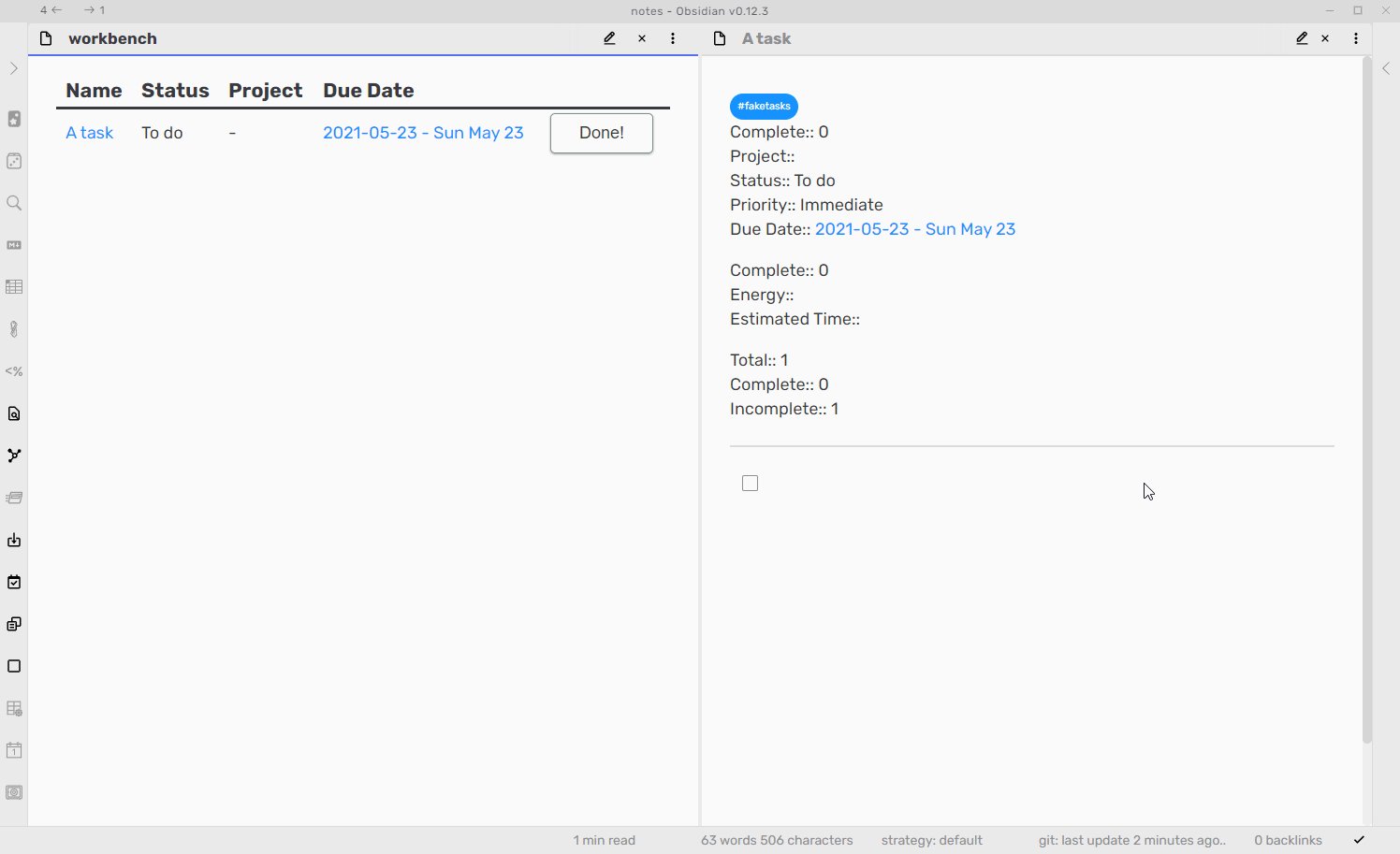
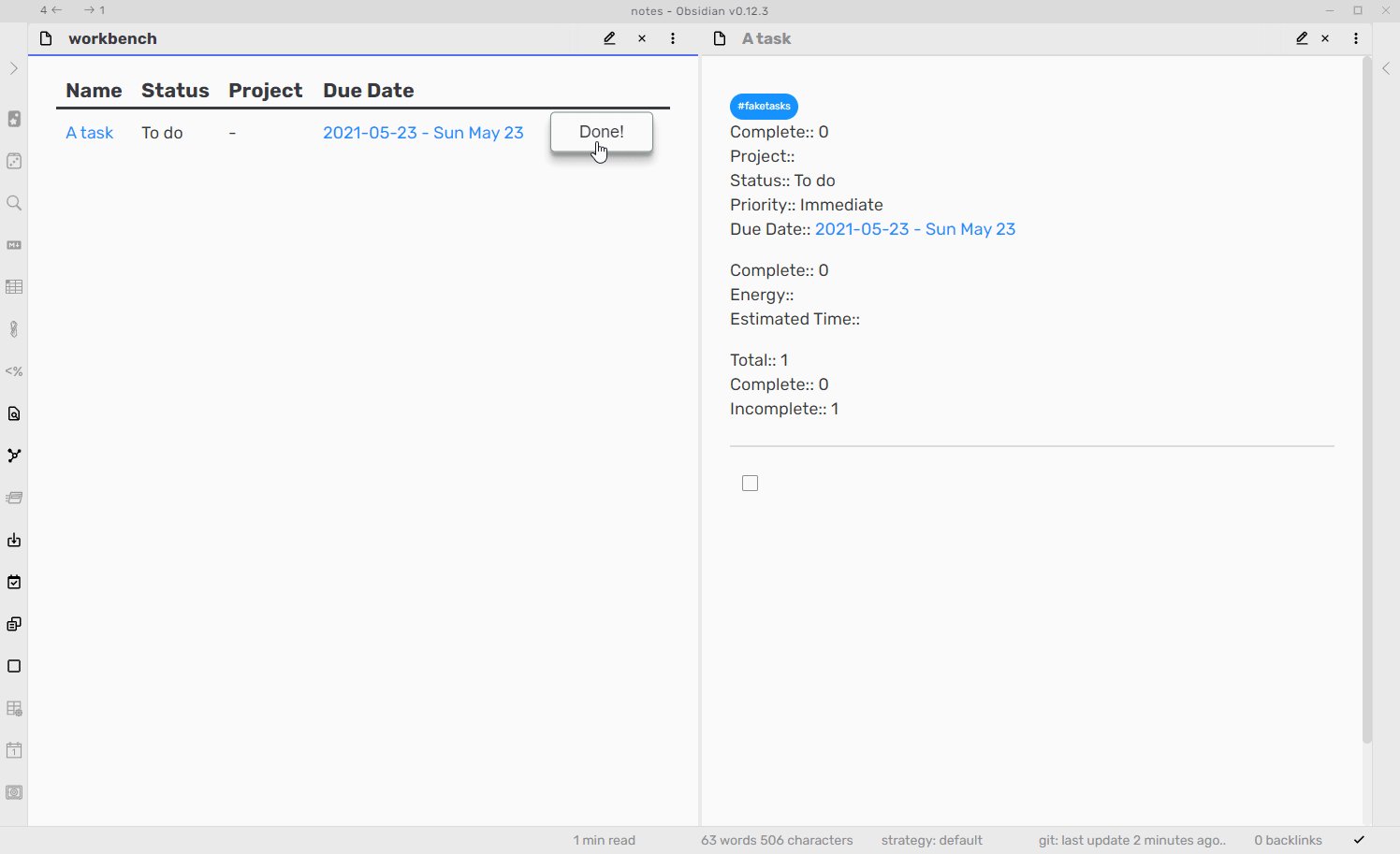
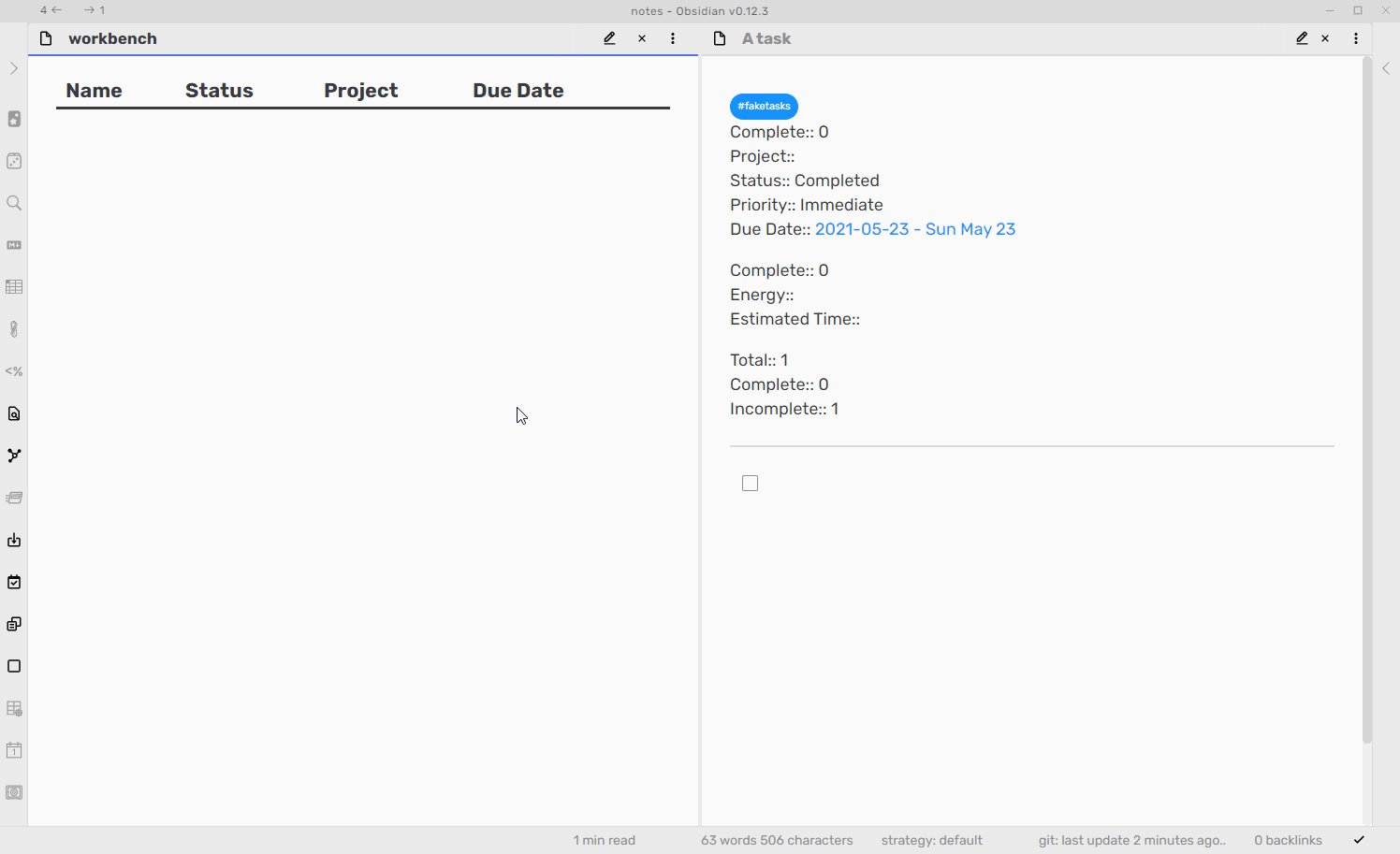
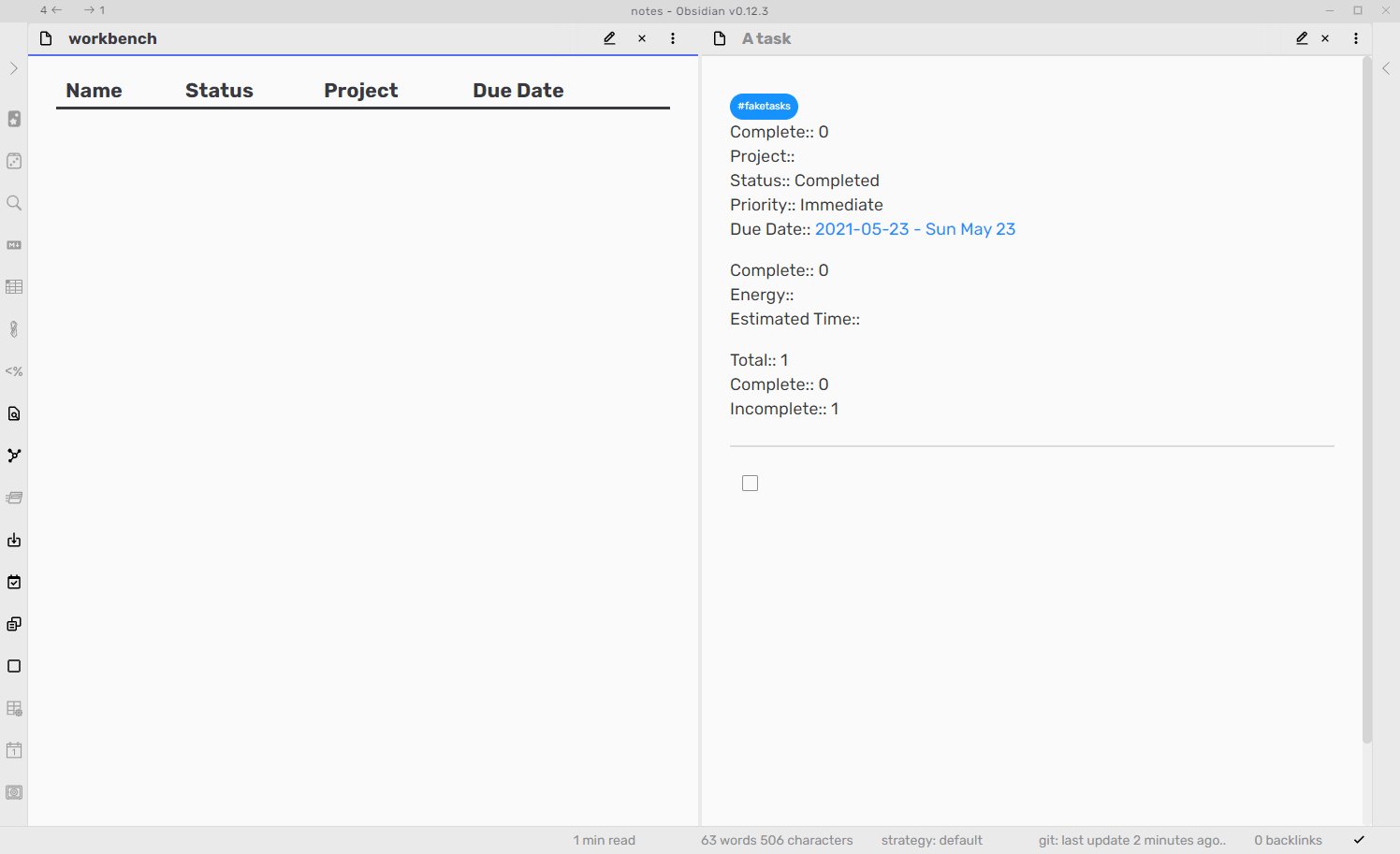
예시

기능
- Yaml 속성 및 Dataview 필드를 쉽게 추가하거나 업데이트할 수 있습니다.
- 메뉴에서 숨기고 싶은 속성을 무시할 수 있습니다.
- 제안 기능을 통해 사용자가 미리 설정해 둔 값을 선택할 수 있습니다.
- 여러 값을 감지하고 배열로 변환/생성할 수 있는 다중 값 모드를 지원합니다.
- 작업 진행 상황에 따라 값을 자동으로 업데이트하는 속성을 제공합니다.
- 전체 작업, 완료된 작업, 미완료된 작업 수를 다룹니다. 작업을 완료로 표시하면 해당 파일이 새로운 수로 업데이트됩니다.
- YAML 형식으로 저장된 메타데이터를 Dataview가 사용할 수 있는 형식으로, 또는 그 반대로 변환할 수 있습니다.
- 속성을 쉽게 삭제할 수 있습니다.
- 칸반 보드에서 링크된 파일의 속성을 칸반에서 이동시 자동으로 업데이트합니다.
- 파일 메뉴를 통해 메타데이터를 편집할 수 있습니다.
- 태그의 마지막 값을 편집할 수 있으며, Tracker 플러그인과 호환됩니다.
- 다른 플러그인과 Templater 템플릿에서 사용할 수 있는 API를 제공합니다.
API
app.plugins.plugins["metaedit"].api를 사용하여 API에 접근할 수 있습니다.
const {autoprop} = this.app.plugins.plugins["metaedit"].api;autoprop(propertyName: string)
속성 이름을 포함한 문자열을 받습니다. 사용자 설정에서 해당 속성을 찾아 가능한 값들을 제안하는 창을 엽니다.
선택된 값을 반환합니다. 값이 선택되지 않았거나 설정에서 속성을 찾지 못한 경우 null을 반환합니다.
이 함수는 비동기 함수이므로 await를 사용해야 합니다.
update(propertyName: string, propertyValue: string, file: TFile | string)
지정된 파일에서 주어진 이름의 속성을 주어진 값으로 업데이트합니다.
파일이 문자열인 경우 파일 경로여야 합니다. 그렇지 않으면 TFile을 사용 할 수 있습니다.
이 함수는 비동기 함수이므로 await를 사용해야 합니다.
getPropertyValue(propertyName: string, file: TFile | string)
주어진 파일에서 주어진 속성의 값을 가져옵니다.
파일이 문자열인 경우 파일 경로여야 합니다. 그렇지 않으면 TFile을 사용 할 수 있습니다.
이 함수는 비동기 함수이므로 await 를 사용해야 합니다.
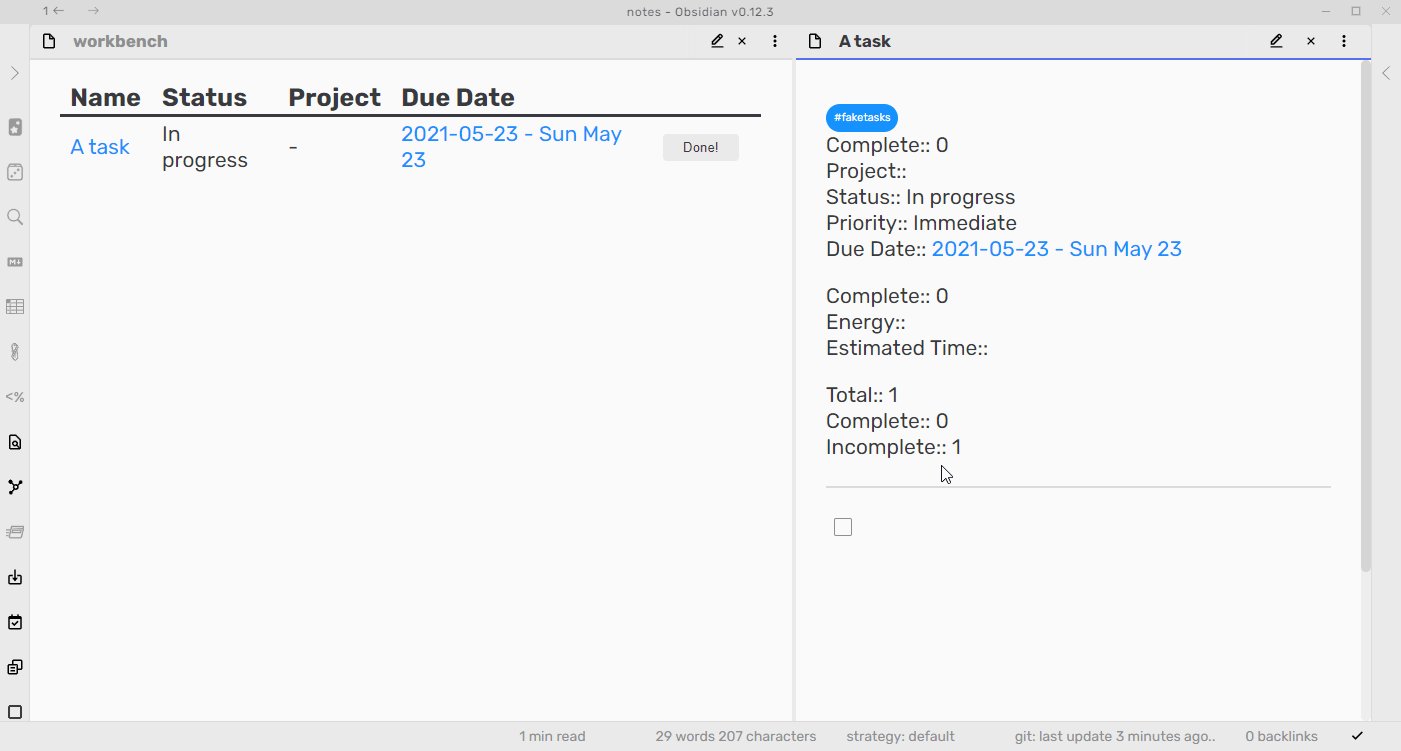
API 예시
새 작업 템플릿 (Templater 필요)
<%*
const {autoprop} = this.app.plugins.plugins["metaedit"].api;
_%>
#tasks
Complete:: 0
Project::
Status:: <% await autoprop("Status") %>
Priority:: <% await autoprop("Priority") %>
Due Date::
Complete:: 0
Energy::
Estimated Time::
Total:: 1
Complete:: 0
Incomplete:: 1
---
- [ ] <% tp.file.cursor() %>
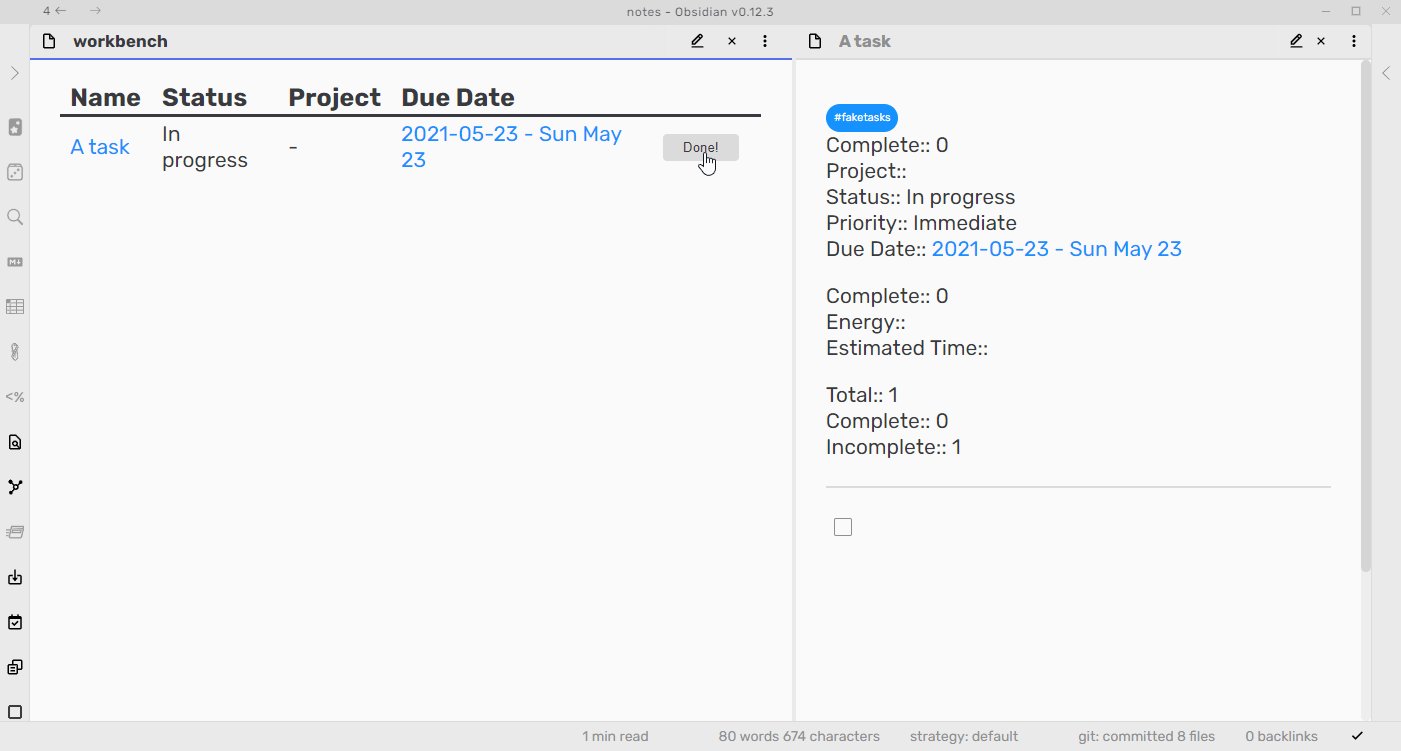
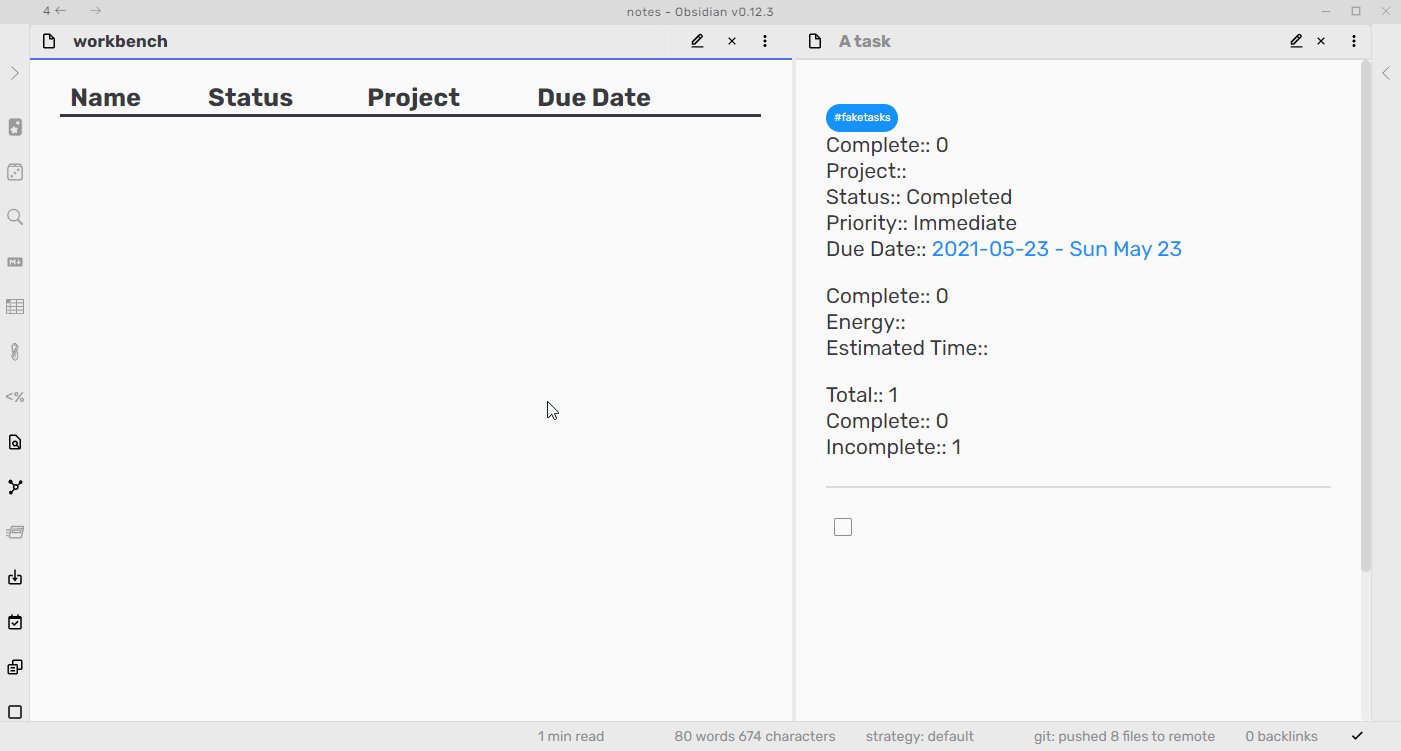
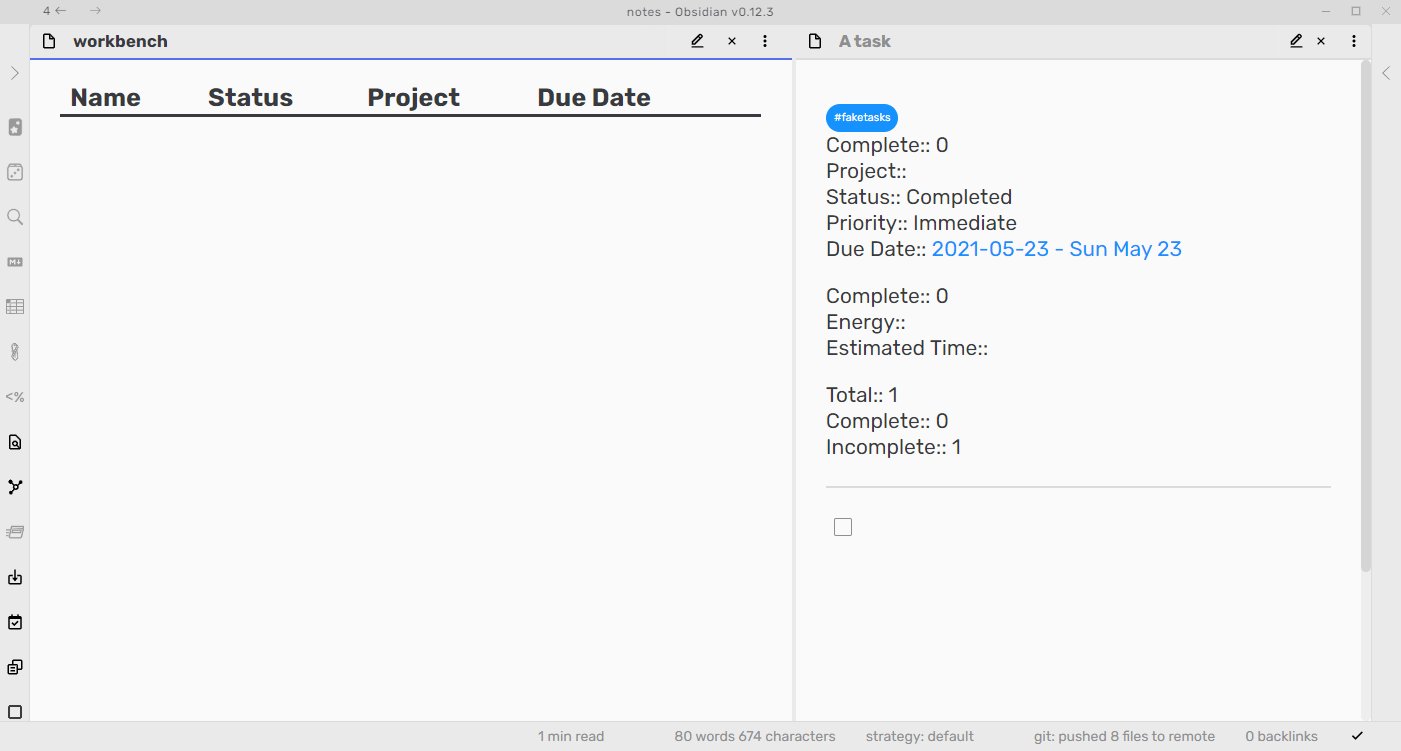
Dataview에서 프로젝트 완료 (버튼)
Buttons 플러그인이 필요합니다.
```dataviewjs
const {update} = this.app.plugins.plugins["metaedit"].api
const {createButton} = app.plugins.plugins["buttons"]
dv.table(["Name", "Status", "Project", "Due Date", ""], dv.pages("#tasks")
.sort(t => t["due-date"], 'desc')
.where(t => t.status != "Completed")
.map(t => [t.file.link, t.status, t.project, t["due-date"],
createButton({app, el: this.container, args: {name: "Done!"}, clickOverride: {click: update, params: ['Status', 'Completed', t.file.path]}})])
)
```
Dataview에서 프로젝트 완료 (HTML 버튼)
```dataviewjs
const {update} = this.app.plugins.plugins["metaedit"].api;
const buttonMaker = (pn, pv, fpath) => {
const btn = this.container.createEl('button', {"text": "Done!"});
const file = this.app.vault.getAbstractFileByPath(fpath)
btn.addEventListener('click', async (evt) => {
evt.preventDefault();
await update(pn, pv, file);
});
return btn;
}
dv.table(["Name", "Status", "Project", "Due Date", ""], dv.pages("#tasks")
.sort(t => t["due-date"], 'desc')
.where(t => t.status != "Completed")
.map(t => [t.file.link, t.status, t.project, t["due-date"],
buttonMaker('Status', 'Completed', t.file.path)])
)
```
관련 글
![옵시디언 심화: 프로퍼티(Properties)]() 옵시디언 심화: 프로퍼티(Properties)프로퍼티(Properties)란? 프로퍼티(Properties)는 MP3 파일의 메타데이터와 유사합니다. MP3 파일에는 노래 제목, 아티스트, 앨범 커버와 같은 정보가 메타데이터로 저장됩니다. 마찬가지로 마크다운 문kaminik.tistory.com
옵시디언 심화: 프로퍼티(Properties)프로퍼티(Properties)란? 프로퍼티(Properties)는 MP3 파일의 메타데이터와 유사합니다. MP3 파일에는 노래 제목, 아티스트, 앨범 커버와 같은 정보가 메타데이터로 저장됩니다. 마찬가지로 마크다운 문kaminik.tistory.com
![노트에 버튼을 추가해주는 Buttons 플러그인]() 노트에 버튼을 추가해주는 Buttons 플러그인개요 Buttons는 옵시디언 노트에 버튼을 추가해 주는 플러그인입니다. 명령어, 템플릿, 매크로 등을 버튼 형태로 쉽고 직관적으로 사용할 수 있도록 도와줍니다. Plugin Info 플러그인 명 Buttons 플러kaminik.tistory.com
노트에 버튼을 추가해주는 Buttons 플러그인개요 Buttons는 옵시디언 노트에 버튼을 추가해 주는 플러그인입니다. 명령어, 템플릿, 매크로 등을 버튼 형태로 쉽고 직관적으로 사용할 수 있도록 도와줍니다. Plugin Info 플러그인 명 Buttons 플러kaminik.tistory.com
반응형
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 기호를 자동변환하는 Smart Typography 플러그인 (0) | 2024.02.17 |
|---|---|
| 불필요한 UI를 숨길 수 있는 Hider 플러그인 (0) | 2024.02.17 |
| 백링크 캐시를 유지하여 속도를 향상하는 Backlink Cache 플러그인 (0) | 2024.02.17 |
| 헤딩 기준으로 노트를 나누는 Note Refactor 플러그인 (0) | 2024.02.17 |
| 링크되지 않는 파일을 찾는 Find orphaned files and broken links 플러그인 (0) | 2024.02.17 |

