옵시디언 플러그인/커뮤니티 플러그인
이미지 레이아웃을 구성할 수 있는 Image Layouts 플러그인
반응형

개요
Image Layouts는 옵시디언 노트에 여러가지 이미지 레이아웃을 구성할 수있는 플러그인입니다.
Plugin Info
| 플러그인 명 | Image Layouts |
| 플러그인 설명 | 여러가지 이미지 레이아웃을 구성 |
| 플러그인 분류 | 파일 관리, 이미지 관리 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐ |
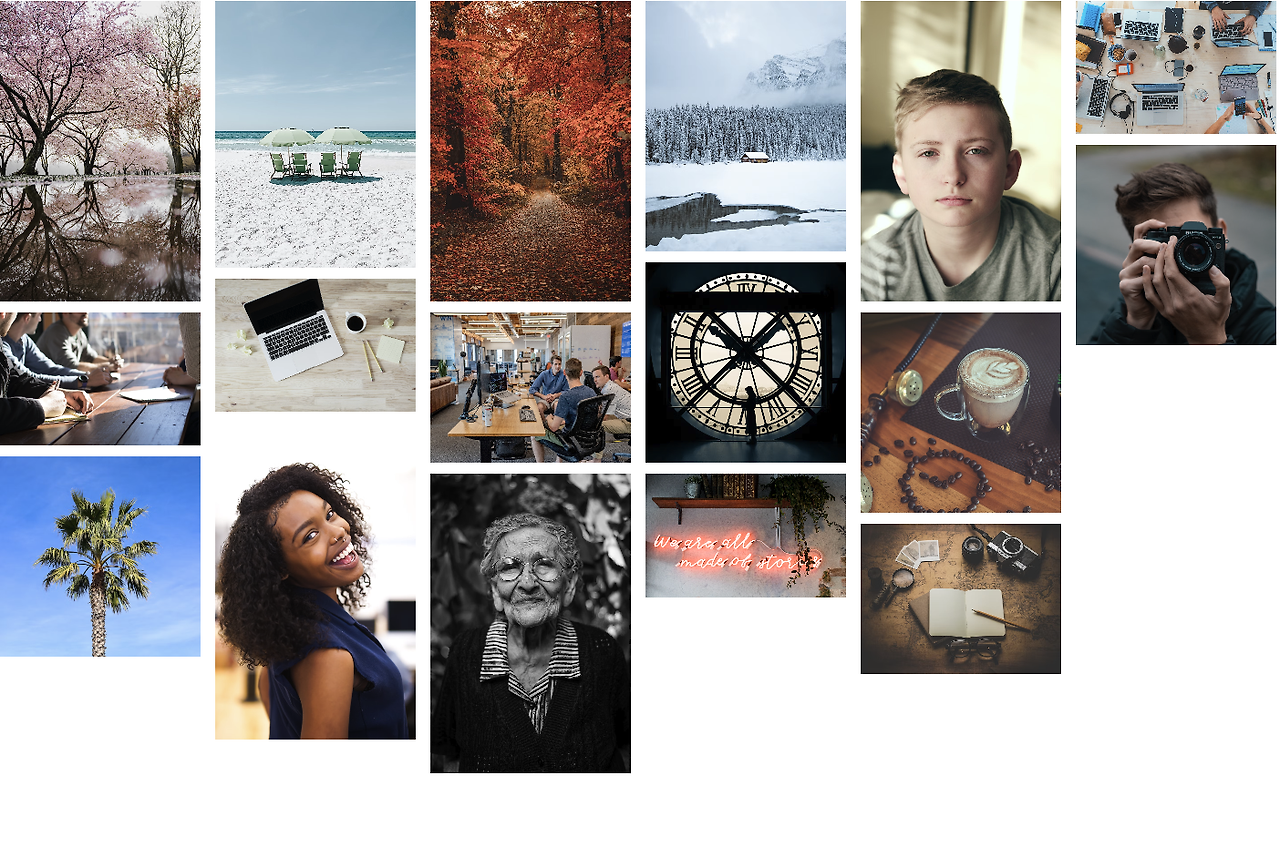
예시

사용 방법
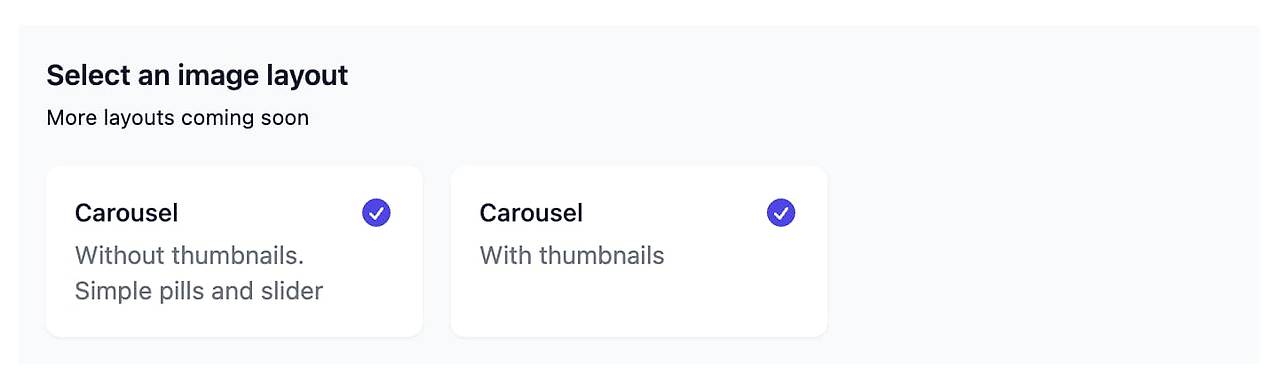
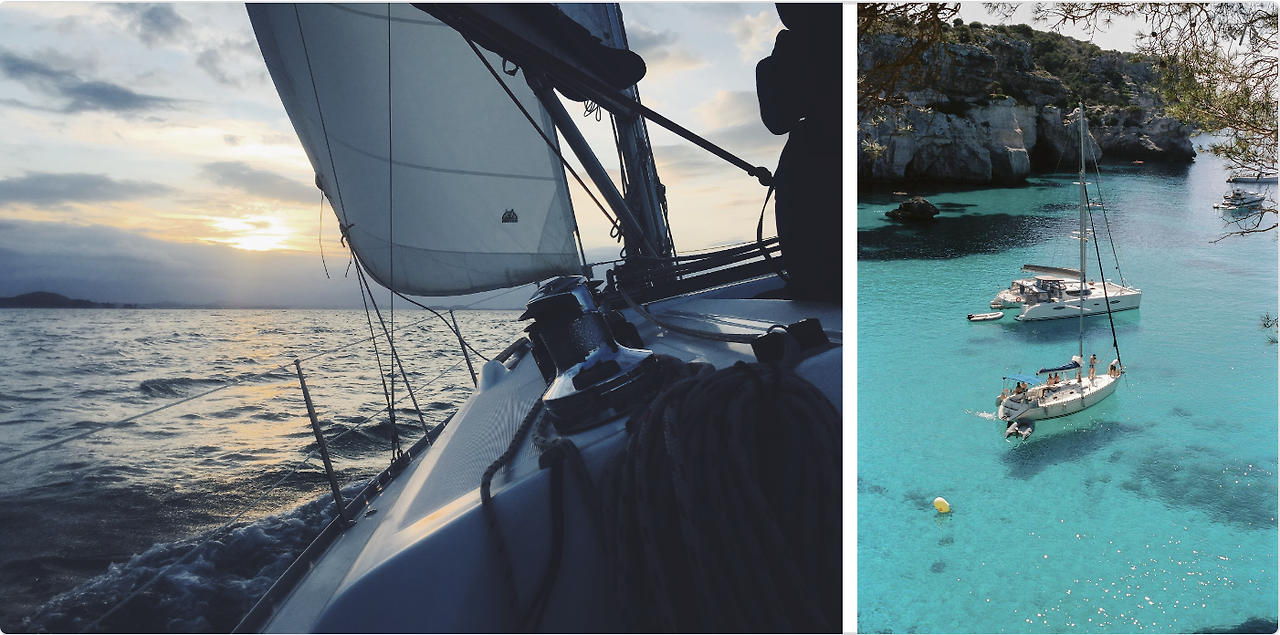
Carousel
```image-layout
![[image.png]]
![[image2.png]]
```위의 코드 블럭을 입력하면,

Carousel 레이아웃 옵션을 선택할 수 있습니다.


image-layout
image-layout-a
```image-layout-a


```
image-layout-b
```image-layout-b


```
image-layout-c
```image-layout-c


```
image-layout-d
```image-layout-d



```
image-layout-e
```image-layout-e



```
image-layout-f
```image-layout-f




```
image-layout-g
```image-layout-g




```

image-layout-h
```image-layout-h



```
image-layout-i
```image-layout-i




```
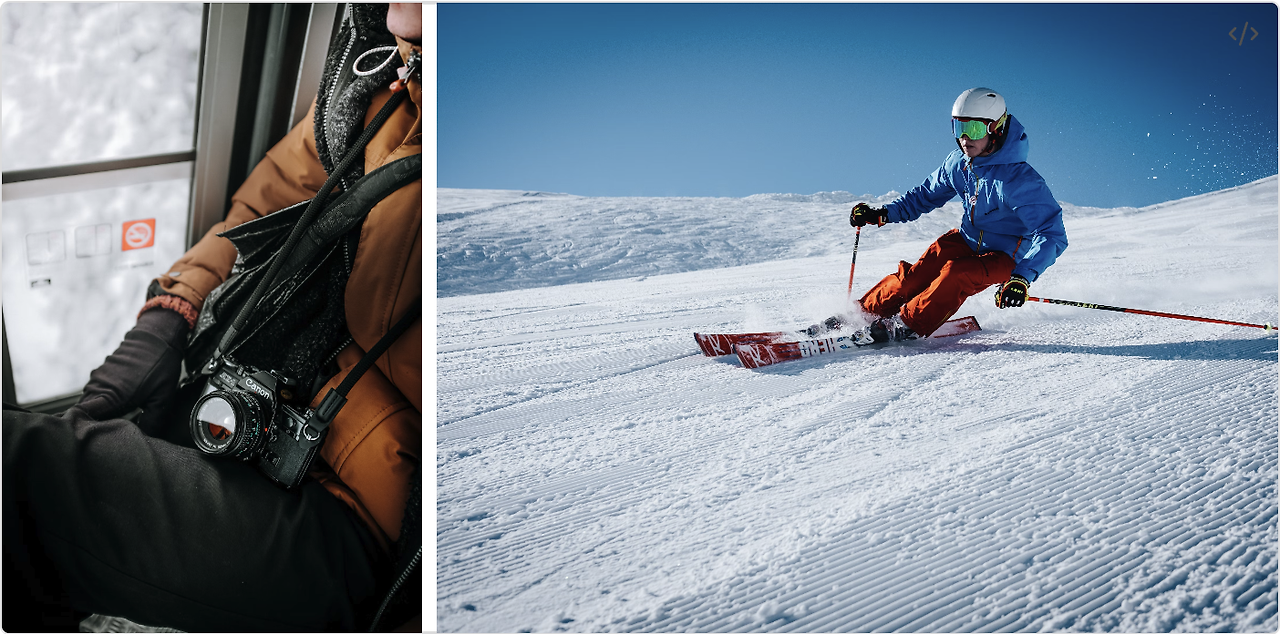
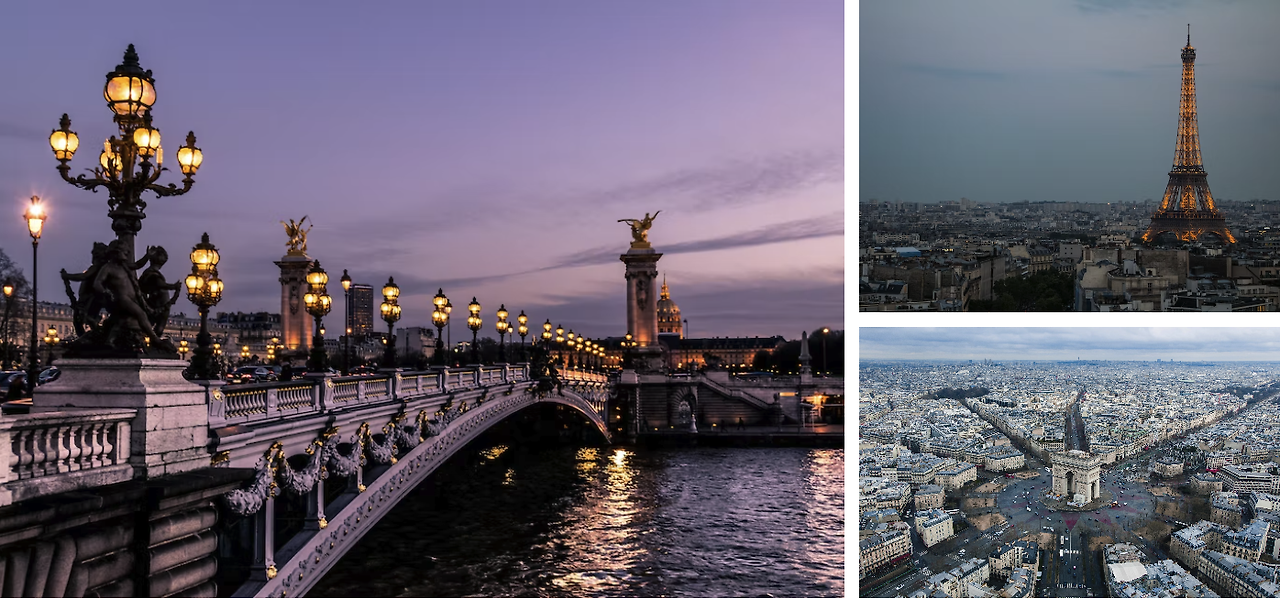
Masonry
Masonry2
```image-layout-masonry-2









```
Masonry3
```image-layout-masonry-3









```
Masonry4
```image-layout-masonry-4









```
Masonry5
```image-layout-masonry-5









```
Masonry6
```image-layout-masonry-6









```
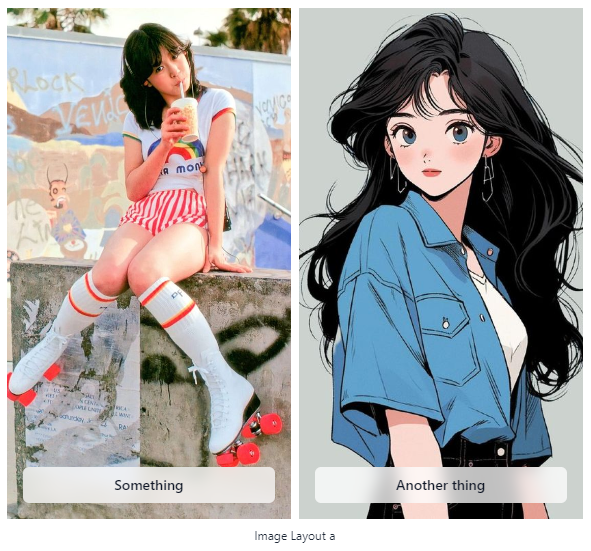
캡션 추가

```image-layout-a
---
caption: Image Layout a
descriptions:
- Something
- Another thing
permanentOverlay: true # 기본은 false
---
![[image1.png]]
![[image2.png]]
```- caption은 YAML 프론트 매터를 사용하여 생성됩니다.
- description: 두 가지 방식으로 구현할 수 있습니다: 같은 이미지링크에 텍스트를 추가하는 방식이나, 프론트 매터 내에 description 배열을 추가하는 방식을 사용합니다.
- permanentOverlay: 기본값(false)일 땐 마우스를 가져갈때만 description이 보입니다. 항상 보이게 할려면 true.
관련 플러그인
이미지를 반응형 카드 형식으로 모아보는 Gallery 플러그인
개요 Gallery는 이미지를 반응형 카드 형식으로 모아보는 플러그인입니다. Plugin Info 플러그인 명 Gallery 플러그인 설명 이미지를 반응형 카드 형식으로 모아보기 플러그인 분류 파일 관리, 이미지 G
kaminik.tistory.com
반응형
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 연속된 코드블럭을 탭 그룹으로 생성하는 CodeBlock Tabs 플러그인 (0) | 2024.04.16 |
|---|---|
| 이미지 뷰어의 기능을 제공하는 Awesome image 플러그인 (0) | 2024.04.14 |
| 노트를 URL로 공유하는 QuickShare 플러그인 (3) | 2024.04.12 |
| LaTeX 수식을 빠르게 입력하는 Latex suite 플러그인 (0) | 2024.04.11 |
| 캔버스에서 카드를 이미지로 내보내는 Node Screenshot 플러그인 (0) | 2024.04.11 |