선택한 텍스트를 빈칸 채우기 질문으로 변경하는 Cloze 플러그인
개요
Cloze는 선택한 텍스트를 빈칸 채우기 질문으로 변경해주는 플러그인입니다. Cloze 기법은 Anki같은 단어학습 어플리케이션에서 활용되는 학습기법으로, 특정 단어나 구절을 가려 학습자가 그 내용을 기억해 내도록 하는 방법입니다. 이 플러그인은 Cloze 기법을 옵시디언에 적용해 학습을 할 수 있도록 도와줍니다.
| 플러그인 명 | Cloze |
| 플러그인 설명 | 선택한 텍스트를 빈칸 채우기 질문으로 변경해주는 플러그인 |
| 플러그인 분류 | 입력 지원, 학습 지원 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐ |
예시

사용 방법
자동 변환

설정에서 활성화하면, 해당 텍스트가 읽기 모드에서 자동으로 cloze로 변환됩니다.
사용자 정의 Cloze

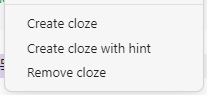
원하는 텍스트를 선택, 오른쪽 메뉴에서 선택합니다.
- Create cloze: 선택한 텍스트를 Cloze로 변환합니다.
- Create cloze with hint: 먼저 Cloze에 대한 힌트를 입력하라는 메시지가 표시됩니다.
- Remove cloze: 선택한 텍스트에서 Cloze를 일괄 제거합니다.

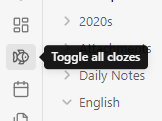
읽기 모드에서 리본 바에 Toggle all clozes을 클릭하면 Cloze 영역을 보이거나 숨길 수 있습니다.
기타 기능
Cloze Hint
Cloze 힌트는 숨겨진 Cloze 요소 내에 텍스트로 표시되어 알림 역할을 합니다.

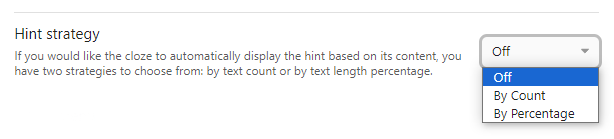
- 자동 변환된 Cloze의 경우:
Cloze 내용의 첫 글자나 특정 비율을 기본적으로 표시하도록 설정할 수 있습니다. - 사용자 정의 Cloze의 경우:
Create cloze with hint을 사용하거나 수동으로 data-cloze-hint="힌트" 속성을 <span></span>에 추가합니다.
(예: <span class="cloze-span" data-cloze-hint="힌트"></span>)
Cloze에서 오른쪽 메뉴를 열고 More Hint를 클릭하면 Cloze의 일부분을 동적으로 공개할 수 있습니다.
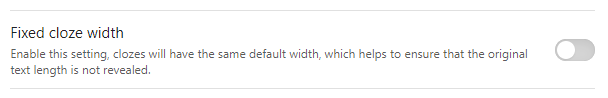
Fixed cloze width

설정에서 Fixed cloze width를 활성화하면 원본 텍스트의 길이가 드러나지 않게 가로길이가 고정됩니다.
활성화

기본적으로 모든 노트에서 플러그인이 활성화되지만, 특정 태그가 있는 노트에서만 활성화되도록 변경할할 수 있습니다. Required tag에서 원하는 태그를 설정합니다.
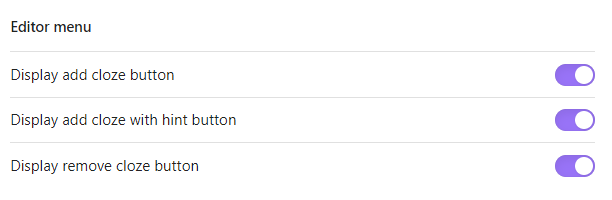
커스텀 에디터 메뉴

에디터 메뉴를 활성화/비활성화 하여 사용자 정의할 수 있습니다.
Custom Style
Css Snippet을 통해 다음과 같은 css 변수들을 커스텀할 수 있습니다.
| CSS 변수 | 설명 |
| --cloze-underline-color | Cloze 밑줄 색상 |
| --cloze-underline-width | Cloze 밑줄 너비 |
| --cloze-underline-style | Cloze 밑줄 스타일 |
| --cloze-hint-color | Cloze 힌트 색상 |
| --cloze-hint-font-size | Cloze 힌트 글꼴 크기 |
| --cloze-fixed-width | 고정된 Cloze 너비 (fix-width가 활성화된 경우) |
예시:
body {
--cloze-underline-color: pink;
--cloze-underline-width: 2px;
--cloze-underline-style: dashed;
--cloze-hint-color: blue;
--cloze-hint-font-size: 30px;
--cloze-fixed-width: 10px;
}관련 플러그인
특정 텍스트를 접어서 보여주지 않는 BlindFold 플러그인
개요 BlindFold는 특정 텍스트를 화면에서 눈에 띄지 않게 접어둘 수있는 플러그인입니다. 제작자가 LaTex를 가리기 위한 용도로 제작되었기 때문에 LaTex도 지원합니다. Plugin Info 플러그인 명 BlindFold
kaminik.tistory.com
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 노트를 이미지로 내보내는 Export image 플러그인 (0) | 2024.03.30 |
|---|---|
| 캔버스에 확장기능을 추가하는 Advanced Canvas 플러그인 (0) | 2024.03.28 |
| 읽기 모드에서 CSS 스타일을 향상시키는 Contextual Typography 플러그인 (0) | 2024.03.26 |
| 일정 시간표를 Task로 생성하는 Dynamic Timetable 플러그인 (0) | 2024.03.24 |
| 캔버스에 미니맵을 제공하는 Canvas Minimap 플러그인 (0) | 2024.03.23 |