배너와 아이콘을 추가해주는 Banners 플러그인
개요
Banners 플러그인은 옵시디언 노트의 시작 부분에 배너 이미지와 아이콘을 추가해주는 플러그인입니다. 노션처럼 배너와 아이콘표시하고 싶은 분에게 유용한 플러그인입니다.
| 플러그인 명 | Banners |
| 플러그인 설명 | 노트에 배너와 아이콘 생성 |
| 플러그인 분류 | 디스플레이 확장 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐ |
사용 방법
배너 등록

명령어 팔레트(Ctrl/Cmd + p)를 열어, Vault내의 이미지로 배너를 지정한다면, 명령어 Add/Change banner with local image 외부 이미지로 배너를 지정한다면 Paste banner from clipboard를 선택합니다.
Paste banner from clipboard의 경우 클립보드로 주소(URL)를 복사할 경우만 사용 가능합니다.

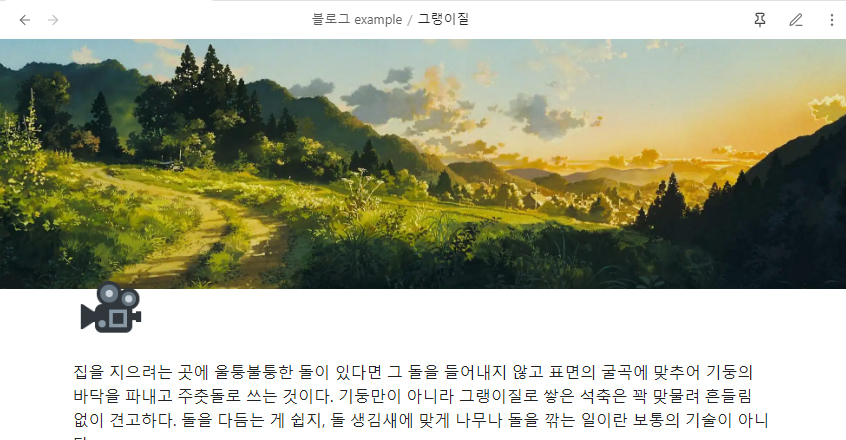
이미지를 선택하면 프로퍼티에 banner가 등록되어 있습니다.
위치 조정
배너 이미지를 드래그하면 이미지의 어느 부분이 배너로 표시되는지 조정할 수 있습니다.

조정된 값은 banner_x, banner_y 키로 추가됩니다.
이 위치를 고정하고 싶으면 명령어 Lock/Unlock banner position를 실행하거나, 프로퍼티에 banner_lock: true을 입력합니다.
배너 이미지 삭제
명령어 Remove banner를 실행합니다.
아이콘 추가

명령어 Add/Change emoji icon를 실행해 아이콘을 추가할 수 있습니다.

아이콘 검색창에서 원하는 아이콘을 선택합니다.

배너 이미지의 왼쪽 하단에 아이콘이 추가되었습니다.
CSS 조정
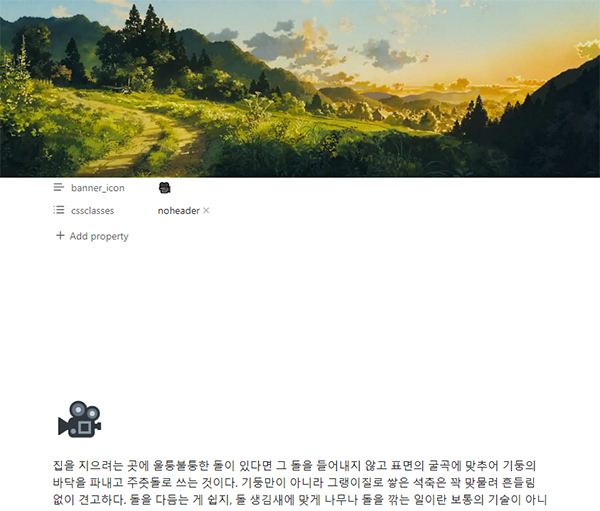
inline Title과 Property를 사용할 경우, 배너와 본문 사이가 벌어지는 현상이 발생합니다.

해결 방법은
cssclasses: noheader프로퍼티에 cssclasses: noheader를 입력해줍니다.
.noheader .mod-header {
display:none;
}css snippet에 위 코드를 입력하면 header가 출력되지 않습니다.
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 테이블에 간단한 정렬 기능 제공하는 Sortable 플러그인 (0) | 2024.02.20 |
|---|---|
| 노트에 목차(TOC)를 생성해주는 Dynamic ToC 플러그인 (0) | 2024.02.18 |
| 오늘 생성한 파일의 목록을 만드는 Daily Activity 플러그인 (0) | 2024.02.17 |
| 사이드 바를 자동으로 닫는 Auto Hide 플러그인 (0) | 2024.02.17 |
| 이미지 및 PDF의 메타데이터를 생성하는 Binary File Manager 플러그인 (0) | 2024.02.17 |