노트에 화살표를 그릴 수 있는 Arrow 플러그인

개요
Arrow는 옵시디언 노트에서 화살표를 그릴 수 있는 플러그인입니다. 이 플러그인 라이브 프리뷰 모드에서만 작동합니다.
| 플러그인 명 | Arrow |
| 플러그인 설명 | 화살표를 그릴 수 있는 플러그인 |
| 플러그인 분류 | 입력 지원 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐ |
예시

사용 방법
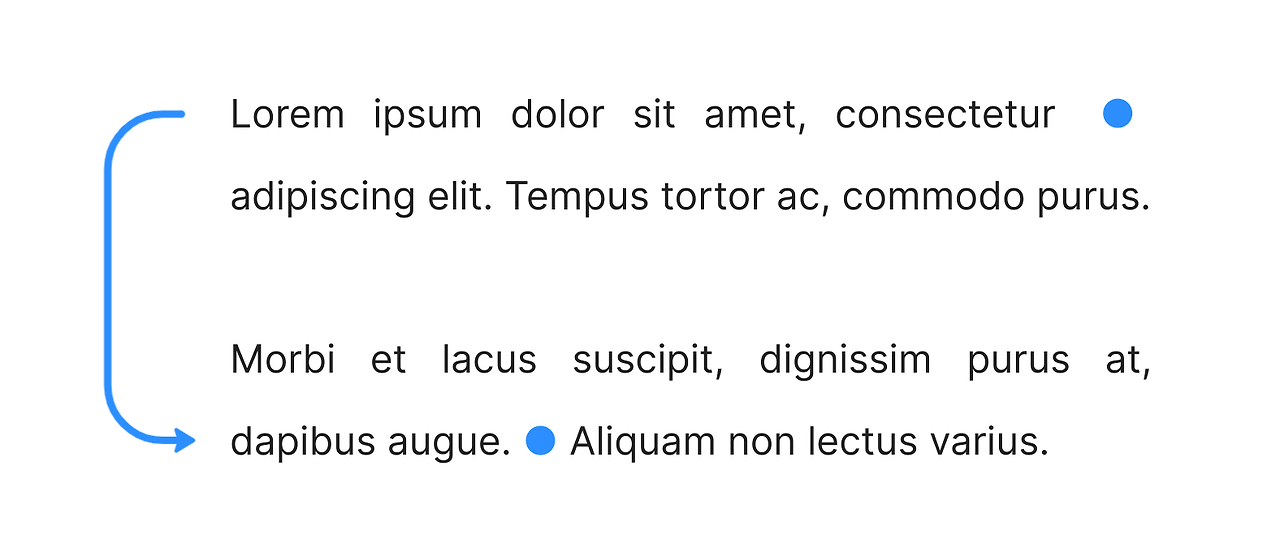
화살표 그리기
화살표의 시작 부분에 {arrow-identifier|color}를 입력하여 시작 표시를 합니다. 예를 들어, {my-arrow|#1e90ff}.
그런 다음, 화살표의 끝 부분에 {arrow-identifier}를 입력합니다. 이 경우 {my-arrow}가 됩니다.
Lorem ipsum dolor sit amet, consectetur {my-arrow|#1e90ff} adipiscing elit. Tempus tortor ac, commodo purus.
Morbi et lacus suscipit, dignissim purus at, dapibus augue. {my-arrow} Aliquam non lectus varius.
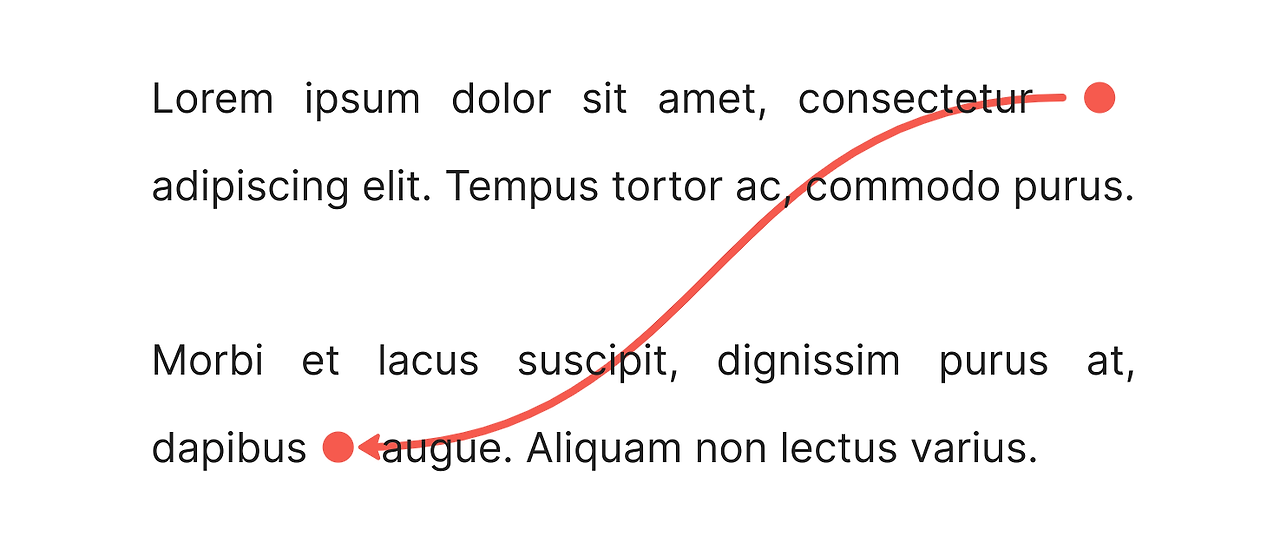
대각선 화살표
대각선 화살표를 생성하려면 시작 표시자에 |diagonal을 추가합니다. 예를 들어, {my-arrow|#ff5555|diagonal}.
Lorem ipsum dolor sit amet, consectetur {my-arrow2|#ff5555|diagonal} adipiscing elit. Tempus tortor ac, commodo purus.
Morbi et lacus suscipit, dignissim purus at, dapibus {my-arrow2} augue. Aliquam non lectus varius.
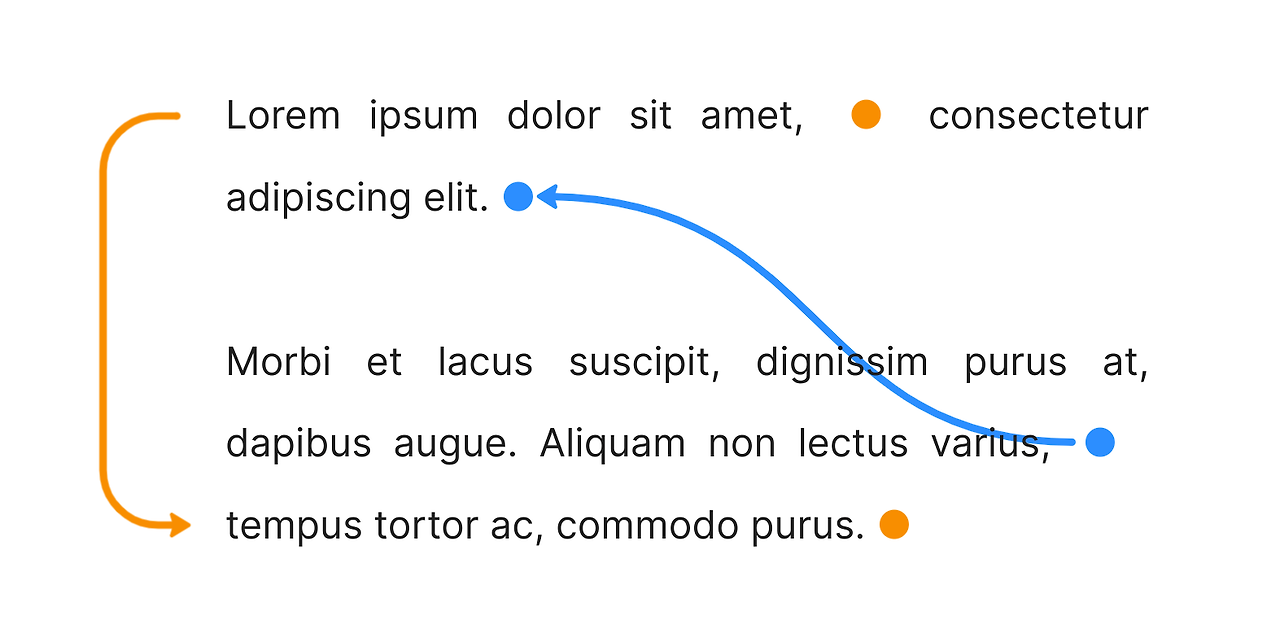
더 많은 화살표 추가
다른 화살표 식별자를 사용하여 더 많은 화살표를 추가할 수 있습니다. 예를 들어, {this-is-another-arrow|orange}:
Lorem ipsum dolor sit amet, {this-is-another-arrow|orange} consectetur adipiscing elit. {my-arrow3}
Morbi et lacus suscipit, dignissim purus at, dapibus augue. Aliquam non lectus varius, {my-arrow3|#1e90ff|diagonal} tempus tortor ac, commodo purus. {this-is-another-arrow}
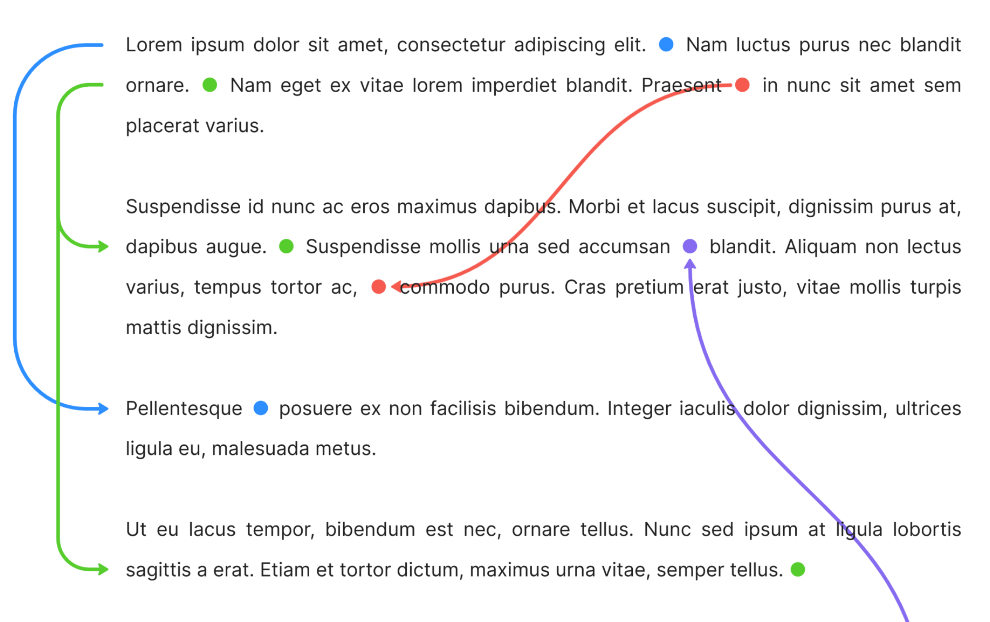
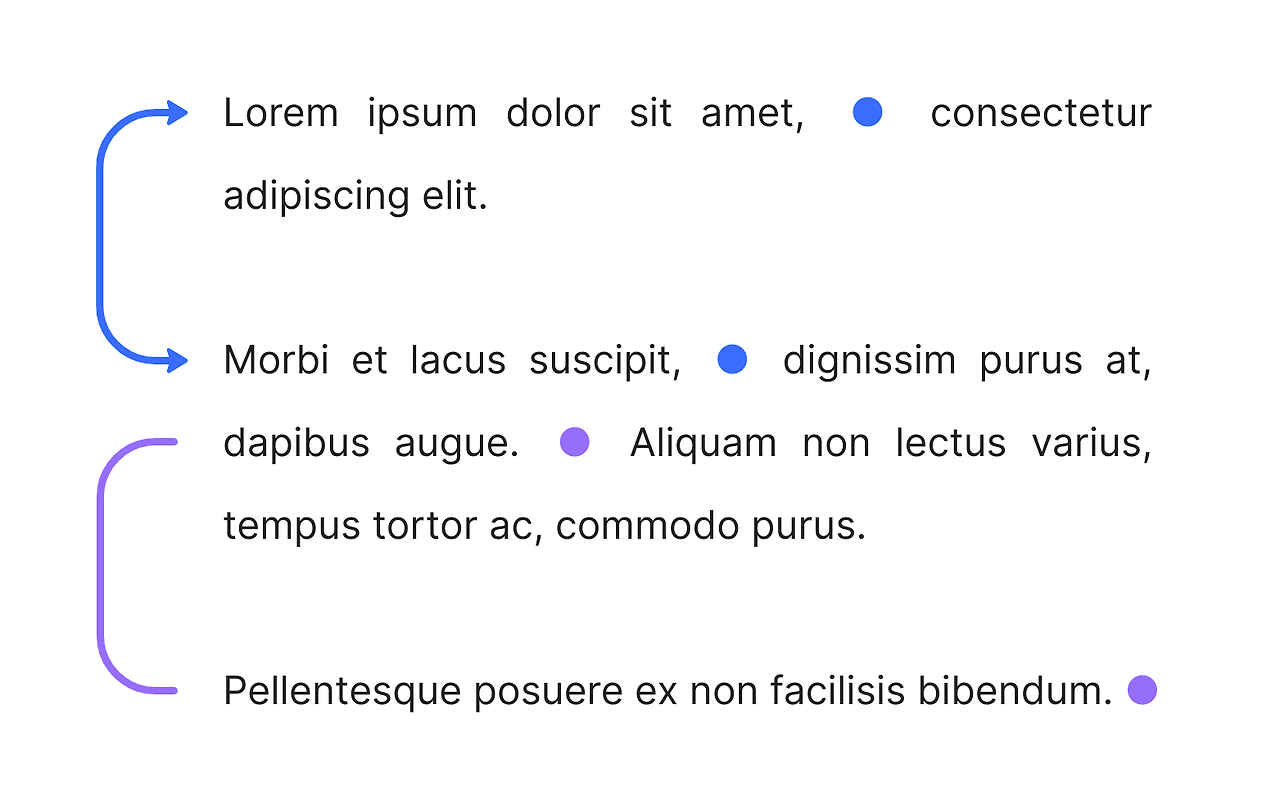
멀티 화살표
하나의 시작 식별자에 여러 끝 식별자를 매치시킬 수 있습니다. 각 끝 식별자마다 화살표가 그려집니다:
Lorem ipsum dolor sit amet, {multi-arrow|limegreen} consectetur adipiscing elit.
Morbi et lacus suscipit, dignissim purus at, dapibus augue. Aliquam non lectus varius, tempus tortor ac, commodo purus. {multi-arrow}
Pellentesque posuere ex non facilisis bibendum. Integer iaculis dolor dignissim, ultrices ligula eu, malesuada metus. {multi-arrow}
화살표 마진 조절
마진 화살표의 x-위치를 조정하려면 시작 식별자에 |x-pos를 추가합니다. 여기서 x-pos는 0에서 30 사이의 숫자입니다. 예를 들어, {my-arrow|blue|10}.
Lorem ipsum dolor sit amet, {first|dodgerblue|20} consectetur adipiscing elit. {second|limegreen|10}
Morbi et lacus suscipit, dignissim purus at, dapibus augue. {third|tomato} Aliquam non lectus varius, tempus tortor ac, commodo purus.
Pellentesque posuere {third} ex non facilisis bibendum. {second}
Integer iaculis dolor dignissim, ultrices ligula eu, malesuada metus. {first}
화살표 머리
화살표의 시작 부분에 화살표 머리를 추가하려면 시작 식별자에 |arrow를 추가합니다.
화살표 끝 부분에서 화살표 머리를 제거하려면 끝 식별자에 |no-arrow를 추가합니다.
Lorem ipsum dolor sit amet, {double-arrow|#3d6eff|arrow} consectetur adipiscing elit.
Morbi et lacus suscipit, {double-arrow} dignissim purus at, dapibus augue. {line|#9d6efa} Aliquam non lectus varius, tempus tortor ac, commodo purus.
Pellentesque posuere ex non facilisis bibendum. {line|no-arrow}
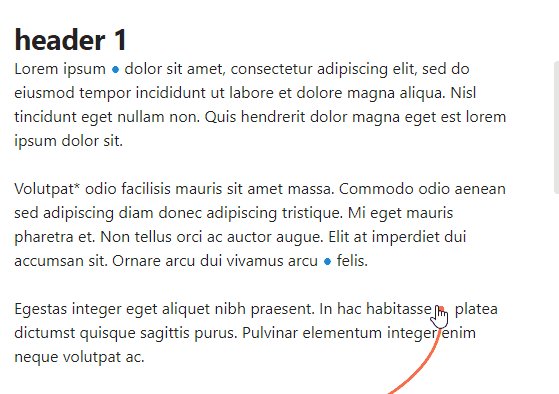
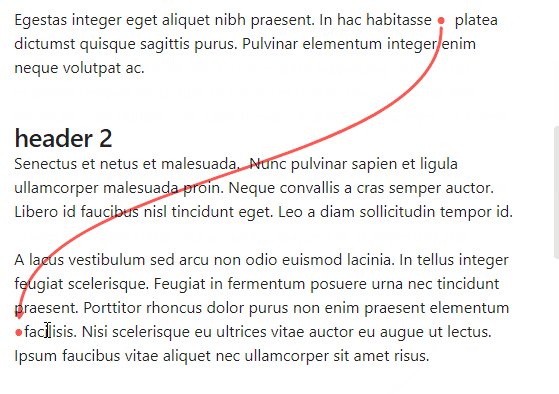
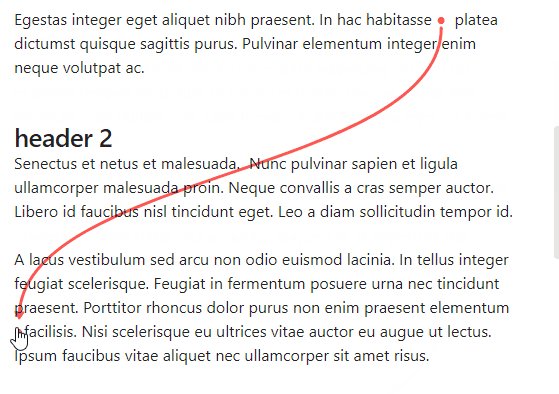
화살표 간 이동

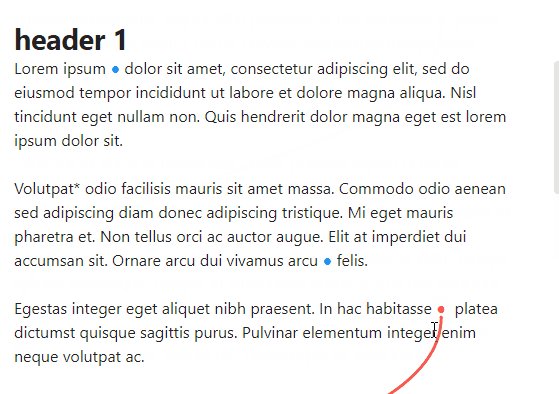
커서가 {arrow-identifier} 문법 바깥으로 이동하면, 작은 원(●)으로 표시됩니다. 작은 원(●)을 클릭하면 다음 매칭되는 식별자로 자동으로 스크롤되어 빠르게 이동할 수 있습니다.
전체 화살표 문법
- 화살표 시작을 나타내려면
{arrow-identifier|color|opacity|type|x-position|arrowhead}를 작성합니다.arrow-identifier: 화살표의 식별자 역할을 하는 문자열입니다.color: CSS 표기법에 따른 유효한 색상입니다. 예:red,#ff0000opacity(선택 사항): 0과 1 사이의 실수입니다. 예:0.6. 기본값은 1입니다.type(선택 사항):diagonal또는margin중 하나입니다. 기본값은margin.x-position(선택 사항): 마진 화살표의 x-위치를 설정하는 0과 30 사이의 정수입니다. 기본값은 0입니다.arrowhead(선택 사항): "no-arrow" 또는arrow중 하나입니다. "arrow"를 사용하면 화살표의 시작 부분에 화살표 머리를 추가합니다. 기본값은no-arrow.
- 화살표의 끝을 나타내려면
{arrow-identifier}를 작성합니다.- 화살표 끝에서 화살표 머리를 제거하려면
{arrow-identifier|no-arrow}를 대신 작성합니다.
- 화살표 끝에서 화살표 머리를 제거하려면
각 시작 식별자에서 모든 해당 끝 식별자로 화살표가 그려집니다.
관련 플러그인
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 진행바 스타일을 배지형태로 만드는 Badge 플러그인 (0) | 2024.04.21 |
|---|---|
| 비디오 자동재생과 반복재생하는 Autoplay & Loop 플러그인 (0) | 2024.04.18 |
| 연속된 코드블럭을 탭 그룹으로 생성하는 CodeBlock Tabs 플러그인 (0) | 2024.04.16 |
| 이미지 뷰어의 기능을 제공하는 Awesome image 플러그인 (0) | 2024.04.14 |
| 이미지 레이아웃을 구성할 수 있는 Image Layouts 플러그인 (0) | 2024.04.13 |