노트에 버튼을 추가해주는 Buttons 플러그인
개요
Buttons는 옵시디언 노트에 버튼을 추가해 주는 플러그인입니다. 명령어, 템플릿, 매크로 등을 버튼 형태로 쉽고 직관적으로 사용할 수 있도록 도와줍니다.
| 플러그인 명 | Buttons |
| 플러그인 설명 | 노트에 버튼을 추가해 주는 플러그인 |
| 플러그인 분류 | 입력 지원 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐ |
사용 방법
Button maker

명령어 팔레트(Ctrl/Cmd + p)에서 Button maker를 실행합니다.

- Button Name: 버튼 생성했을때 출력되는 이름입니다.
- Button type:
- Command: 버튼을 클릭하면 명령 팔레트에서 명령어를 실행합니다.
- Link: 버튼을 클릭하면 URL이나 URI를 엽니다.
- Template: 버튼을 클릭하여 템플릿 노트에서 새 노트를 미리 붙이기, 덧붙이기, 삽입하기, 생성하기를 수행합니다.
- Text: 버튼을 클릭하여 지정된 텍스트로 새 노트를 미리 붙이기, 덧붙이기, 삽입하기, 생성하기를 수행합니다.
- Calculate: 버튼을 클릭하면 수학 계산을 실행합니다. 계산 버튼은 노트의 특정 줄을 참조할 수 있습니다.
- Swap: 스왑 버튼은 각 클릭마다 다른 유형의 버튼을 실행하는 특별한 유형의 인라인 버튼입니다.
- Button Block ID: 같은 버튼이면 여러번 생성할 필요 없이 block id를 생성해서 링크를 걸어줍니다.
- Remove: button을 클릭하면 특정액션후, button이 사라집니다.
- Replace: button을 클릭하면 설정한 줄을 변경합니다.
- Inherit: 부모 버튼의 인수를 상속받습니다.
- Templater: button에 templater 명령이 있는 탬플릿을 연결했을 경우, button 클릭시 templater도 실행해주는 기능입니다.
- Custom Class: Custom Css로 button을 꾸밀때 class id요소로 사용합니다.
Button type
Command Button
Command type은 커맨드 팔레트에 저장된 명령어들을 연결해주는 역할을 합니다. Quickadd와 Templater에서 생성한 명령어를 Command type으로 연결할 수 있습니다.
명령어 Button maker를 이용해 만들거나. ```button형식을 복사해서 사용 할 수 있습니다.
```button
name Modify Project
type command
action Templater: Insert ModifyingFrontmatter.md
class addprojectBtn
```이 버튼은 ModifyingFrontmatter.md라는 템플릿을 현재노트에 입력합니다.
```button
name Add Meeting
type command
action QuickAdd: addMeeting
class addprojectBtn
```이 버튼은 QuickAdd로 생성한 addMeeting 명령어를 실행합니다.
Link Button
Link type은 다른 type들과 달리 링크만 해줍니다.
```button
name Project
type link
action obsidian://open?vault=볼트명&file=Project%2FProject
class BtnProject
```Obsidian URI 예시입니다. 폴더 노트(여기서는 Project)로 연결되는 버튼입니다. 이런식으로 폴더로 이동이나 노트링크용도로 사용하거나, 외부 링크 연결로 사용가능합니다.
Swap Button
Swap Button은 여러 다른 버튼을 순차적으로 실행할 수 있는 특별한 유형의 인라인 버튼입니다. Swap Button을 클릭하면 여러 다른 버튼을 차례로 실행합니다. Swap Button을 사용하여 한 버튼으로 여러 작업을 수행할 수 있습니다. Swap Button은 현재 인라인 버튼 형식(`block ID`)으로만 사용할 수 있습니다.
```button
name Swap Button
swap [add,meeting,forum]
````Swap Button`클릭시 add, meeting, forum이 순차적으로 실행 할 수 있습니다. add, meeting, forum은 다른 버튼의 Block ID이며, 버튼을 만들어놔야합니다.
Templater Button
템플레이터 인수를 사용하면 버튼 클릭 시 템플레이터 명령어를 그 값으로 변환한 다음, 다음 클릭을 위해 다시 템플레이터 명령어로 변환합니다. 이는 새 노트 버튼 유형과 함께 사용하기에 적합합니다.
```button
name Make an Hourly Note
type note(<% tp.date.now("HH:MM") %>) template
action Log Template Note
templater true
```실행시 <% tp.date.now("HH:MM") %>은 현재시간(예: 15:20)으로 변경됩니다. 버튼의 명령이 완료된 후 다시 <% tp.date.now("HH:MM") %>로 변경되니다.
템플레이터 인수는 텍스트 버튼 유형에도 작동합니다:
```button
name Add Current Time
type line(1) text
action <% tp.date.now("HH:mm:ss") %>
replace [1,1]
templater true
```이 버튼은 노트의 첫 번째 줄에 현재 시간을 삽입하고, 해당 줄에 있는 기존 텍스트를 대체한 후, 다음 사용을 위해 다시 템플레이터 명령어로 변환합니다.
Calculate Button
```button
name Add Em Up
type calculate
action 2+2
```일반적인 계산을 할 수 있는 버튼입니다.
Bananas Have: 5
Bananas Lost: 5
```button
name How Many Bananas Today?
type calculate
action $1-$2
color yellow
```프로퍼티의 값을 계산하는 버튼을 만들 수도 있습니다.
Block ID와 Inline Button
Block Id
Block Id는 같은 내용의 버튼을 여러 페이지에서 사용할 때 사용합니다.
```button
name Add Meeting
type command
action QuickAdd: addMeeting
class addprojectBtn
```
^button-addproject예시에서 button-addproject가 block ID입니다.
`button-addproject`사용할 노트에서 백틱(`)으로 block ID를 감싼 형태로 사용합니다.
Inline Button
버튼을 일렬로 나열하고 싶을땐,
`button-attendees` `button-addproject` `button-relative`block ID를 일렬로 나열하면 버튼이 한줄로 나열이 됩니다.

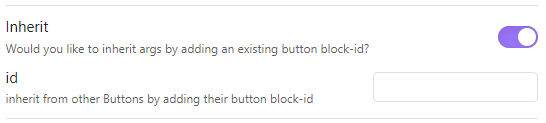
Inherit Button Args

많은 노트에서 동일하거나 유사한 버튼을 사용하는 경우, 하나의 부모 버튼을 생성하고 다른 버튼들이 부모 버튼에서 인수를 상속하게 할 수 있습니다.
- 상속받고자 하는 인수와 함께 부모 버튼을 생성합니다. 부모 버튼은 고유한 button-block-id를 가져야 합니다.
- 자식 버튼을 생성하고 부모 버튼의 button-block-id `id parentButton`을 제공합니다.
자식 버튼은 자신의 인수도 가질 수 있습니다. 자식 버튼에 제공된 모든 인수는 부모 버튼의 인수보다 우선합니다.
Button Styling
Style Settings
기본 버튼 스타일을 쉽게 변경하려면 Style Settings 플러그인을 설치합니다.
Custom Class
커스텀 스타일을 원하거나 여러 가지 다른 스타일의 버튼을 원한다면, 버튼에 `class` 인수를 추가하고 CSS 스니펫을 사용하여 스타일링할 수 있습니다.
Remove
```button
name Monday List
type prepend template
action Monday Template Note
remove true
```명령 실행 후 노트에서 제거될 필요가 있는 버튼이 있다면, `remove true` 인수를 버튼에 추가할 수 있습니다.
```button
name Tuesday List
type prepend template
action Tuesday Template Note
remove [mon,tues,wed]
```노트에 여러 버튼이 있고 버튼 클릭 시 모두 제거하고 싶다면, `remove` 인수에 button-block-ids 배열을 추가합니다.
Replace
Append 또는 Prepend 템플릿 버튼을 사용할 때 기존 노트에서 템플릿으로 대체될 줄을 제거하고 싶을 수 있습니다. 이를 위해 `replace` 인수를 작성하고 배열에 첫 줄과 마지막 줄을 제공합니다.
```button
name Current Weather
type prepend template
action Weather Template Note
replace [1,5]
```1부터 5까지의 줄을 제거하고 템플릿으로 대체합니다.
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 일정 시간표를 Task로 생성하는 Dynamic Timetable 플러그인 (0) | 2024.03.24 |
|---|---|
| 캔버스에 미니맵을 제공하는 Canvas Minimap 플러그인 (0) | 2024.03.23 |
| 헤딩에 자동으로 숫자를 추가해주는 Number Headings 플러그인 (1) | 2024.03.21 |
| 캔버스의 연결선을 정리해주는 Optimize Canvas Connections 플러그인 (0) | 2024.03.20 |
| 편집, 읽기모드에서 코드블록을 스타일링하는 Code Styler 플러그인 (2) | 2024.03.15 |