그래프를 만드는 Charts 플러그인
개요
Charts는 옵시디언에서 막대 그래프, 선 그래프, 파이 차트 등을 만드는 플러그인입니다.
| 플러그인 명 | Charts |
| 플러그인 설명 | 막대 그래프, 선 그래프, 파이 차트 등을 만드는 플러그인 |
| 플러그인 분류 | 디스플레이 확장, 입력 지원, 그래프 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐⭐ |
시작하기
기본
Obsidian에서 차트를 생성하기 위해 'chart' 유형의 코드블록을 사용합니다. 속성은 YAML 문법을 사용하여 설정됩니다.
```chart
type: ""
labels: []
series:
- title: ""
data: []
- title: ""
data: []
```'title' 속성은 생략할 수 있지만, 권장되지 않습니다. 이러한 코드블록을 수동으로 작성하거나 그래픽 차트 생성기를 사용할 수 있습니다.
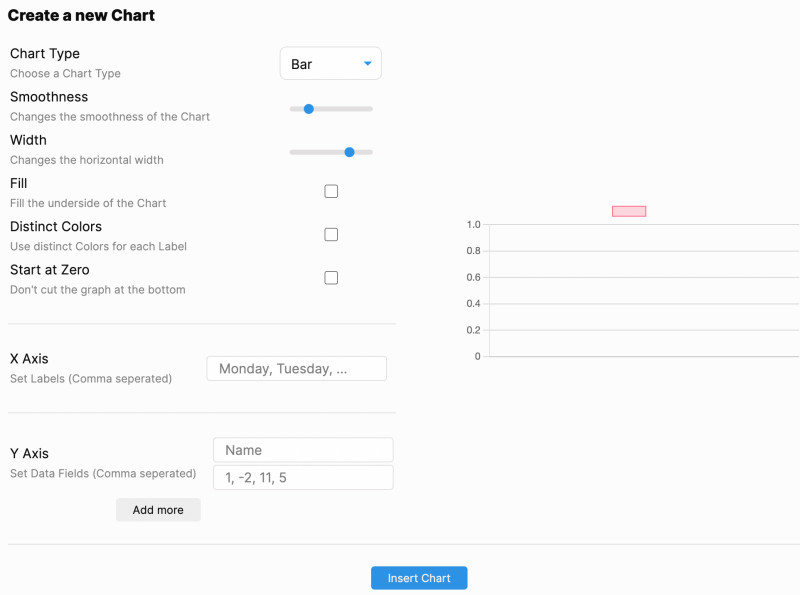
그래픽 차트 생성기
단순한 차트의 경우, 그래픽 차트 생성기를 사용할 수 있습니다. 명령어 "Insert new Chart"를 이용해 사용이 가능합니다

차트 타입
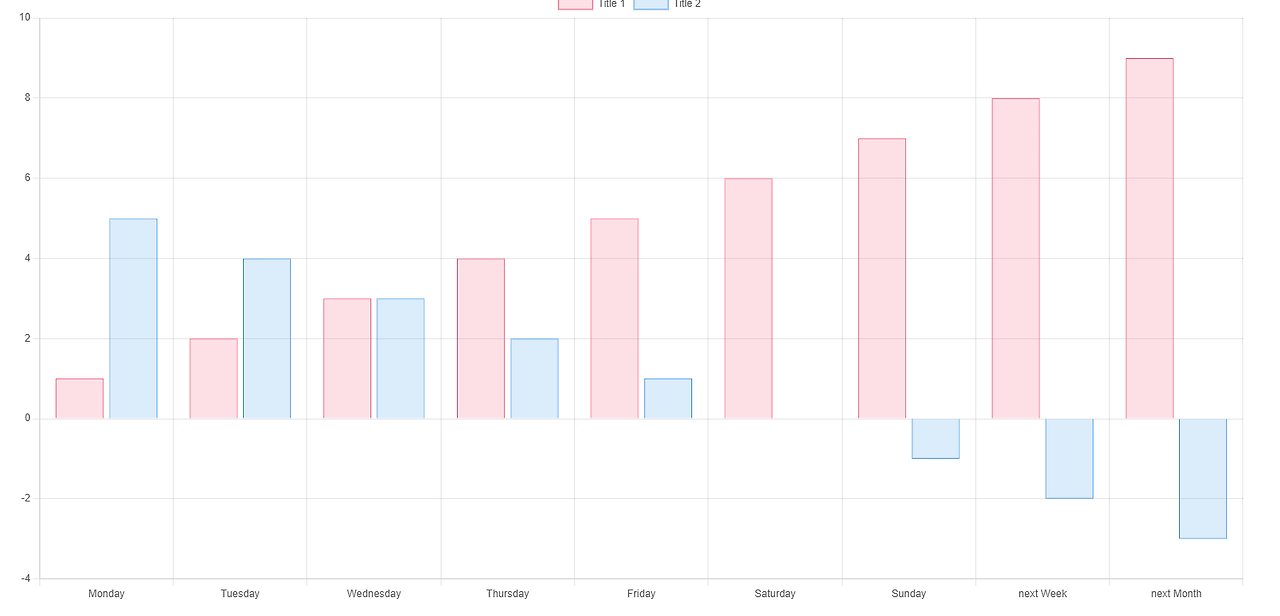
Bar Chart
```chart
type: bar
labels: [Monday,Tuesday,Wednesday,Thursday,Friday, Saturday, Sunday, "next Week", "next Month"]
series:
- title: Title 1
data: [1,2,3,4,5,6,7,8,9]
- title: Title 2
data: [5,4,3,2,1,0,-1,-2,-3]
```
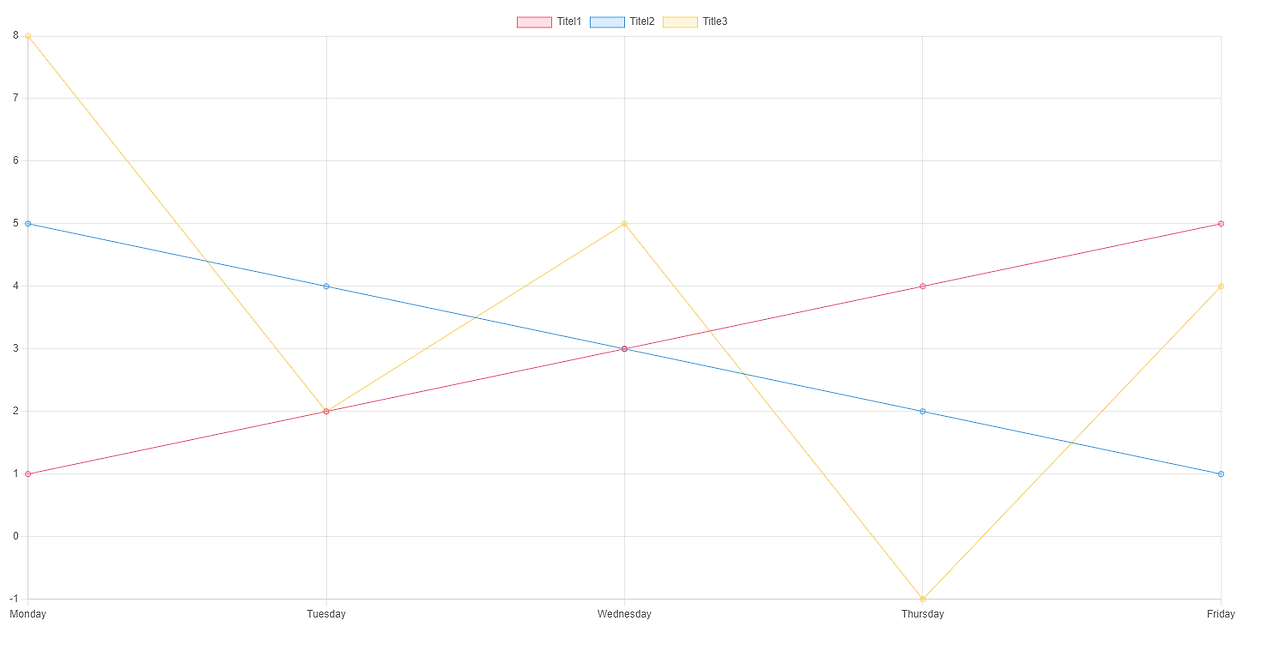
Line Chart
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
- title: Title 3
data: [8,2,5,-1,4]
```
Pie Chart
```chart
type: pie
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
width: 40%
labelColors: true
```
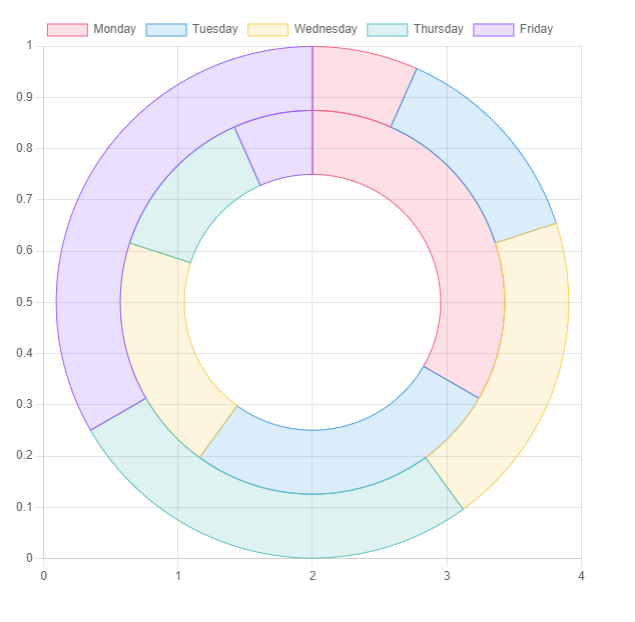
Doughnut Chart
```chart
type: doughnut
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
width: 40%
labelColors: true
```
Polar Area Chart
```chart
type: polarArea
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
labelColors: true
width: 40%
```
Radar Chart
```chart
type: radar
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
width: 40%
```
Chart from Table

표에 블록 ID (^name)를 추가하세요:
| | Test1 | Test2 | Test3 |
| ----- | ----- | ----- | ----- |
| Data1 | 1 | 2 | 3.33 |
| Data2 | 3 | 2 | 1 |
| Data3 | 6.7 | 4 | 2 |
^table동일한 ID를 차트 코드블록에 추가하세요
type: bar
id: <blockId>
layout: rows
width: 80%
beginAtZero: true(다른 파일에서 표를 링크하고 싶다면, file 속성에 파일 이름도 포함하세요)
type: bar
id: <blockId>
file: <Filename>
layout: rows
width: 80%
beginAtZero: truelayout 속성을 사용해 열이나 행 기반 레이아웃을 선택하세요. 옵션은 rows 또는 columns입니다. (선택사항)
select 속성으로 특정 열이나 행을 선택하세요. 예를 들어, Data2 행 데이터만 표시하려면 select: [Data2]를 추가합니다.
색상 변경하기
이 플러그인의 설정에서 색상을 추가하거나 편집하거나 CSS 변수를 사용하여 차트 스타일을 지정할 수 있습니다!
CSS 변수를 사용하려면 이 플러그인 설정에서 테마 기능을 켜고 다음과 같이 변수를 추가하세요:
:root {
--chart-color-1: #ff00ff;
--chart-color-x: rgb(255,255,255);
}Dataview 통합
이 플러그인을 Dataview와 같은 플러그인과 함께 사용하고 싶다면, API 사용을 추천합니다. 이 플러그인이 활성화되면, 다음과 같이 차트를 렌더링할 수 있습니다:
window.renderChart(data, element);현재 페이지에서 데이터 가져오기
test:: 첫 번째 테스트
mark:: 6
```dataviewjs
const data = dv.current()
const chartData = {
type: 'bar',
data: {
labels: [data.test],
datasets: [{
label: '성적',
data: [data.mark],
backgroundColor: [
'rgba(255, 99, 132, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)'
],
borderWidth: 1
}]
}
}
window.renderChart(chartData, this.container);
```차트 코드블록과 함께 사용
test:: 첫 번째 테스트
mark:: 6
```dataviewjs
const data = dv.current()
dv.paragraph(`\`\`\`chart
type: bar
labels: [${data.test}]
series:
- title: 성적
data: [${data.mark}]
\`\`\``)
```다중 페이지에서 데이터 가져오기
```dataviewjs
const pages = dv.pages('#test')
const testNames = pages.map(p => p.file.name).values
const testMarks = pages.map(p => p.mark).values
const chartData = {
type: 'bar',
data: {
labels: testNames,
datasets: [{
label: '점수',
data: testMarks,
backgroundColor: [
'rgba(255, 99, 132, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)'
],
borderWidth: 1,
}]
}
}
window.renderChart(chartData, this.container)
```Modifiers
width
차트의 너비를 제한합니다. 기본값은 100%입니다.
```chart
type: polarArea
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
width: 40%
```fill
선 차트 아래의 경로를 채웁니다. (기본값은 false)
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
- title: Title 3
data: [8,2,5,-1,4]
fill: true
```bestFit
주어진 선에 대한 최적의 선을 생성하기 위해 선 차트에서 사용됩니다.
- bestFit: true/false - 최적의 선을 생성할지 여부
- bestFitTitle: "텍스트" - 최적의 선의 제목 설정
- bestFitNumber: 행 인덱스, 0부터 시작합니다. 어느 행의 데이터를 지정할지 결정
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
- title: Title 3
data: [8,2,5,-1,4]
bestFit: true
bestFitTitle: "Best Fit Title!"
bestFitNumber: 1
```spanGaps
누락된 데이터를 건너뛰고 그립니다.
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,null,4,5]
- title: Title 2
data: [5,null,null,null,1]
- title: Title 3
data: [8,2,5,-1,4]
spanGaps: true
```tension
Line Chart의 부드러움을 설정합니다. (0~1)
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [1,2,3,4,5]
- title: Title 2
data: [5,4,3,2,1]
- title: Title 3
data: [8,2,5,-1,4]
tension: 0.5
```beginAtZero
차트가 0부터 시작하도록 강제 설정합니다. false면 모든 사용되지 않는 공간을 잘라냅니다.
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [4,2,3,4,5]
- title: Title 2
data: [5,4,3,2,2]
- title: Title 3
data: [8,2,5,3,4]
beginAtZero: true
```legend
- legend: false/true - 범례를 표시할지 여부 설정
- legendPosition: top/left/bottom/right - 범례의 위치
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [4,2,3,4,5]
- title: Title 2
data: [5,4,3,2,2]
- title: Title 3
data: [8,2,5,3,4]
legend: false
```indexAxis
좌표 축을 설정합니다. (x/y)
```chart
type: bar
id: table
width: 80%
indexAxis: y
```stacked
데이터를 쌓아서 표시합니다.
```chart
type: bar
id: table
width: 80%
stacked: true
```Title
x/yTitle: x축/y축의 제목을 설정합니다.
```chart
type: bar
id: table
width: 80%
xTitle: "x축 제목"
yTitle: "y축 제목"
```Reverse
적용된 축을 반전시켜, 정반대 위치로 변경합니다.
```chart
type: line
labels: [Monday,Tuesday,Wednesday,Thursday,Friday]
series:
- title: Title 1
data: [4,2,3,4,5]
- title: Title 2
data: [5,4,3,2,2]
- title: Title 3
data: [8,2,5,3,4]
xReverse: true
```Min / Max
축의 최소값과 최대값을 지정
- xMax
- yMin
- Min
- rMax
```chart
type: line
id: table
width: 80%
yMax: 10
```Display
- Display: 축이 보이는지 여부
- TickDisplay: 축의 눈금이 보이는지 여부
```chart
type: line
id: table
width: 80%
yDisplay: false
xTickDisplay: false
```time
X축에 사용된 날짜를 시간 단위로 자동 형식화합니다. (day, week, month, year)
```chart
type: line
labels: [2024-01-01,2024-02-02,2024-02-15,2024-03-04,2024-04-05]
series:
- title: 제목 1
data: [4,2,3,4,5]
- title: 제목 2
data: [5,4,3,2,2]
time: week
```transparency
차트 요소의 내부 색상의 투명도를 덮어씁니다. (0~1) 기본값은 0.25입니다.
```chart
type: line
id: table
width: 80%
transparency: 0.9
```
'옵시디언 플러그인 > 커뮤니티 플러그인' 카테고리의 다른 글
| 상태바에 노트 문자수를 표시하는 Better Word Count 플러그인 (0) | 2024.02.20 |
|---|---|
| 위키피디아 검색하는 Wikipedia Search 플러그인 (0) | 2024.02.20 |
| 이미지 뷰어처럼 이미지를 볼 수 있는 Image Toolkit 플러그인 (0) | 2024.02.20 |
| 테이블에 간단한 정렬 기능 제공하는 Sortable 플러그인 (0) | 2024.02.20 |
| 노트에 목차(TOC)를 생성해주는 Dynamic ToC 플러그인 (0) | 2024.02.18 |