옵시디언 플러그인/커뮤니티 플러그인
연속된 코드블럭을 탭 그룹으로 생성하는 CodeBlock Tabs 플러그인
제이닉
2024. 4. 16. 17:04
반응형

개요
CodeBlock Tabs는 연속된 코드블럭을 탭으로 묶어주는 플러그인입니다.
Plugin Info
| 플러그인 명 | CodeBlock Tabs |
| 플러그인 설명 | 연속된 코드블럭을 탭 그룹으로 생성 |
| 플러그인 분류 | 디스플레이 확장, 코드블럭 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐ |
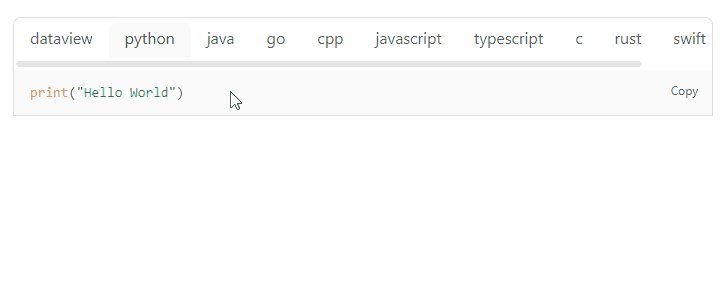
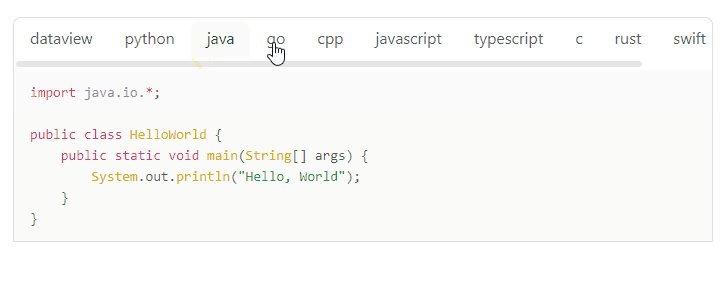
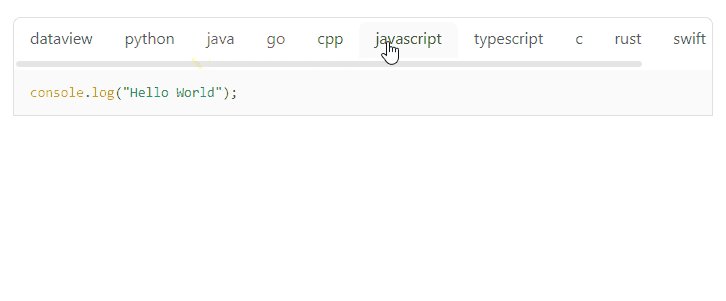
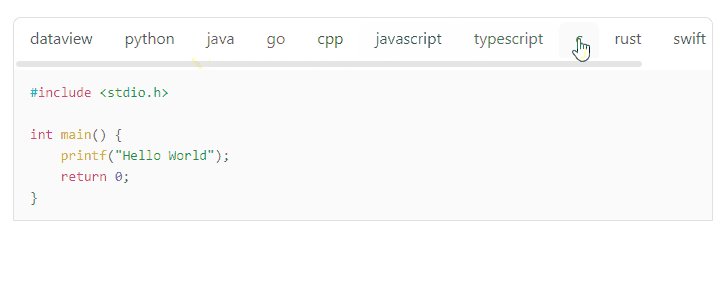
예시

사용 방법
플러그인을 설치하면, 연속된 코드블럭은 자동으로 탭 그룹으로 생성됩니다.
```dataview {'title':"Top-10"}
table lang
from "halloworld"
sort lang asc
limit 10
```
```Python {'title':'hallo.py'}
print("Hello World")
```
```Java {'title':'hallo.java'}
import java.io.*;
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World");
}
}
```
```Go {'title':'hallo.go'}
println('Hello World");
```
```Cpp {'title':'hallo.cpp'}
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
```
```JavaScript {'title':'hallo.js'}
console.log("Hello World");
```
```TypeScript {'title':'hallo.ts'}
console.log 'Hello World'
```
```C {'title':'hallo.c'}
#include <stdio.h>
int main() {
printf("Hello World");
return 0;
}
```
```Rust {'title':'hallo.rs'}
fn main() {
println!("Hello, world!");
}
```
```Swift {'title':'hallo.swift'}
println('Hello World');
```
```HTML {'title':'hallo.html'}
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Hello World<h1>
</body>
</html>
```설정

- Default tab title: 기본 탭 제목 설정
- Add new lang: 새 언어 추가
관련 글
옵시디언 기초: 코드 블록(Code block)
개요 코드 블록(Code block)은 프로그래밍 언어나 마크다운(Markdown) 같은 텍스트 기반 언어에서, 특정 코드 조각을 구분하고 강조하기 위해 사용되는 방법입니다. 옵시디언에서 기본으로 지원하며
kaminik.tistory.com
반응형