옵시디언 플러그인/커뮤니티 플러그인
읽기 모드에서 CSS 스타일을 향상시키는 Contextual Typography 플러그인
제이닉
2024. 3. 26. 15:30
반응형
개요
Contextual Typography는 읽기 모드에서 최상위 div에 data-tag-name 속성을 추가하여 Custom CSS에 대한 보다 정확한 선택 제어를 가능하게 합니다. 이 플러그인 자체는 CSS 효과를 포함하지 않습니다. CSS에 익숙한 사용자가 CSS Snippet을 작성해야 원하는 효과를 볼 수 있습니다. 몇몇 테마나 Snippet은 이 플러그인 설치를 요구하여, 복잡한 CSS 제어 효과를 가능하게 합니다.
Plugin Info
| 플러그인 명 | Contextual Typography |
| 플러그인 설명 | 읽기 모드에서 CSS 스타일을 향상 |
| 플러그인 분류 | 디스플레이 확장, 꾸미기 |
| Github 링크 | Github 링크 |
| 옵시디언 링크 | 플러그인 링크 |
| 별점 | ⭐ |
사용 방법

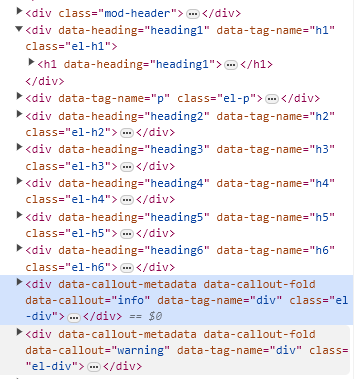
플러그인 설치후 개발자모드(Ctrl+Shift+i)에서 html 소스를 보면 div요소마다 data-tag-name이 추가된 걸 확인할 수 있습니다. 이것을 이용해 CSS 스타일을 제어할 수 있습니다.
예시
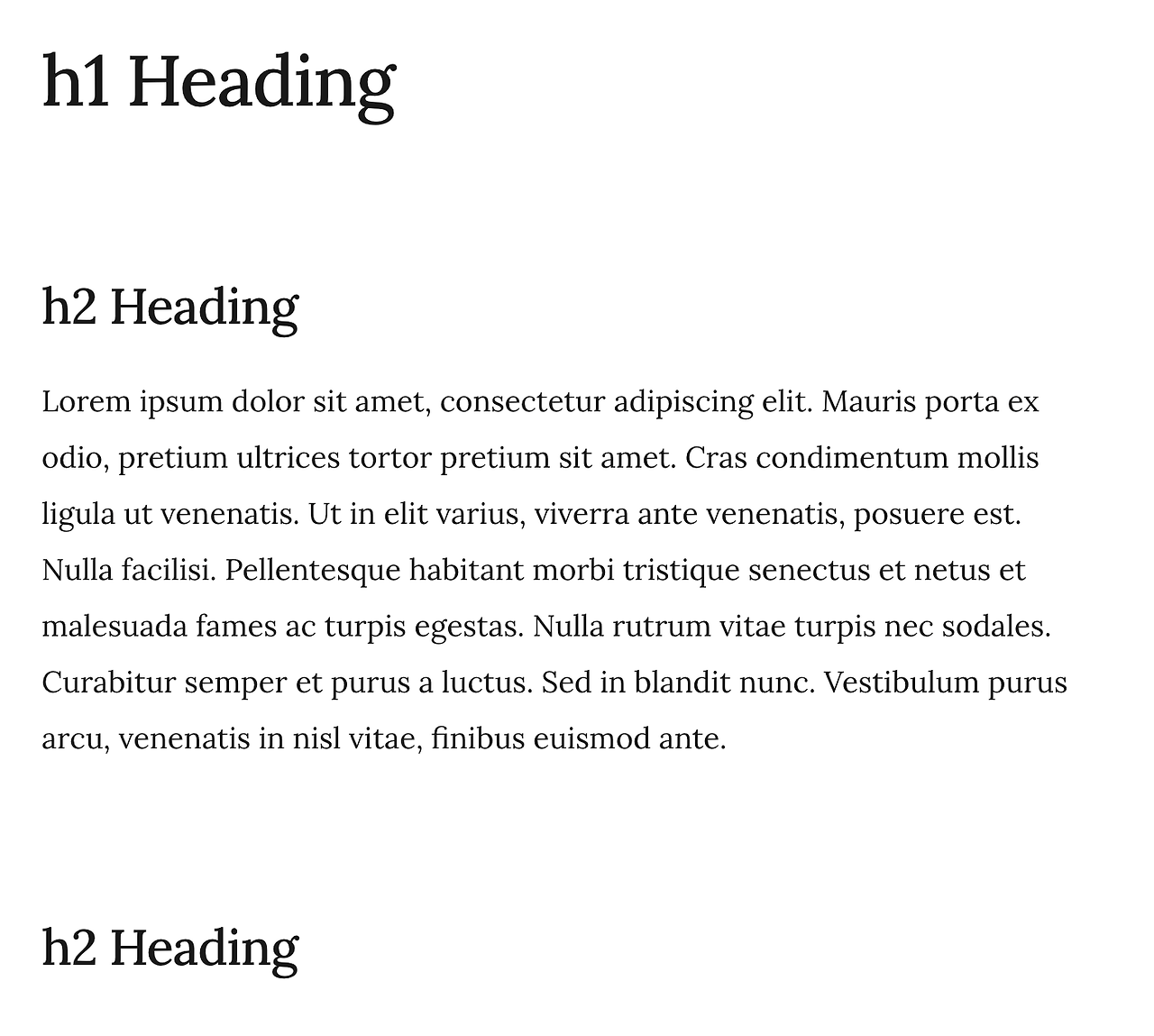
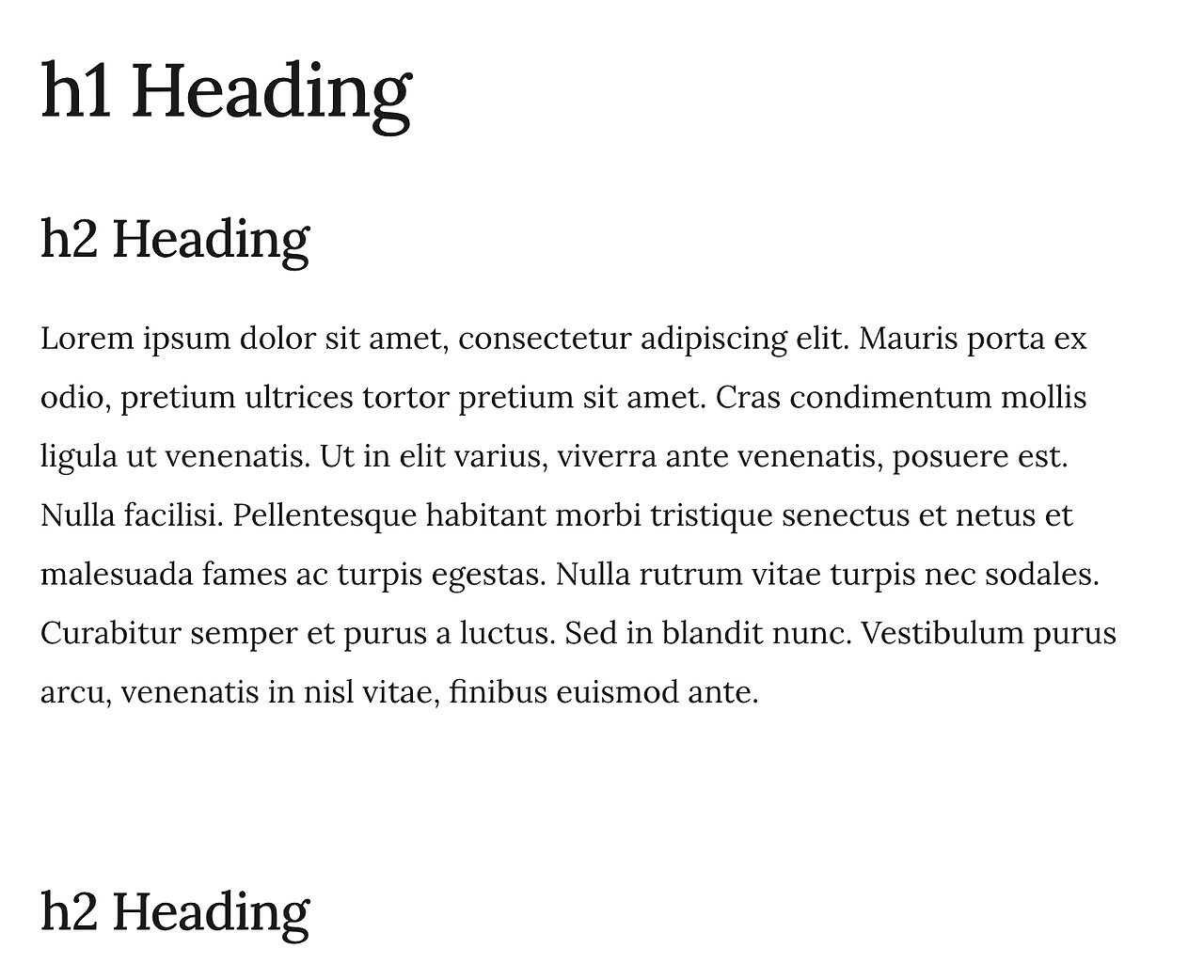
h1 헤딩 뒤에 h2 헤딩이 오면 h1과 h2사이 줄 간격을 맞춤설정을 할 수 있습니다.
.markdown-preview-view div[data-tag-name="h1"] + div > h2 {
margin-top: 1.8888888889rem;
}


관련 플러그인
CSS를 옵시디언 내에서 수정 - CSS Editor 플러그인
개요 CSS Editor 플러그인은 옵시디언 내에서 CSS snippets을 생성, 수정, 삭제가 가능한 플러그인입니다. CSS 코드를 수정할 때 바로 결과를 확인 할 수 있어, 변경 사항을 쉽게 시각화하고 조정할 수
kaminik.tistory.com
반응형